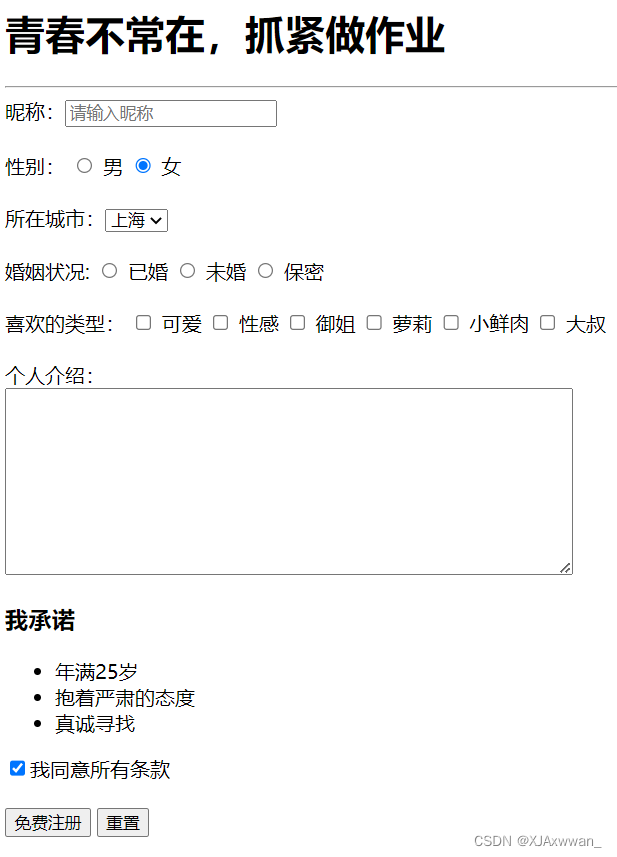
表单标签在制作网页时运用在三个方面:注册、登录、搜索功能。例如:

目录:
1、form标签
2、input系列标签
3、button按钮标签
4、select下拉标签
5、textarea文本域标签
6、label标签
7、总结
一、form标签
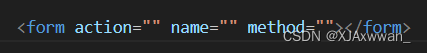
<form>标签是用户制作HTML表单标签的基础,它的作用是用于将其他表单标签包裹起来,以便将个标签的内容作为一个整体,可以一起提交给后台。

其中action中填写的是提交地址,设定将表单数据提交给那个文件,便于后台处理。
name是用于给表单命名。
method是指提交方式,可以设定数据的提交方式,可用于不同的数据需求来选择不同的传递方式。
二、input系列标签
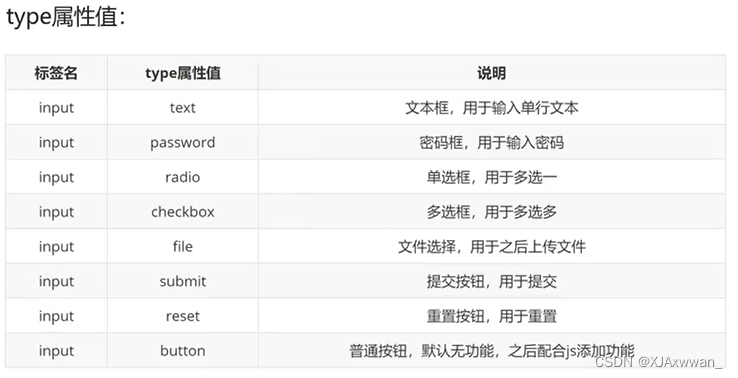
input是一个单标签,它可以根据type属性值的不同,展示不同的效果,在网页中显示收集用户信息的表单效果。

