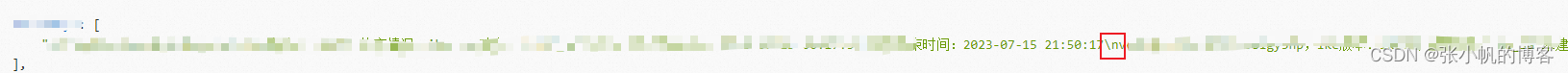
后端返回的数据:

上面圈着的部分就是\n,前端需要将数据进行换行,对于这类型的数据,在前端页面是需要进行稍微处理才能正常显示。如果没有经过处理,那么内容是不会在有换行符的位置进行换行显示的
解决办法1:
使用css属性:
white-space:pre-line或white-space:pre-wrappre-wrap:连续的空白符会被保留。在遇到换行符或者< br >元素,或者需要为了填充「行框盒子(line boxes)」时才会换行
pre-line连续的空白符会被合并。在遇到换行符或者< br >元素,或者需要为了填充「行框盒子(line boxes)」时会换行
解决办法2:
使用v-html输出文本
v-html="xxx.replace(/\n\n/g, '<br>')"以上两种方法都可以实现