webkit架构和模块
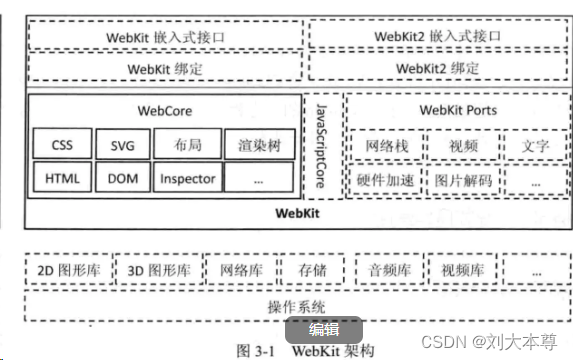
webkit架构

图中虚线框部分表示,该模块部分在不同浏览器对webkit内核的实现不同,也就是说不是普遍共享的。实现框表示,基本上是共享的。(注意,是基本上。他们中的一些特性可能不是共享的,可以通过不同的编译配置改变他们的行为)。
从下往上依次分析:
操作系统:webkit可以在不同的操作系统工作。 众多第三方库:webkit运行的基础。 webkit项目WebCore
WebCore包含了被不同浏览器所使用的共享部分,是渲染加载网页的基础,必不可少。这部分包括,HTML(解释器)、css(解释器)、SVG、DOM、渲染树(renderObject树,renderLayout树)、Inspector(web Inspector,调试网页)等
JavaScriptCore
JavaScriptCore引擎是webkit的默认JavaScript引擎,一些webkit的移植会使用该引擎。事实上,webkit对JavaScript引擎的调用是独立于引擎的。在google的chromium项目中,它就被替换为V8引擎。
webkit Ports
webkit Ports指的是webkit中的非共享部分,对于不同浏览器使用的webkit来说,移植中的这些模块由于平台差异、依赖的第三方库以及需求不同等原因,往往按照自己的方式来实现,这就产生了移植,也是导致众多webkit版本行为不一致的重要原因。
webkit嵌入式接口和webkit绑定:在WebCore和webkit Ports之上的层主要是提供嵌入式编程接口,这些接口主要是提供给浏览器调用。由于接口与具体的移植有关,所以有一个与浏览器相关的绑定层。 测试用例:这部分包含布局测试用例和性能测试用例(在图中没有体现)。虽然不同的移植对应的测试用例不一样,但webkit移植还是共享了大量测试用例。每个浏览器使用的webkit必须保证能编译出一个可执行的程序,叫做dumpRenderTree,被用来运行测试用例,并把渲染结果同期望结果作对比。webkit源代码结构
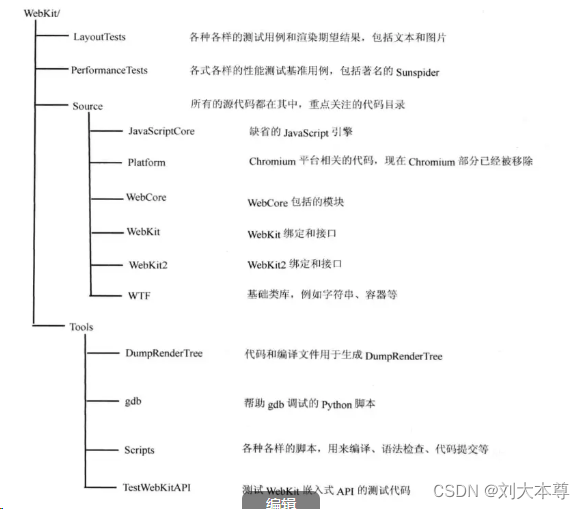
webkit项目规模庞大,但目录结构十分清晰,通过目录结构可以更好的了解webkit的功能模块,也有助于理解后面对模块和机制的介绍。

图3-2展示的主要是一级目录和二级目录,略去了三级目录。一些重要的三级目录可以参考下方的图3-3。
在一级目录中,重要的目录有四个:LayoutTests、PerformanceTests、Source、Tools,其他目录可忽略。其中,Source目录最重要,是之后主要讲解的部分。Source下重要的子目录包括:JavaScriptCore、Platform、WebCore、WebKit、WebKit2、WTF。详细解释见图3-2。
接下来要讲解一些三级目录,分别属于WebC