以上是input标签的各类属性。
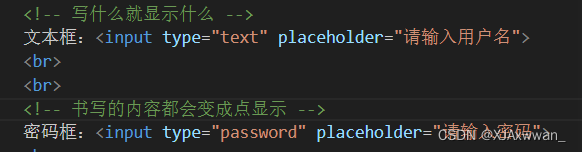
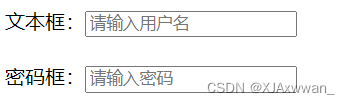
其中text和password属性后可接placeholder属性(占位符),用于提示用户输入的文本,例如:
显示效果: 
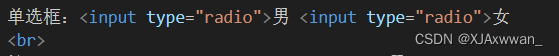
单选框代码及显示:


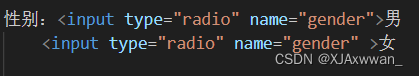
此时两框可以同时勾选,这就不符合我们的初衷,这时就要用到name属性分组,有相同属性值的单选框为一组,一组中只能同时有一个被选中。如下:


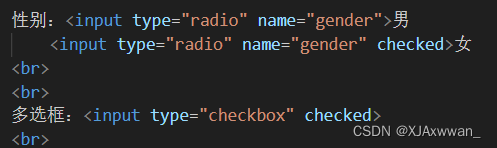
在实际运用中,单选框和多选框为了提高效率,经常用到checked属性,作用是默认选中,


file属性只能用于选择一个文件,要想选择多个文件,需要加multiple属性,用于多文件选择
![]()

提交按钮、重置按钮效果比较单一


button按钮需配合javasprict添加功能


value属性用于添加提示词,除button外,submit、reset都可用。
三、button标签
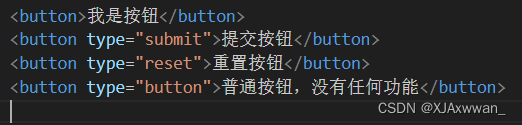
button除了可作为input的添加属性之外,还可以作为一个双标签使用,更便于包裹其他内容:文字,图片等。在网页中显示用户点击的按钮。谷歌浏览器中button默认是提交按钮。
此时,它有三个type属性:submit、reset、button,作用与在input中作为属性的作用相同。

如:

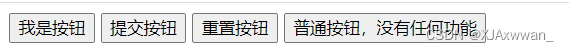
显示效果:

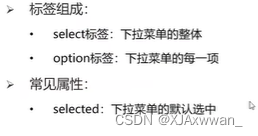
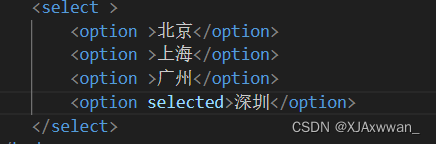
三、select下拉菜单标签
select标签是在网页中提供多个选择项的下拉菜单表单控件。这是一个很常用的标签,在选择地址、出生年月、电话号码类型等很多地方都会用到。

例如:
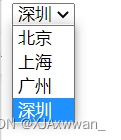
在谷歌显示效果:

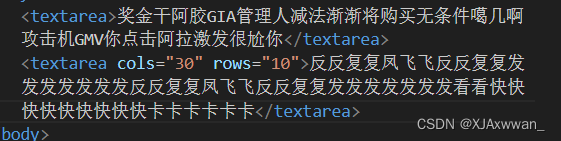
五、textarea文本域标签
textarez标签在网页中提供可输入多行文本的表单控件。
常见属性:
cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
例如:
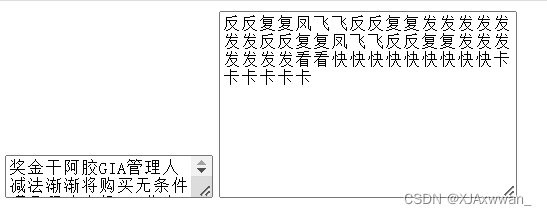
显示效果:

