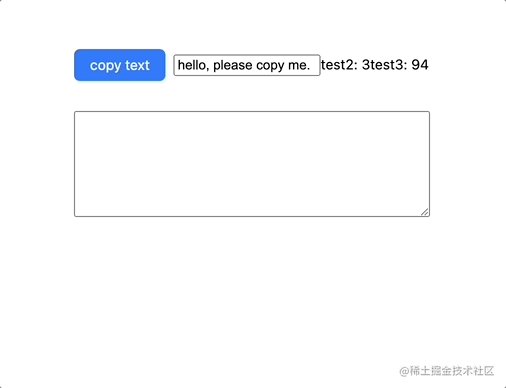
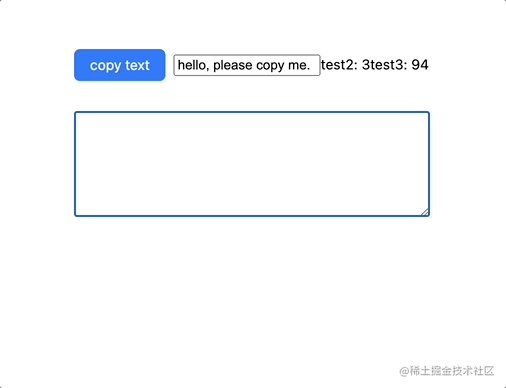
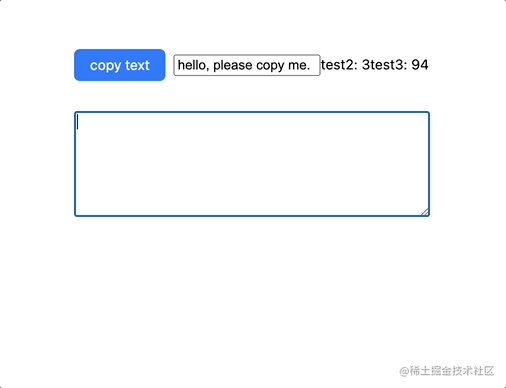
最近小编做了一键复制文本的需求(功能如下图所示)。本文简单介绍两种
javascript实现文本复制(将文本写入剪贴板)的方法——navigator.clipboard和document.execCommand(),大家可以根据需求特点选用。

一、navigator.clipboard 对象
1. navigator.clipboard 方法汇总
| 方法 | 用途 |
|---|---|
| Clipboard.readText() | 复制剪贴板里的文本数据 |
| Clipboard.read() | 复制剪贴板里的文本数据/二进制数据 |
| Clipboard.writeText() | 将文本内容写入剪贴板 |
| Clipboard.write() | 将文本数据/二进制数据写入剪贴板 |
2. 代码示例
方法 1: Clipboard.writeText(), 用于将文本内容写入剪贴板;
document.body.addEventListener("click", async (e) => { await navigator.clipboard.writeText("Yo"); });方法 2: Clipboard.write(), 用于将文本数据/二进制数据写入剪贴板
Clipboard.write()不仅在剪贴板可写入普通text,还可以写入图片数据(Chrome浏览器仅支持png格式)。
async function copy() { const image = await fetch("kitten.png"); const text = new Blob(["Cute sleeping kitten"], { type: "text/plain" }); const item = new ClipboardItem({ "text/plain": text, "image/png": image, }); await navigator.clipboard.write([item]); }3. 优缺点
① 优点
所有操作都是异步的,返回 Promise 对象,不会造成页面卡顿;无需提前选中内容,可以将任意内容(比如图片)放入剪贴板; ② 缺点: 允许脚本任意读取会产生安全风险,安全限制较多。
Chrome 浏览器规定,只有 HTTPS 协议的页面才能使用这个 API;调用时需要明确获得用户的许可。 二、document.execCommand() 方法
1. document.execCommand() 方法汇总
| 方法 | 用途 |
|---|---|
| document.execCommand(‘copy’) | 复制 |
| document.execCommand(‘cut’) | 剪切 |
| document.execCommand(‘paste’) | 粘贴 |
2. 代码示例
document.execCommand('copy'),用于将已选中的文本内容写入剪贴板。
结合 window.getSelection()方法实现一键复制功能:
const TestCopyBox = () => { const onClick = async () => { const divElement = document.getElementById("select-div"); if (window.getSelection) { const selection = window.getSelection(); const range = document.createRange(); range.selectNodeContents(divElement); selection.removeAllRanges(); selection.addRange(range); } document.execCommand("copy"); }; return <div> <button onClick={onClick}>copy</button> <div id="select-div"> <input /> <span>test2: 3</span><span>test3: 94</span></div> </div> };3. 优缺点
① 优点
使用方便;各种浏览器都支持;
② 缺点
只能将选中的内容复制到剪贴板;同步操作,如果复制/粘贴大量数据,页面会出现卡顿。
参考与感谢

剪贴板操作 Clipboard API 教程
js 点击div元素全选元素上的文字内容