前言
海康视频插件v.1.5.2版本运行环境需要安装插件VideoWebPlugin.exe,对浏览器也有兼容性要求,具体看官方文档
功能
1. 摄像头的预览与停止预览
2. 窗口布局设置
3. 页面多次调用组件唯一性
4. 初始单个预览与多个预览
5. 组件窗口自适应
6. 双击窗口全屏
对应下载插件
去海康官网下载插件 里面有dome等其他需要用到的
地址:

安装插件
打开下载的文件里的bin文件 安装一下VideoWebPlugin

vue脚手架中集成插件
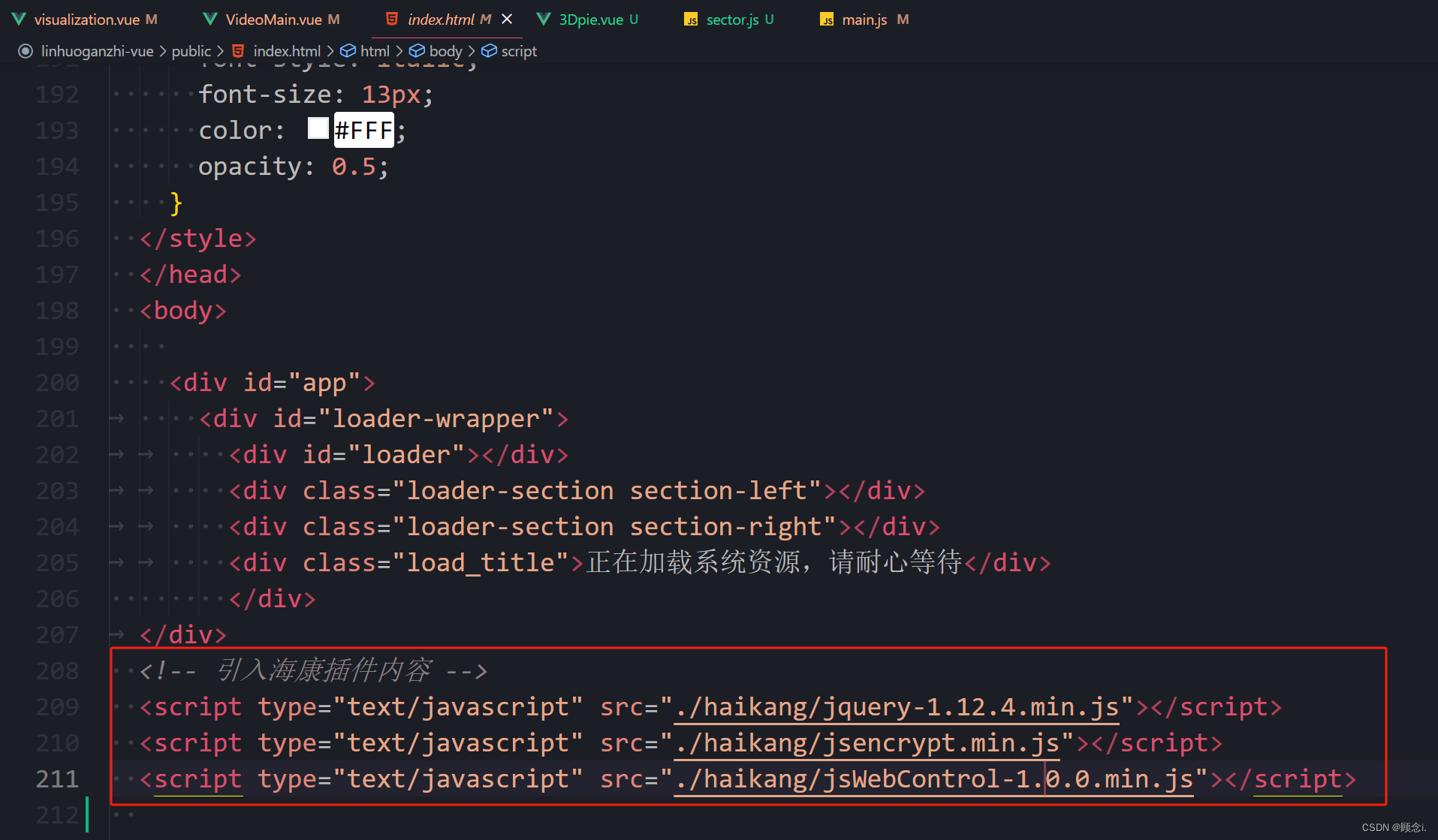
把官方资源包里的query-1.12.4.min.js、jsencrypt.min.js、web-control_1.2.5.min.js复制到vue项目public目录下,在index.html引入js


封装组件(vue2)
代码:
<!-- 只实现预览摄像头功能方法调用预览监控点的方法调用 可以传值 值为监控点this.$refs.hikVideo.previewVideo('333');停止全部预览this.$refs.hikVideo.stopAllPreview();窗口布局this.$refs.hikVideo.setLayout('1x1');注意:如果要实现 点击播放摄像头 前提是组件已经在页面显示出来例子:this.$refs.hikVideo.previewVideo(data); data为监控点编号 --><template><div :id="id" class="playWnd" ref="playWndBox"></div></template><script>export default {name: 'HikVideo',props: {objData: {type: Object,required: true},cameraIndexCodes: {type: Array,required: true},// 初始视频显示画面个数cameraQuantity: {type: Number,default: 1}},data() {return {id: 'playWnd' + Math.random().toString(16).slice(2),// 视频盒子的高度playWndHeight: '',// 视频盒子的宽度playWndWidth: '',oWebControl: null,initCount: 0,pubKey: '',// 窗口编号wndId: 0}},mounted() {// 初始化播放器插件this.$nextTick(() => {// 首次加载时的到父容器的高度this.getWndCover()console.log('resize', this.playWndWidth, this.playWndHeight)// console.log(this.oWebControl)this.initPlugin()})// 监听scroll事件,使插件窗口尺寸跟随DIV窗口变化window.addEventListener('scroll', () => {if (this.oWebControl != null) {this.getWndCover()this.oWebControl.JS_Resize(this.playWndWidth, this.playWndHeight)console.log('scroll')this.setWndCover()}})// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化this.monResize()},destroyed() {if (this.oWebControl != null) {// 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题this.oWebControl.JS_HideWnd()// // 销毁当前播放的视频// this.oWebControl.JS_RequestInterface({ funcName: 'destroyWnd' })// // 断开与插件服务连接// this.oWebControl.JS_Disconnect()}},methods: {monResize() {window.addEventListener('resize', (e) => {if (this.oWebControl != null) {this.getWndCover()console.log('resize', this.playWndWidth, this.playWndHeight)this.oWebControl.JS_Resize(this.playWndWidth, this.playWndHeight)this.setWndCover()}})},// 获取宽高getWndCover() {// 首次加载时的到父容器的高度this.playWndHeight = this.$refs.playWndBox.clientHeight// 首次加载时的到父容器的宽度this.playWndWidth = this.