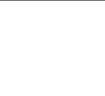
如图,需求是在title的右边有多个按钮

此时需要自定义title部分的内容,而不是直接使用官方给的格式。
<!-- <el-dialog :title="assetInfoDetailTitle" :visible.sync="openAssetInfoDetail" width="900px" append-to-body>--> <el-dialog :visible.sync="openAssetInfoDetail" width="900px" append-to-body> <div slot="title" class="dialog-title"> <el-row> <span class="dialog-title-text">{{资产详情}}</span> <el-button type="primary" style="float:right" @click="111">编辑</el-button> </el-row> </div> </el-dialog>需要重点关注的地方是slot="title",然后就可以自定义标题的样式了。
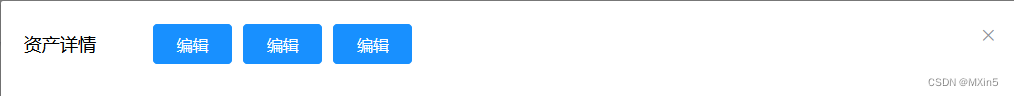
由于按钮设置了style="float:right",所以按钮会与官方默认的关闭那个❌进行重合。此时需要自己设置一下按钮位置的css格式,让自己的编辑按钮离关闭按钮远一点。

解决办法
<el-dialog :visible.sync="openAssetInfoDetail" width="900px" append-to-body> <div slot="title" class="dialog-title"> <el-row> <span class="dialog-title-text" style="padding-right: 50px">{{assetInfoDetailTitle}}</span> <el-button type="primary" @click="111">编辑</el-button><!-- <el-button type="primary" @click="111">编辑</el-button>--><!-- <el-button type="primary" @click="111">编辑</el-button>--> </el-row> </div> </el-dialog>直接使用style="padding-right: 50px"在标题标签中即可

div里面 style="padding-right:距离px;"
input按钮里面 style="margin-right:距离px;"