文本域中的文字可以在代码中直接写,也可以在网页上写。
在实际运用中,cols与rows往往不是很灵活,一般程序员很少用,实际开发时针对于样式效果推荐用css设置。
六、label标签
在我们上面的单选框及多选框中,要想选中,只能在小圆圈和小方框中点击,这就会造成一个问题,对于眼力不太好的人,如老年人来说,就会比较麻烦,不好点中。所以在实际中,往往会扩大点击面。如:在性别选择中,点击女字、男字也行。
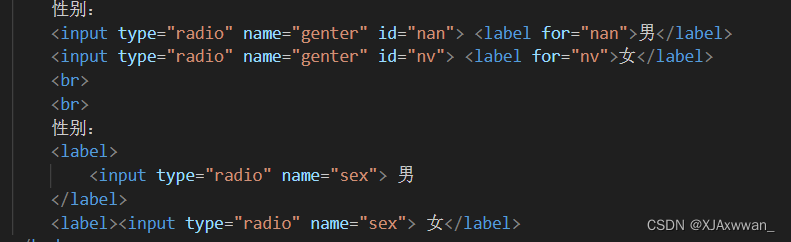
label标签正是此作用,它常用于绑定内容与表单标签的关系。
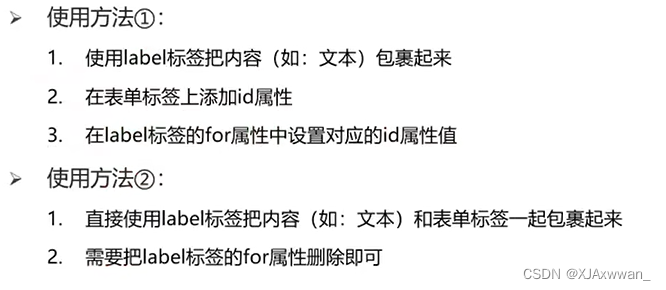
有两种使用方法:

如:

总结
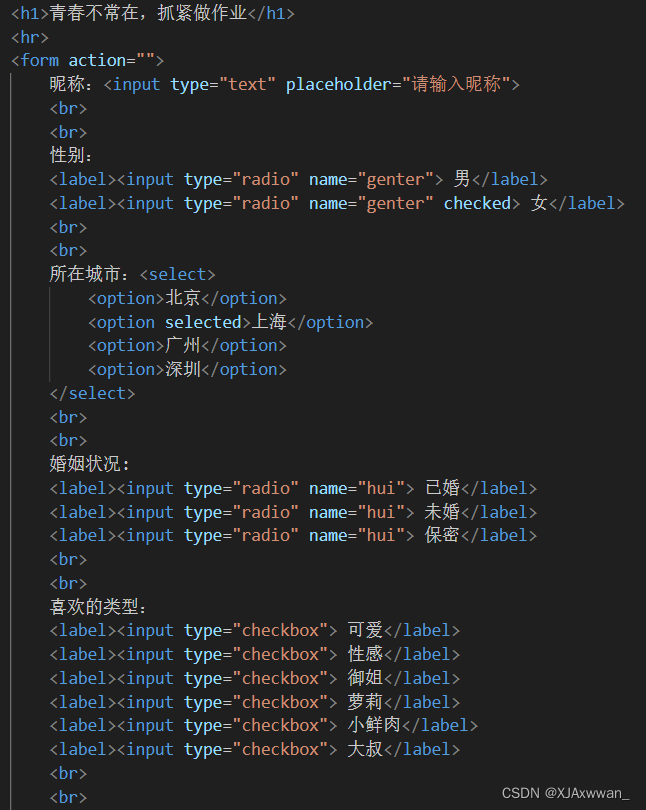
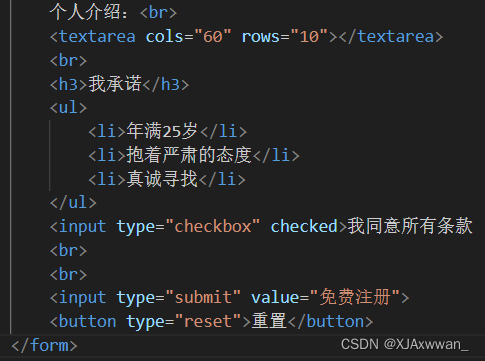
将以上内容全部运用结果如下:


显示效果: