什么是gzip 压缩
当前端资源过大时,服务器请求资源会比较慢。前端可以将资源通过Gzip压缩使文件体积减少大概60%左右,压缩后的文件,通过后端简单处理,浏览器可以将其正常解析出来。
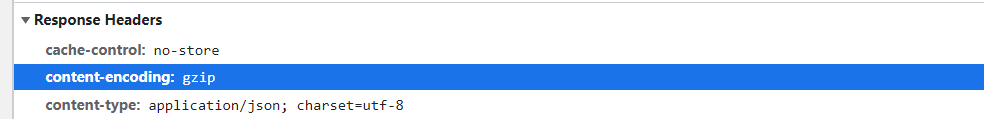
如果浏览器的请求头中包含c ontent-encoding: gzip,即证明浏览器支持该属性。

gzip的使用
前端压缩
前端使用gzip压缩代码很容易,通过插件即可。
vue-cli中使用compression-webpack-plugin插件 。
const compressionWebpackPlugin = require("compression-webpack-plugin");module.exports = { configureWebpack: { plugins: [ // 开启gzip new compressionWebpackPlugin({ filename: "[path][base].gz", algorithm: "gzip", test: /.js$|.css$|.html$/, threshold: 10240, // 对超过10k的数据压缩 minRatio: 0.8 // 压缩率小于0.8才会压缩 }),]}vite中使用vite-plugin-compression插件
import viteCompression from 'vite-plugin-compression'export default defineConfig({ plugins:[ viteCompression() ]})浏览器解析
压缩的代码放到服务器后,需要后端配置一些东西,浏览器才可以解析
1、Nginx服务器只需要配置:
2、nodejs启用gzip以express框架为例:
npm install compression npm install @types/compression --save-devimport compression from 'compression';...const app = express();app.use(compression());...compression-webpack-plugin
插件打包对比
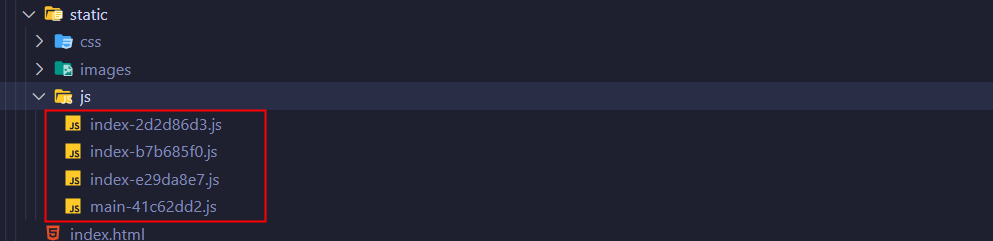
我们着重介绍下改插件的使用。如果我们项目中不配置此插件,打包后的项目资源如下:

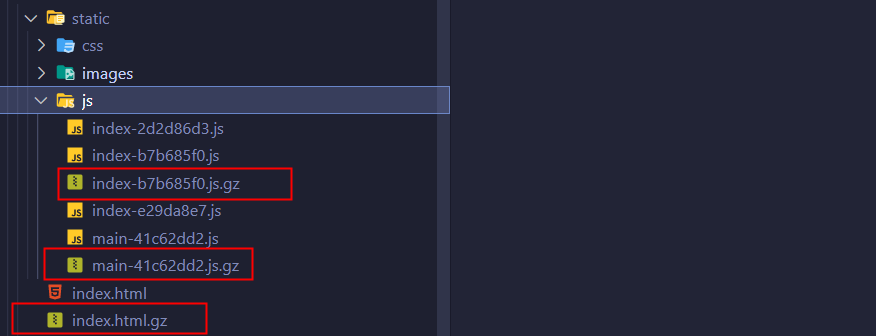
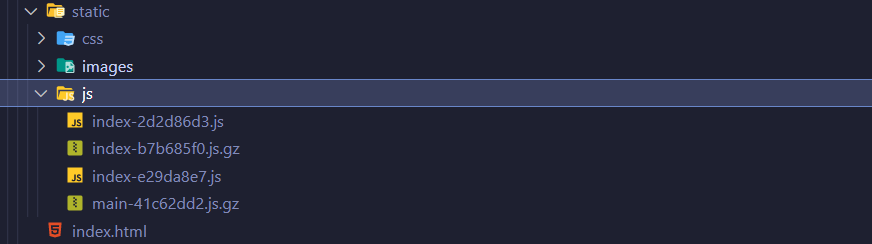
配置此插件后:
import { defineConfig } from 'viteimport viteCompression from 'vite-plugin-compression'export default defineConfig({ plugins:[ viteCompression() ]})通过打包结果,我们看出部分文件进行了gzip压缩。

配置项
| 可配置项名称 | 数据类型 | 默认值 | 释义 |
|---|---|---|---|
| verbose | boolean | true | 是否在控制台中输出压缩结果 |
| filter | RegExp or (file: string) => boolean | /.(js | mjs |
| disable | boolean | false | 是否禁用 |
| threshold | number | 1025 | 如果体积大于阈值,则进行压缩,单位为b |
| algorithm | string | gzip | 压缩算法,可选[‘gzip’,‘brotliCompress’,‘deflate’,‘deflateRaw’] |
| ext | string | .gz | 生成的压缩包的后缀 |
| compressionOptions | object | - | 对应压缩算法的参数 |
| deleteOriginFile | boolean | - | 压缩后是否删除源文件 |
我们简单配置下试试
import { defineConfig } from 'viteimport viteCompression from 'vite-plugin-compression'export default defineConfig({ plugins:[ viteCompression( { algorithm: 'gzip', threshold: 10240, verbose: false, deleteOriginFile: true } ) ]})这个配置项,我们通过algorithm指定了压缩算法为gzip;通过threshold指定文件大于10240b(10kb)时才压缩文件;通过verbose禁止在控制台输出压缩结果;通过deleteOriginFile指定压缩完文件后删除源文件。

大家可以根据自己的需求配置。