$refs.playWndBox.clientWidth},// 创建播放实例initPlugin() {console.log('创建播放实例')let that = thisthis.oWebControl = nullthat.oWebControl = new WebControl({szPluginContainer: this.id, // 指定容器idiServicePortStart: 15900, // 指定起止端口号,建议使用该值iServicePortEnd: 15901,szClassId: '23BF3B0A-2C56-4D97-9C03-0CB103AA8F11', // 用于IE10使用ActiveX的clsidcbConnectSuccess: () => {// 创建WebControl实例成功that.oWebControl.JS_StartService('window', {// WebControl实例创建成功后需要启动服务// 值"./VideoPluginConnect.dll"写死dllPath: './VideoPluginConnect.dll'}).then(function () {// 设置消息回调that.oWebControl.JS_SetWindowControlCallback({cbIntegrationCallBack: that.cbIntegrationCallBack})//JS_CreateWnd创建视频播放窗口,宽高可设定that.oWebControl.JS_CreateWnd(that.id,that.playWndWidth,that.playWndHeight,{ bEmbed: true })//注:that.playWndWidth, that.playWndHeight这是上边已经获取的父元素的宽高,你们要调整大小可以更改父元素大小,不然初始化插件的时候会有空白闪烁。.then(function () {// 创建播放实例成功后初始化that.init()})},function () {// 启动插件服务失败console.log('启动插件服务失败')})},// 创建WebControl实例失败cbConnectError: function () {that.oWebControl = nullconsole.log('插件未启动,正在尝试启动,请稍候...')that.$message.warning('插件未启动,正在尝试启动,请稍候...')// 程序未启动时执行error函数,采用wakeup来启动程序window.WebControl.JS_WakeUp('VideoWebPlugin://')that.initCount++if (that.initCount < 3) {setTimeout(function () {that.initPlugin()}, 3000)} else {console.log('插件启动失败,请检查插件是否安装!')that.$message.warning('插件启动失败,请检查插件是否安装!')}},cbConnectClose: () => {// 异常断开:bNormalClose = false// JS_Disconnect正常断开:bNormalClose = true// console.log("cbConnectClose");that.oWebControl = null}})},hide() {this.oWebControl && this.oWebControl.JS_HideWnd()},// 初始化init(callback) {console.log('初始化')let that = thisthat.getPubKey(() => {let appkey = that.objData.appkey //综合安防管理平台提供的appkey,必填let secret = that.setEncrypt(that.objData.secret) //综合安防管理平台提供的secret,必填let ip = that.objData.ip //综合安防管理平台IP地址,必填let playMode = that.objData.playMode //初始播放模式:0-预览,1-回放let port = that.objData.port //综合安防管理平台端口,若启用HTTPS协议,默认443let snapDir = 'D:\\SnapDir' //抓图存储路径let videoDir = 'D:\\VideoDir' //紧急录像或录像剪辑存储路径let layout = that.objData.layout //playMode指定模式的布局let enableHTTPS = 1 //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1let encryptedFields = 'secret' //加密字段,默认加密领域为secretlet showToolbar = that.objData.showToolbar //是否显示工具栏,0-不显示,非0-显示let showSmart = 1 //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示let buttonIDs ='0,16,256,257,258,259,260,512,513,514,515,516,517,768,769' //自定义工具条按钮// var toolBarButtonIDs = "2049,2304" // 工具栏上自定义按钮that.oWebControl.JS_RequestInterface({funcName: 'init',argument: JSON.stringify({appkey: appkey, //API网关提供的appkeysecret: secret, //API网关提供的secretip: ip, //API网关IP地址playMode: playMode, //播放模式(决定显示预览还是回放界面)port: port, //端口snapDir: snapDir, //抓图存储路径videoDir: videoDir, //紧急录像或录像剪辑存储路径layout: layout, //布局enableHTTPS: enableHTTPS, //是否启用HTTPS协议encryptedFields: encryptedFields, //加密字段showToolbar: showToolbar, //是否显示工具栏showSmart: showSmart, //是否显示智能信息buttonIDs //自定义工具条按钮})}).then(function (oData) {that.oWebControl.JS_Resize(that.playWndWidth, that.playWndHeight) // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题if (callback) {callback()}// 隐藏// that.oWebControl.JS_HideWnd()that.hide()for (let i = 0; i < that.cameraIndexCodes.length; i++) {console.log(that.cameraQuantity, i)if (i <= that.cameraQuantity - 1) {that.previewVideo(that.cameraIndexCodes[i], i + 1)}}})})},// 获取公钥getPubKey(callback) {// console.log('获取公钥')let that = thisthis.oWebControl.JS_RequestInterface({funcName: 'getRSAPubKey',argument: JSON.stringify({keyLength: 1024})}).then(function (oData) {if (oData.responseMsg.data) {that.pubKey = oData.responseMsg.datacallback()}})},// RSA 加密setEncrypt(value) {let that = thislet encrypt = new window.JSEncrypt()encrypt.setPublicKey(that.pubKey)return encrypt.encrypt(value)},// 回调的消息cbIntegrationCallBack(oData) {if (oData.responseMsg.type === 1) {this.wndId = oData.responseMsg.msg.wndId // 获取窗口序号console.log('当前选中窗口', oData.responseMsg.msg.wndId)} else if (oData.responseMsg.type === 7) {this.doubleClick()}},// 双击全屏doubleClick() {this.oWebControl.JS_RequestInterface({funcName: 'setFullScreen'}).then(function (oData) {console.log(oData)// showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''))})},// 布局setLayout(layout) {this.oWebControl.JS_RequestInterface({funcName: 'setLayout',argument: {layout: layout //布局}})},// 视频预览功能previewVideo(data, i) {console.log('预览画面', data, i)this.oWebControl.JS_ShowWnd()let that = thislet cameraIndexCode = data // 获取输入的监控点编号值,必填// if (data == undefined) {// cameraIndexCode = that.cameraIndexCode// } else {// cameraIndexCode = data// }// console.log('监控点编号值', cameraIndexCode)let streamMode = 0 // 主子码流标识:0-主码流,1-子码流let transMode = 0 // 传输协议:0-UDP,1-TCPlet gpuMode = 0 // 是否启用GPU硬解,0-不启用,1-启用let wndId = i ? i : that.wndId // 播放窗口序号(在2x2以上布局下可指定播放窗口)that.oWebControl.JS_RequestInterface({funcName: 'startPreview',argument: JSON.stringify({cameraIndexCode: cameraIndexCode.trim(), // 监控点编号streamMode: streamMode, // 主子码流标识transMode: transMode, // 传输协议gpuMode: gpuMode, // 是否开启GPU硬解wndId: wndId // 可指定播放窗口})})},// 停止全部预览stopAllPreview() {// console.log('停止全部预览')this.oWebControl.JS_RequestInterface({funcName: 'stopAllPreview'})},// 格式化时间dateFormat(oDate, fmt) {let o = {'M+': oDate.getMonth() + 1, //月份'd+': oDate.getDate(), //日'h+': oDate.getHours(), //小时'm+': oDate.getMinutes(), //分's+': oDate.getSeconds(), //秒'q+': Math.floor((oDate.getMonth() + 3) / 3), //季度S: oDate.getMilliseconds() //毫秒}if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1,(oDate.getFullYear() + '').substr(4 - RegExp.