1.开发环境 VS2022,安装时记得勾选ASP.NET有关的都选上,建议全选,省的麻烦。

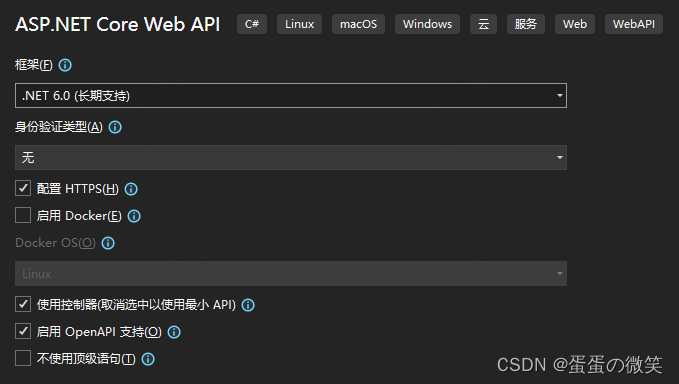
2.创建初始工程 TestApi (你自己的工程名称)。



这就创建工程成功了,按 F5 则可以进行调试了。

而在项目中,我们不仅仅会用到基础的api功能,我们一般还会用到 身份授权(JWT),Redis缓存,MySQL数据库 等,今天只讲身份授权(JWT)。后面文章将继续讲解其他两项。
--------------------添加 身份授权(JWT)--------------------
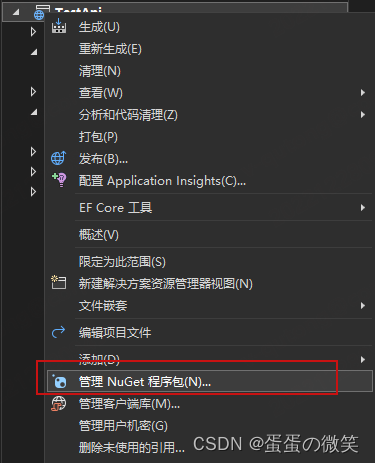
右键点击工程,选择 管理NuGet程序包 :

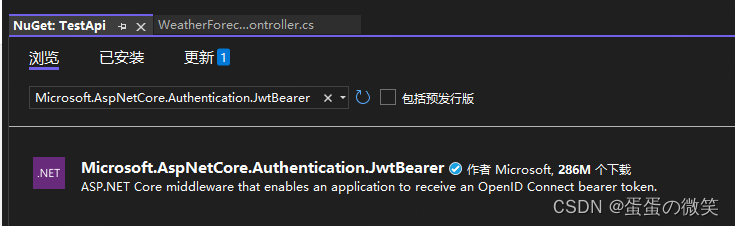
在 浏览 页面 搜索框 中输入 Microsoft.AspNetCore.Authentication.JwtBearer

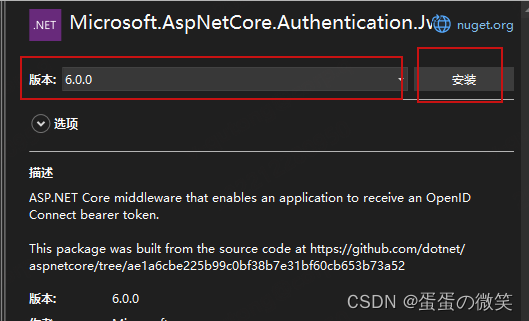
点击安装即可(注意选择版本,选择大版本 6 即可):

