这一小节,我们针对js-tool-big-box工具做一些使用讲解,主要获取浏览器参数、cookie、localStorage的存取方面的。
这些方法差不多每次项目中要么用不到,要么就自己写一份,轮子造的很重复啊,而且localStorage有时候要求设定过期时间,工具中也做了对应的开发。
工具中对外暴露了storeBox对象,可以供大家使用。
目录
1 安装,引入
2 获取浏览器url中,问号后面的参数值
3 cookie的操作
3.1 设置cookie
3.2 获取cookie值
3.3 删除cookie
4 localStorage 的操作
4.1 设置localStorage
4.2 获取 localStorage的某个值
1 安装,引入
执行以下命令进行安装
npm i js-tool-big-box
业务代码中引入对应的使用对象
import { storeBox } from 'js-tool-big-box';2 获取浏览器url中,问号后面的参数值
例如我们项目中的url链接,带有问号,问号后面拼了很多参数,如
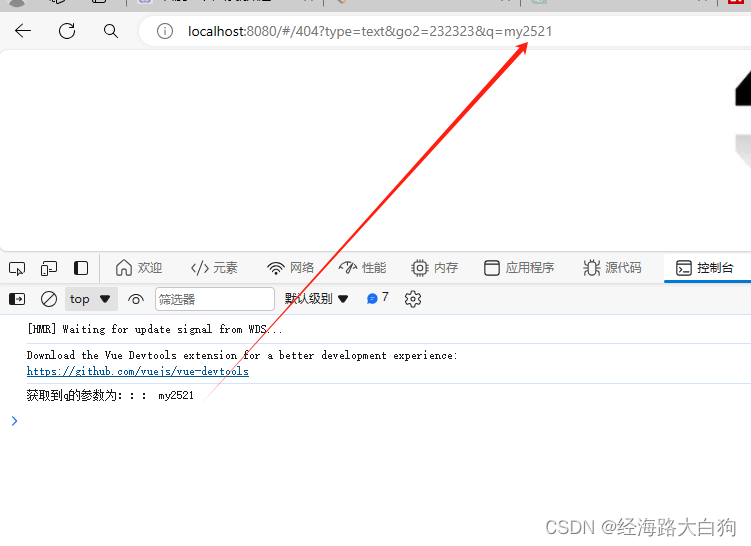
http://localhost:8080/#/404?type=text&go2=232323&q=my2521
这种,使用示例如下:
const param = storeBox.getUrlParam('q'); console.log('获取到q的参数为:::', param);
使用方法:
| 方法名 | 返回值 | 入参 |
| getUrlParam | 对应的参数值,如果未找到返回undefined | 入参为参数的key值,必填 |
3 cookie的操作
3.1 设置cookie
设置cookie包括,设置key值,设置value值,设置过期时间,设置domain值,和设置path值
使用示例如下:
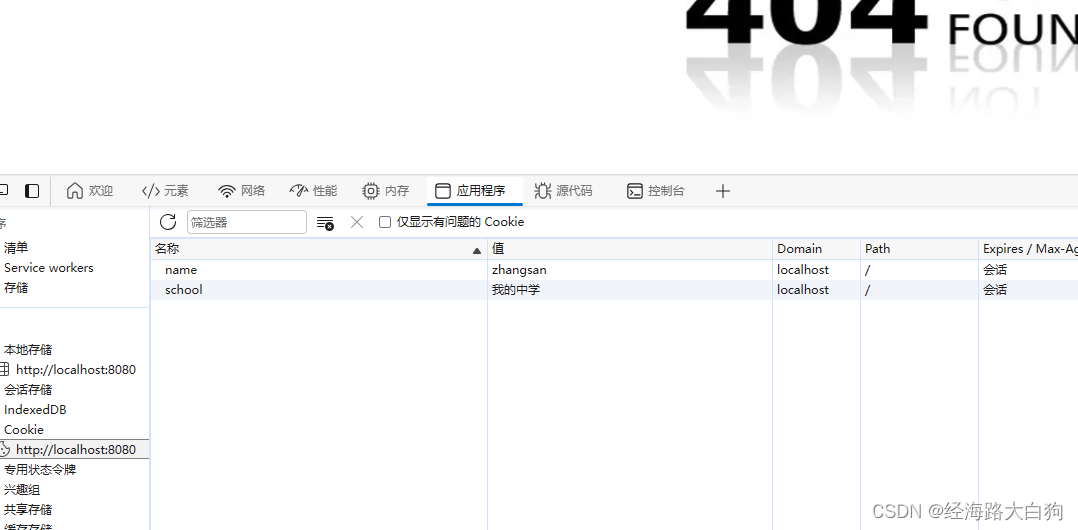
storeBox.setCookie('school', '我的中学', 1000*10); storeBox.setCookie('name', 'zhangsan');
使用方法:
| 方法名 | 返回值 | 入参 |
| setCookie | 无 | 第一个参数必填,表示需要设置的key值; 第二个参数必填,表示需要设置的value值; 第三个参数非必填,表示需要设置cookie的过期时间,设置的毫秒数,如1000*60,表示1分钟; 第四个参数非必填,表示需要设置的domain; 第五个参数非必填,表示需要设置的path; |
3.2 获取cookie值
已经存过cookie了,如果需要获取,可以执行这个方法,示例代码如下:
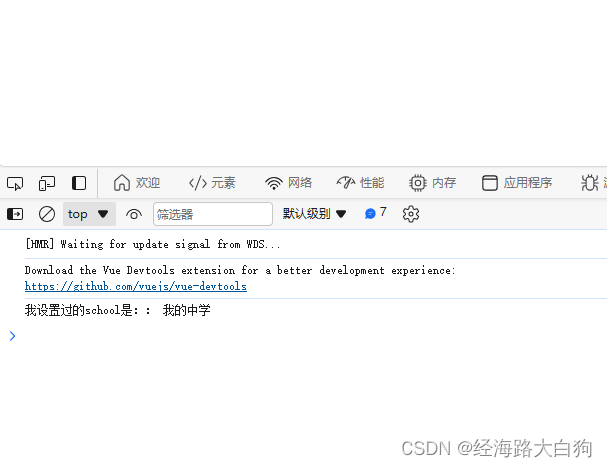
const myCookie1 = storeBox.getCookie('school'); console.log('我设置过的school是::', myCookie1);
使用方法:
| 方法名 | 返回值 | 入参 |
| getCookie | 对应的value值,获取不到则返回undefined或空 | 第一个参数必填,表示需要匹配获取的key值; |
3.3 删除cookie
比如退出登录的时候,就需要删除用户名或者其他登录信息的cookie信息,这个时候就会用到这个方法了,示例代码如下:
storeBox.deleteCookie('name'); const myNmaeCookie = storeBox.getCookie('name'); console.log('我已把name这个cookie删了::', myNmaeCookie);

使用方法:
| 方法名 | 返回值 | 入参 |
| deleteCookie | 无 | 第一个参数必填,表示需要删除匹配获取的key值; |
4 localStorage 的操作
4.1 设置localStorage
因为localStorage存储的信息是永久有效的,所以很多时候需要设置过期时间,示例代码如下:
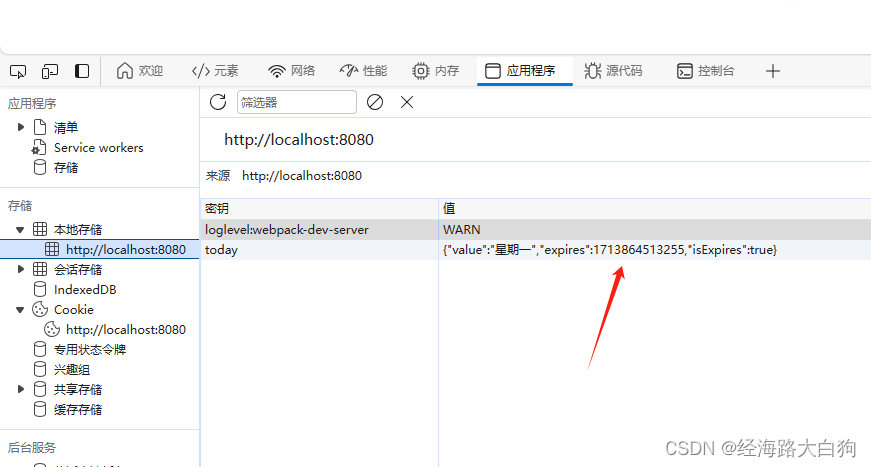
storeBox.setLocalstorage('today', '星期一', 1000*6);
使用方法:
| 方法名 | 返回值 | 入参 |
| setLocalstorage | 无 | 第一个参数必填,表示需要设置的key值; 第二个参数必填,表示需要设置的value值; 第三个参数非必填,表示如果需要设置过期时间的话,设置的过期时间,传入的是毫秒值,比如1000*60表示过期时间是1分钟 |
4.2 获取 localStorage的某个值
获取localStorage的时候,上一步的截图中发现,localStorage中存入了 isExpires 这个属性,如果为true,表示之前存入的时候添加了过期时间,那么在获取的时候,会根据当前时间匹配是否已过期,如果过期则删除对应localStorage的设置。如果isExpires 是为false,表示之前并未设置过期时间,这是永久有效的。
示例代码如下:
const today = storeBox.getLocalstorage('today'); console.log('6秒后获取的值===', today);6秒后:

使用方法:
| 方法名 | 返回值 | 入参 |
| getLocalstorage | 对应存入的值 或 null | 第一个参数必填,表示需要获取的key值;
|