Webpack源码泄露复现
一、漏洞简介二、环境配置1、安装nodejs2、安装reverse-sourcemap 三、源码发现四、反编译源码五、修复建议
一、漏洞简介
Vue使用webpack(静态资源打包器)的时候,如果未进行正确配置,会产生一个js.map文件,而这个js.map可以通过工具来反编译还原Vue源代码,产生代码泄露。
二、环境配置
1、安装nodejs
使用npm -v查看版本
npm -v

2、安装reverse-sourcemap
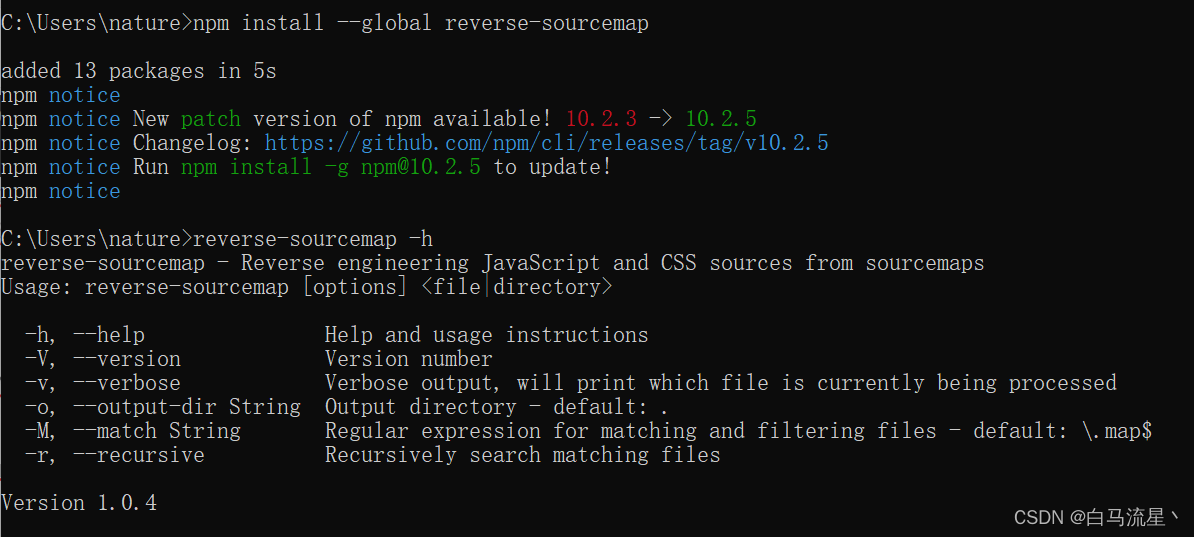
使用如下命令安装
npm install --global reverse-sourcemap

三、源码发现
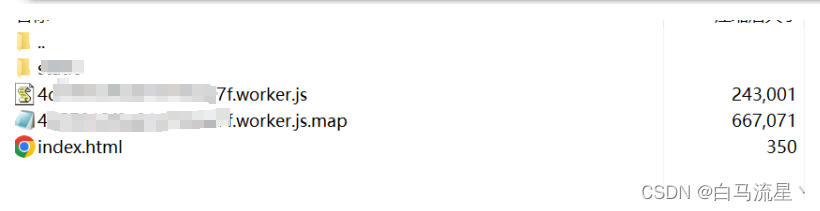
在目录扫描中,发现某个压缩包中存在js.map文件

解压该文件
四、反编译源码
reverse-sourcemap --output-dir . xxx.js.map

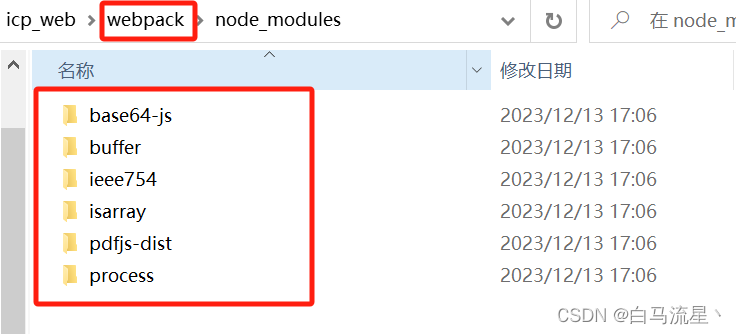
反编译成功,进入目录

五、修复建议
在项目路径下修改config/index.js中build对象productionSourceMap: false;
建议删除或禁止访问正式环境中的js.map文件;