这一小节,我们学习一下 js-tool-big-box 这个npm 前端工具库,关于时间日期格式转换的一部分,后续还会有。
目录
1 安装
2 项目中引入
3 工具使用
3.1 年月日时分秒的单独处理
3.2 以上方法中第一个参数
3.3 日期时间的转换
3.4 更个性的时间格式
4 本节总结
1 安装
使用 js-tool-big-box 需要先安装,可执行以下命令进行安装
npm install js-tool-big-box

2 项目中引入
不管你是Vue项目,或者是React项目中,你都可以引入这个npm包,进行工具使用,引入代码如下。工具中暴露了 timeBox 这个大的对象供大家使用
import { timeBox } from 'js-tool-big-box';3 工具使用
3.1 年月日时分秒的单独处理
很多时候,我们的业务比较独特,比如“2024年”,可能这个时候比较独特之处在于,不显示年,而是显示其他的语种的年,如果都引入一些语言转换包,代码库体积比较大,所以这个的方法做了独特处理。
代码如下:
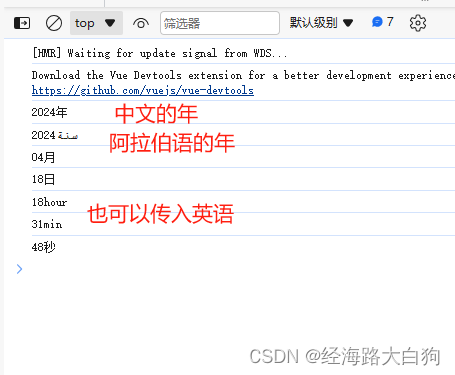
const year = timeBox.getMyYear(null, '年'); console.log(year); const yearALB = timeBox.getMyYear(null, 'سنة'); console.log(yearALB); const month = timeBox.getMyMonth(null, '月'); console.log(month); const date = timeBox.getMyDate(null, '日'); console.log(date); const hour = timeBox.getMyHour(null, 'hour'); console.log(hour); const minutes = timeBox.getMyMinutes(null, 'min'); console.log(minutes); const seconds = timeBox.getMySeconds(null, '秒'); console.log(seconds);展示效果如下图:

这里可以说是随心所欲,根据自己的产品续期文案,想怎么传入就怎么传入,很灵活。
3.2 以上方法中第一个参数
3.1中方法内都传入了null的第一个参数,如果传入null表示当前时间,当然,我们也可以传入一个其他的时间,代码如下:
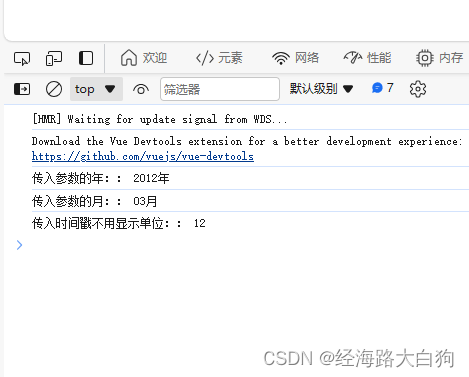
const year = timeBox.getMyYear('2012', '年'); console.log('传入参数的年::', year); const month = timeBox.getMyMonth('2012-03', '月'); console.log('传入参数的月::', month); const date = timeBox.getMyDate(1363098142000); console.log('传入时间戳不用显示单位::', date);显示效果如下图:

3.3 日期时间的转换
业务开发中,日期时间的转换很常见,使用频率非常高,而且业务千变万化,非常灵活。比如要展示2024-02-03,比如要展示2024-02-11 10:22,再比如只展示 03-12,甚至还有只展示10:22,还有的需要展示成10点12分,还有2024/02/11 这样子的,所以,我们的工具js-tool-big-box就要很灵活。
工具中提供了三种固定格式的转换,分别是
年月日:YYYY-MM-DD
年月日时分:YYYY-MM-DD hh:mm
年月日时分秒:YYYY-MM-DD hh:mm:ss
当然,年月日中间的展示符号也可以随意替换,代码如下:
const dateTime1 = timeBox.getFullDateTime(null, 'YYYY-MM-DD', '/'); console.log(dateTime1); const dateTime2 = timeBox.getFullDateTime(null, 'YYYY-MM-DD hh:mm', '~'); console.log(dateTime2); const dateTime3 = timeBox.getFullDateTime(null, 'YYYY-MM-DD hh:mm:ss'); console.log(dateTime3);这里的 getFullDateTime 接受3个入参,第一个表示传入的时间,可以不传,第二个表示需要转换的格式,第三个表示替换年月日中间的符号,可以随意替换,你看这里就用了斜杠和小弯弯线。效果如下图:

3.4 更个性的时间格式
如果你需要更加个性的时间展示方式,比如10点12分这样子,你可以自己利用公共方法自由组合起来:
const hourShow= timeBox.getMyDate(null, '点');const minShow= timeBox.getMyMinutes(null, '分钟');const timeShow = `${hourShow} ${minShow}`;4 本节总结
好啦,本小节就先到这里啦,这一小节主要是说了 js-tool-big-box 日期时间相关的几个API,后边继续,我们总结一下:
| 方法名 | 作用 | 参数说明 |
| timeBox.getMyYear | 返回年+单位 | 第一个参数必填,如果无需特定时间,就传入null,null表示当前时间; 第二个参数非必填,表示要展示的单位 |
| timeBox.getMyMonth | 返回月+单位 | 同上 |
| timeBox.getMyDate | 返回日+单位 | 同上 |
| timeBox.getMyHour | 返回时+单位 | 同上 |
| timeBox.getMyMinutes | 返回分+单位 | 同上 |
| timeBox.getMySeconds | 返回秒+单位 | 同上 |
| timeBox.getFullDateTime | 返回日期时间 | 第一个参数必填,如果无需特定时间,就传入null,null表示当前时间; 第二个参数必填,目前支持传入三种字符串数据,分别是"YYYY-MM-DD"、“YYYY-MM-DD hh:mm”、“YYYY-MM-DD hh:mm:ss” 第三个参数非必填,表示可以自定义年月日中间的分隔符 |