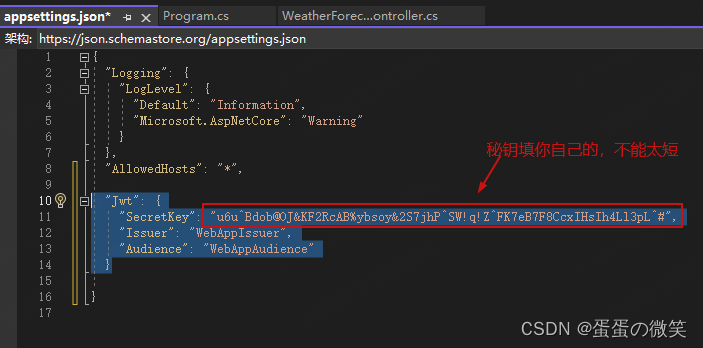
安装完成后,打开工程 appsettings.json 配置文件,添加JWT配置:
"Jwt": { "SecretKey": "u6u^Bdob@OJ&KF2RcAB%ybsoy&2S7jhP^SW!q!Z^FK7eB7F8CcxIHsIh4Ll3pL^#", "Issuer": "WebAppIssuer", "Audience": "WebAppAudience" }
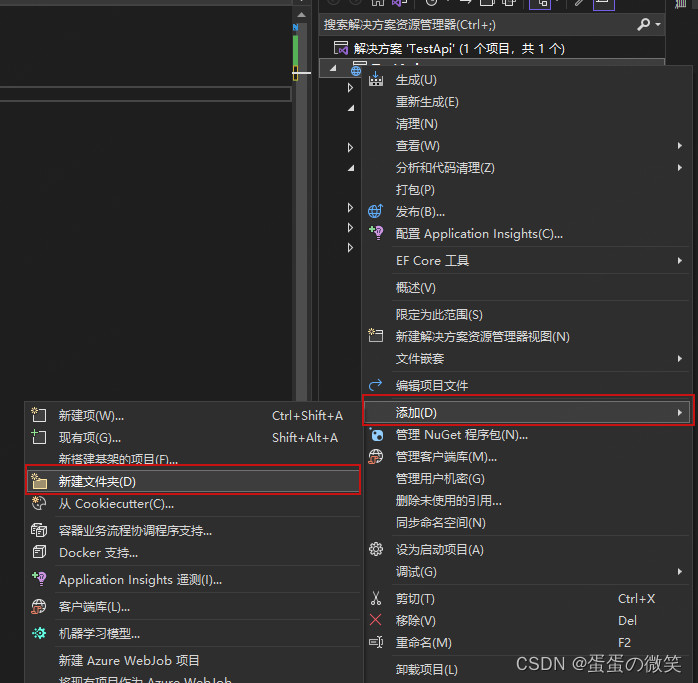
下一步在工程目录下添加文件夹 Common :

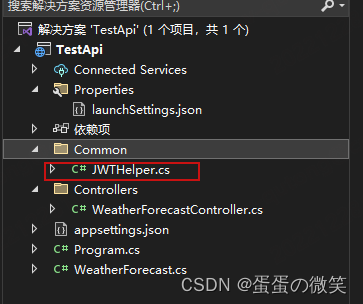
在Common 文件夹中添加 JWTHelper.cs 类:

完整代码(其中命名空间 namespace TestApi.Common 改成你自己的即可 ):
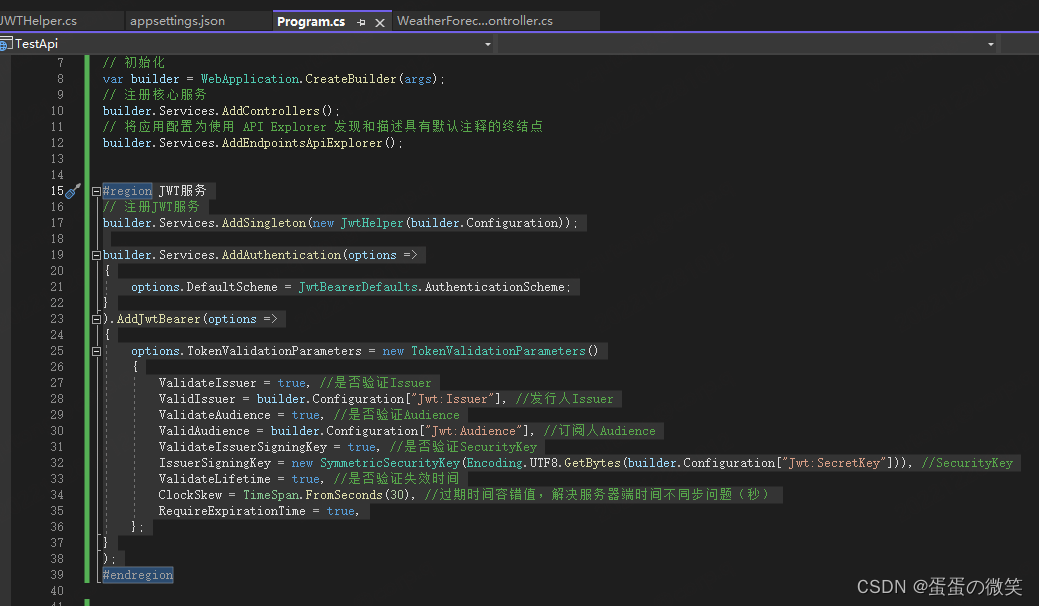
using Microsoft.IdentityModel.Tokens;using System.IdentityModel.Tokens.Jwt;using System.Security.Claims;using System.Text;namespace TestApi.Common{ /// <summary> /// 授权JWT类 /// </summary> public class JwtHelper { private readonly IConfiguration _configuration; /// <summary> /// Token配置 /// </summary> /// <param name="configuration"></param> public JwtHelper(IConfiguration configuration) { _configuration = configuration; } /// <summary> /// 创建Token 这里面可以保存自己想要的信息 /// </summary> /// <param name="username"></param> /// <param name="mobile"></param> /// <returns></returns> public string CreateToken(string username,string mobile) { // 1. 定义需要使用到的Claims var claims = new[] { new Claim("username", username), new Claim("mobile", mobile), /* 可以保存自己想要信息,传参进来即可 new Claim("sex", "sex"), new Claim("limit", "limit"), new Claim("head_url", "xxxxx") */ }; // 2. 从 appsettings.json 中读取SecretKey var secretKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_configuration["Jwt:SecretKey"])); // 3. 选择加密算法 var algorithm = SecurityAlgorithms.HmacSha256; // 4. 生成Credentials var signingCredentials = new SigningCredentials(secretKey, algorithm); // 5. 根据以上,生成token var jwtSecurityToken = new JwtSecurityToken( _configuration["Jwt:Issuer"], //Issuer _configuration["Jwt:Audience"], //Audience claims, //Claims, DateTime.Now, //notBefore DateTime.Now.AddSeconds(30), //expires signingCredentials //Credentials ); // 6. 将token变为string var token = new JwtSecurityTokenHandler().WriteToken(jwtSecurityToken); return token; } }}打开 Program.cs 文件,添加注册信息:
#region JWT服务// 注册JWT服务builder.Services.AddSingleton(new JwtHelper(builder.Configuration));builder.Services.AddAuthentication(options =>{ options.DefaultScheme = JwtBearerDefaults.AuthenticationScheme;}).AddJwtBearer(options =>{ options.TokenValidationParameters = new TokenValidationParameters() { ValidateIssuer = true, //是否验证Issuer ValidIssuer = builder.Configuration["Jwt:Issuer"], //发行人Issuer ValidateAudience = true, //是否验证Audience ValidAudience = builder.Configuration["Jwt:Audience"], //订阅人Audience ValidateIssuerSigningKey = true, //是否验证SecurityKey IssuerSigningKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(builder.Configuration["Jwt:SecretKey"])), //SecurityKey ValidateLifetime = true, //是否验证失效时间 ClockSkew = TimeSpan.FromSeconds(30), //过期时间容错值,解决服务器端时间不同步问题(秒) RequireExpirationTime = true, };});#endregion//记得要添加此句--注册服务app.UseAuthorization(); 
添加 Models 文件夹,再UserInfo.cs 类:

完整代码如下:
using System.ComponentModel.DataAnnotations;namespace TestApi.Models{ public class UserInfo { /// <summary> /// 其中 [Required] 表示非空判断,其他自己研究百度 /// </summary> [Required] public string UserName { get; set; } [Required] public string Password { get; set; } [Required] public string PhoneNumber { get; set; } }}在Controllers文件夹中添加 API控制器 UserInfoController.cs

完整代码:
using Microsoft.AspNetCore.Mvc;using TestApi.Common;using TestApi.Models;namespace TestApi.Controllers{ [Route("[controller]/[action]")] [ApiController] public class UserInfoController : ControllerBase { private readonly JwtHelper _jwt; /// <summary> /// 初始化 /// </summary> /// <param name="jwtHelper"></param> public UserInfoController(JwtHelper jwtHelper) { _jwt = jwtHelper; } /// <summary> /// 获取Token /// </summary> /// <returns></returns> [HttpPost] public IActionResult GetToken(UserInfo user) { //参数验证等等.... if (string.IsNullOrEmpty(user.UserName)) { return Ok("参数异常!"); } //这里可以连接mysql数据库做账号密码验证 //这里可以做Redis缓存验证等等 //这里获取Token,当然,这里也可以选择传结构体过去 var token = _jwt.CreateToken(user.UserName, user.PhoneNumber); return Ok(token); } /// <summary> /// 获取自己的详细信息,其中 [Authorize] 就表示要带Token才行 /// </summary> /// <returns></returns> [HttpPost] [Authorize] public IActionResult GetSelfInfo() { //执行到这里,就表示已经验证授权通过了 /* * 这里返回个人信息有两种方式 * 第一种:从Header中的Token信息反向解析出用户账号,再从数据库中查找返回 * 第二种:从Header中的Token信息反向解析出用户账号信息直接返回,当然,在前面创建 Token时,要保存进使用到的Claims中。 */ return Ok("授权通过了!"); } }}
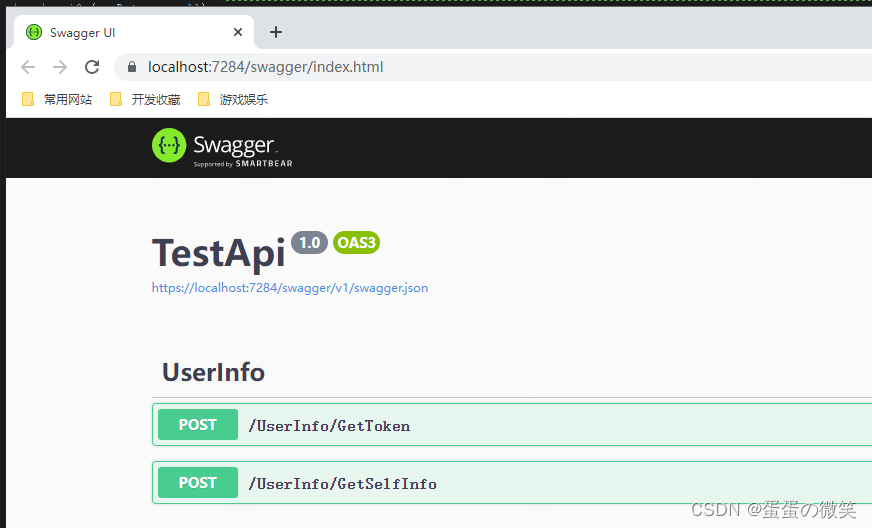
然后,就可以 F5 测试了:

下一篇文章将继续介绍Redis:
C# ASP.NET Core Web API Redis使用教程(二)_asp.net redis教程_蛋蛋の微笑的博客-CSDN博客