$1.length))}for (let k in o) {if (new RegExp('(' + k + ')').test(fmt)) {fmt = fmt.replace(RegExp.$1,RegExp.$1.length == 1? o[k]: ('00' + o[k]).substr(('' + o[k]).length))}}return fmt},// 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口setWndCover() {var iWidth = $(window).width()var iHeight = $(window).height()var oDivRect = $(`#${this.id}`).get(0).getBoundingClientRect()var iCoverLeft = oDivRect.left < 0 ? Math.abs(oDivRect.left) : 0var iCoverTop = oDivRect.top < 0 ? Math.abs(oDivRect.top) : 0var iCoverRight =oDivRect.right - iWidth > 0 ? Math.round(oDivRect.right - iWidth) : 0var iCoverBottom =oDivRect.bottom - iHeight > 0? Math.round(oDivRect.bottom - iHeight): 0iCoverLeft = iCoverLeft > 2041 ? 2041 : iCoverLeftiCoverTop = iCoverTop > 945 ? 945 : iCoverTopiCoverRight = iCoverRight > 2041 ? 2041 : iCoverRightiCoverBottom = iCoverBottom > 945 ? 945 : iCoverBottomthis.oWebControl.JS_RepairPartWindow(0, 0, 2041, 946) // 多1个像素点防止还原后边界缺失一个像素条if (iCoverLeft != 0) {this.oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 946)}if (iCoverTop != 0) {this.oWebControl.JS_CuttingPartWindow(0, 0, 2041, iCoverTop) // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条}if (iCoverRight != 0) {this.oWebControl.JS_CuttingPartWindow(2041 - iCoverRight,0,iCoverRight,946)}if (iCoverBottom != 0) {this.oWebControl.JS_CuttingPartWindow(0,946 - iCoverBottom,2041,iCoverBottom)}}}}</script><style>.playWnd {width: 100%;height: 100%;}</style>引用组件
<template><div style="width: 100%; height: 100%"><div style="width: 50vw; height: 40vh"><HikVideo:cameraIndexCodes="cameraIndexCodes":objData="objData":cameraQuantity="2"ref="hikVideo"></HikVideo></div><button @click="previewVideo">预览视频</button><button @click="stopAllPreview">停止所有预览</button><!-- <div style="width: 30vw; height: 20vh"><HikVideo:cameraIndexCodes="cameraIndexCodes":objData="objData"ref="hikVideo"></HikVideo></div> --></div></template><script>import HikVideo from './VideoMain.vue'export default {name: 'ParentComponent',components: {HikVideo},data() {return {objData: {//海康初始化数据appkey: '', //综合安防管理平台提供的appkey,必填ip: '', //综合安防管理平台IP地址,必填secret: '', //综合安防管理平台提供的secret,必填port: 443, //综合安防管理平台端口,若启用HTTPS协议,默认443playMode: 0, // 0 预览 1回放layout: '2x2', //页面展示的模块数【16】showToolbar: 1 //是否显示工具栏,0-不显示,非0-显示},// 多个监控cameraIndexCodes: ['','',''],// 初始预览的监控个数(注意不能比窗口数量多)cameraQuantity: 2,}},mounted() {},methods: {previewVideo() {this.$refs.hikVideo.previewVideo('ba282eb0f82543a980fd50cabe035824')},stopAllPreview() {this.$refs.hikVideo.stopAllPreview()}}}</script><style></style>vue3 代码:
<!-- 海康威视组件 --><template><div :id="state.id" class="playWnd"></div></template><script setup lang="ts">import {ref,reactive,onMounted,onDeactivated,onActivated,onUnmounted} from 'vue'const WebControl = window.WebControl //index.html引入 直接从window里面拿到sdkconst JSEncrypt = window.JSEncrypt //index.html引入 直接从window里面拿到sdkconst props = defineProps({wsUrl: {type: String //视频监控code},objData: {}})const objData = props.objDataconsole.log(props.wsUrl, '====>wsurl')const state = reactive({id: 'playWnd' + Math.random().toString(16).slice(2), //多个监控同时显示需要不同的ididWidth: 0 as any,idHeight: 0 as any,initCount: 0,pubKey: '',oWebControl: null as any})console.log(state)//创建播放实例const initPlugin = () => {state.oWebControl = new WebControl({szPluginContainer: state.id, // 指定容器idiServicePortStart: 15900, // 指定起止端口号,建议使用该值iServicePortEnd: 15900,szClassId: '23BF3B0A-2C56-4D97-9C03-0CB103AA8F11', // 用于IE10使用ActiveX的clsidcbConnectSuccess: function () {// 创建WebControl实例成功state.oWebControl.JS_StartService('window', {// WebControl实例创建成功后需要启动服务dllPath: './VideoPluginConnect.dll' // 值"./VideoPluginConnect.dll"写死}).then(() => {console.log('启动成功')// 启动插件服务成功state.oWebControl.JS_SetWindowControlCallback({// 设置消息回调cbIntegrationCallBack: cbIntegrationCallBack})state.oWebControl.JS_CreateWnd(state.id, state.idWidth, state.idHeight).then(() => {//JS_CreateWnd创建视频播放窗口,宽高可设定init() // 创建播放实例成功后初始化})},function () {console.log('启动失败')// 启动插件服务失败})},cbConnectError: function () {// 创建WebControl实例失败state.oWebControl = nullconsole.log('插件未启动,正在尝试启动,请稍候...')WebControl.JS_WakeUp('VideoWebPlugin://') // 程序未启动时执行error函数,采用wakeup来启动程序state.initCount++if (state.initCount < 3) {setTimeout(function () {initPlugin()}, 3000)} else {console.log('插件启动失败,请检查插件是否安装!')}},cbConnectClose: function (bNormalClose) {// 异常断开:bNormalClose = false// JS_Disconnect正常断开:bNormalClose = trueconsole.log('cbConnectClose')state.oWebControl = nullconsole.log('插件未启动,正在尝试启动,请稍候...')WebControl.JS_WakeUp('VideoWebPlugin://')state.initCount++if (state.initCount < 3) {setTimeout(function () {initPlugin()}, 3000)} else {console.log('插件启动失败,请检查插件是否安装!')}}})}// 设置窗口控制回调const setCallbacks = () => {state.oWebControl.JS_SetWindowControlCallback({cbIntegrationCallBack: cbIntegrationCallBack})}// 推送消息const cbIntegrationCallBack = (oData) => {console.log(oData.responseMsg, '--oData')if (oData.responseMsg.type === 7) {doubleClick()}}// 双击窗口放大const doubleClick = () => {state.oWebControl.JS_RequestInterface({funcName: 'setFullScreen'}).then(function (oData) {console.log(oData)// showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''))})}//初始化const init = () => {getPubKey(() => {// 请自行修改以下变量值let appkey = objData.appkey //综合安防管理平台提供的appkey,必填let secret = setEncrypt(objData.secret) //综合安防管理平台提供的secret,必填let ip = objData.ip //综合安防管理平台IP地址,必填let playMode = objData.playMode //初始播放模式:0-预览,1-回放let port = objData.port //综合安防管理平台端口,若启用HTTPS协议,默认443let snapDir = 'D:\\SnapDir' //抓图存储路径let videoDir = 'D:\\VideoDir' //紧急录像或录像剪辑存储路径let layout = objData.layout //playMode指定模式的布局let enableHTTPS = 1 //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1let encryptedFields = 'secret' //加密字段,默认加密领域为secretlet showToolbar = objData.showToolbar //是否显示工具栏,0-不显示,非0-显示let showSmart = 0 //是否显示移动框线框,0-不显示,非0-显示let buttonIDs = '0,16,256,257,258,259,260,512,513,514,515,516,517,768,769' //自定义工具条按钮// 请自行修改以上变量值state.oWebControl.JS_RequestInterface({funcName: 'init',argument: JSON.stringify({appkey: appkey, //API网关提供的appkeysecret: secret, //API网关提供的secretip: ip, //API网关IP地址playMode: playMode, //播放模式(决定显示预览还是回放界面)port: port, //端口snapDir: snapDir, //抓图存储路径videoDir: videoDir, //紧急录像或录像剪辑存储路径layout: layout, //布局enableHTTPS: enableHTTPS, //是否启用HTTPS协议encryptedFields: encryptedFields, //加密字段showToolbar: showToolbar, //是否显示工具栏showSmart: showSmart, //是否显示智能信息buttonIDs: buttonIDs //自定义工具条按钮})}).then(function (oData: any) {console.log(oData, 'oData')state.oWebControl.JS_Resize(state.idWidth, state.idHeight) // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题previewClick()})})}//获取公钥const getPubKey = (callback: any) => {state.oWebControl.JS_RequestInterface({funcName: 'getRSAPubKey',argument: JSON.stringify({keyLength: 1024})}).then((oData: { responseMsg: { data: string } }) => {console.log(oData)if (oData.responseMsg.data) {state.pubKey = oData.responseMsg.datacallback()}})}//RSA加密const setEncrypt = (value: string) => {var encrypt = new JSEncrypt()encrypt.setPublicKey(state.pubKey)return encrypt.encrypt(value)}// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化window.addEventListener('resize', () => {console.log('resize')if (state.oWebControl != null) {getElementWidth()state.oWebControl.JS_Resize(state.idWidth, state.idHeight)// setWndCover();}})// 监听滚动条scroll事件,使插件窗口跟随浏览器滚动而移动window.addEventListener('scroll', () => {if (state.oWebControl != null) {getElementWidth()state.oWebControl.JS_Resize(state.idWidth, state.idHeight)// setWndCover();}})//视频预览功能const previewClick = (data) => {var cameraIndexCode = data ? data : (props.wsUrl as any)// var cameraIndexCode = props.wsUrl as any //获取输入的监控点编号值,必填var streamMode = 0 //主子码流标识:0-主码流,1-子码流var transMode = 1 //传输协议:0-UDP,1-TCPvar gpuMode = 0 //是否启用GPU硬解,0-不启用,1-启用var wndId = -1 //播放窗口序号(在2x2以上布局下可指定播放窗口)state.oWebControl.JS_RequestInterface({funcName: 'startPreview',argument: JSON.stringify({cameraIndexCode: cameraIndexCode, //监控点编号streamMode: streamMode, //主子码流标识transMode: transMode, //传输协议gpuMode: gpuMode, //是否开启GPU硬解wndId: wndId //可指定播放窗口})})console.log(state.oWebControl.JS_RequestInterface, ' ------face')console.log('当前的编号', cameraIndexCode)console.log('执行完成')}// 停止全部预览const stopAllPreview = () => {state.oWebControl.JS_RequestInterface({funcName: 'stopAllPreview'})}// 获取元素宽高const getElementWidth = () => {state.idWidth = document.getElementById(state.id)?.offsetWidthstate.idHeight = document.getElementById(state.id)?.offsetHeight}onMounted(() => {getElementWidth()initPlugin()})onActivated(() => {getElementWidth()initPlugin()})onDeactivated(() => {console.log('销毁了')state.oWebControl.JS_HideWnd()state.oWebControl.JS_Disconnect().then(function () {//断开与插件服务连接成功console.log('断开与插件服务连接成功')},function () {//断开与插件服务连接失败console.log('断开与插件服务连接失败')})})onUnmounted(() => {console.log('销毁了')state.oWebControl.JS_HideWnd()state.oWebControl.JS_Disconnect().then(function () {//断开与插件服务连接成功console.log('断开与插件服务连接成功')},function () {//断开与插件服务连接失败console.log('断开与插件服务连接失败')})})// 暴露给父组件调用defineExpose({previewClick,stopAllPreview})</script><style>.playWnd {width: 100%;height: 100%;}</style>组件使用:
先引入这个组件到项目页面
<template><div><div class="monitor-main"><HikVideo:wsUrl="cameraIndexCode":objData="HKobjData"ref="hkplayer"></HikVideo></div><button @click="previewVideo">预览视频</button><button @click="stopAllPreview">停止所有预览</button><el-selectv-model="value"placeholder="设置布局"size="large"style="width: 240px"@change="setLayout"><el-optionv-for="item in options":key="item.value":label="item.value":value="item.value"/></el-select></div></template><script setup>import HikVideo from './largeScreen/components/VideoMain.vue'import { ref } from 'vue'const cameraIndexCode = ref('') // 摄像头索引codeconst HKobjData = ref({// 海康初始化数据appkey: '', //综合安防管理平台提供的appkey,必填ip: '', //综合安防管理平台IP地址,必填secret: '', //综合安防管理平台提供的secret,必填port: 443, //综合安防管理平台端口,若启用HTTPS协议,默认443playMode: 0, // 0 预览 1回放layout: '1x1', //页面展示的模块数【16】showToolbar: 1 //是否显示工具栏,0-不显示,非0-显示})const hkplayer = ref(null)const value = ref('1x1')const options = [{ value: '1x1' },{ value: '2x2' },{ value: '3x3' },{ value: '4x4' },{ value: '4+9' },{ value: '1+1+12' },{ value: '1+16' }]const previewVideo = () => {console.log('预览视频')// 预览视频 传参(参数为摄像头索引code)hkplayer.value.previewClick('')}const stopAllPreview = () => {console.log('停止所有预览')hkplayer.value.stopAllPreview()}const setLayout = (e) => {console.log(e)hkplayer.value.setLayout(e)}</script><style>.monitor-main {width: 600px;height: 400px;}</style>






