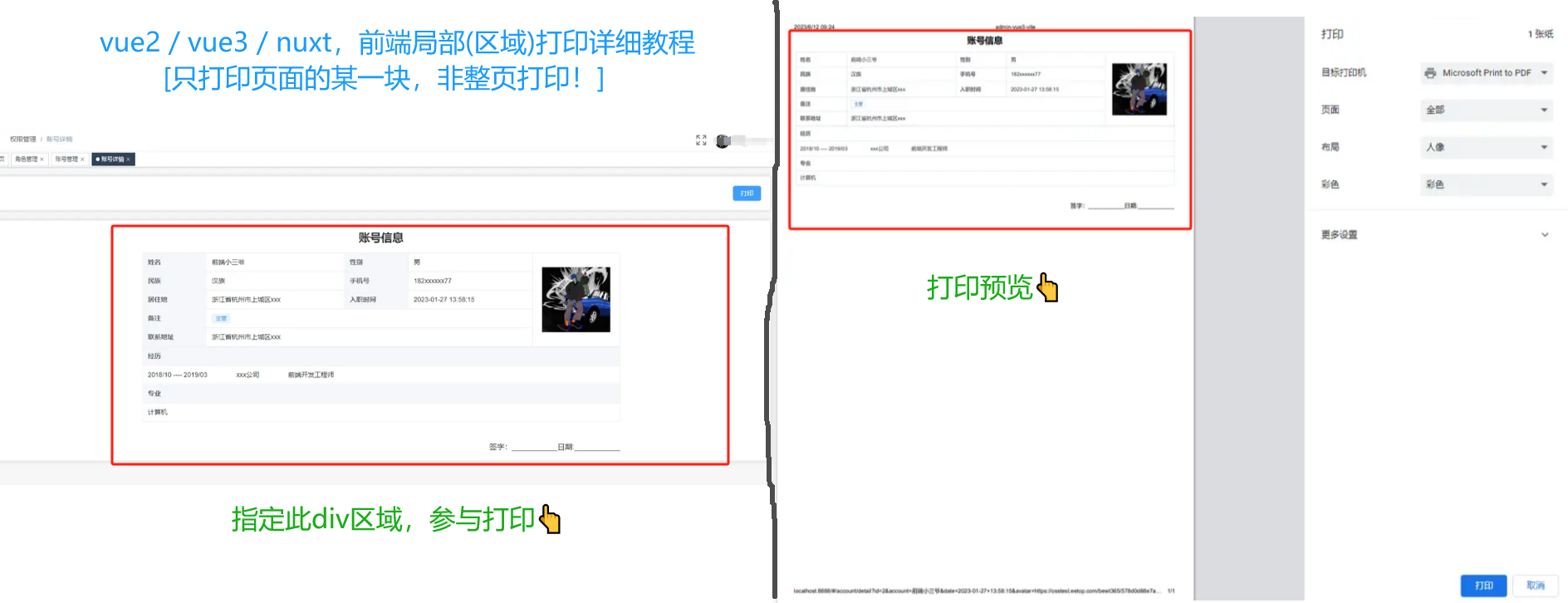
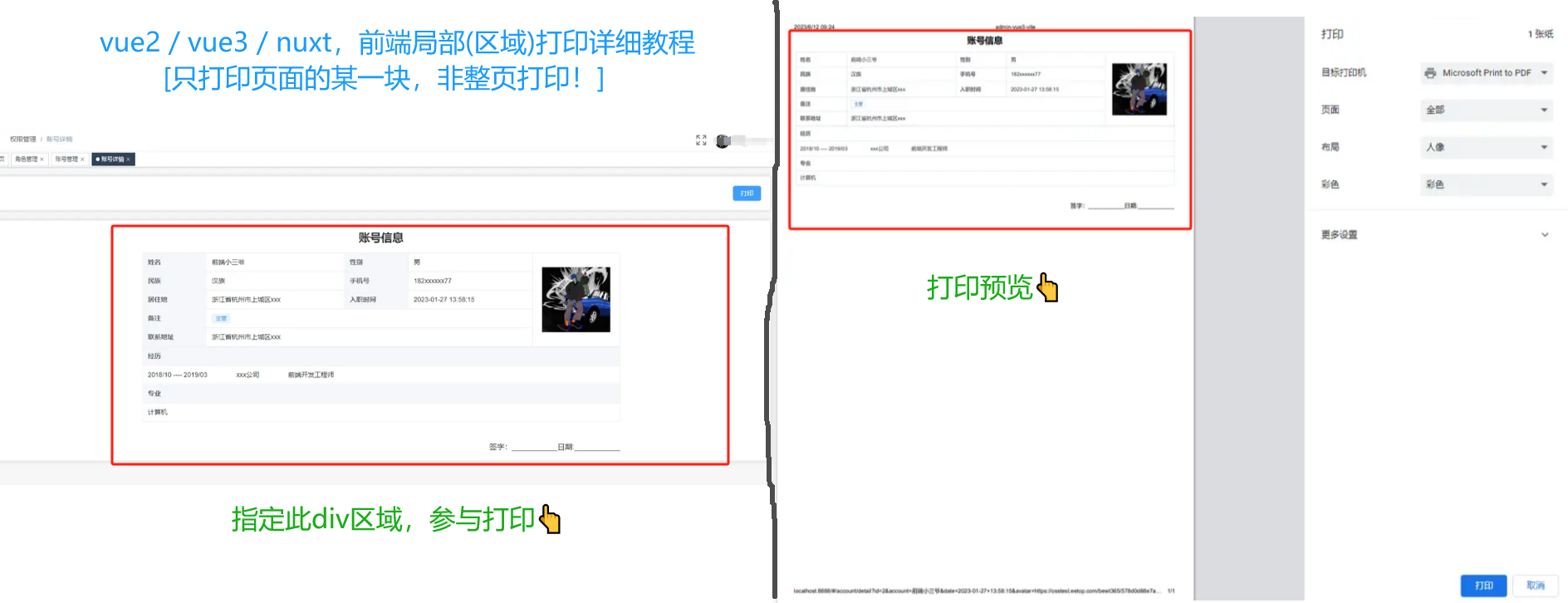
效果图
在vue2、vue3、nuxt网站开发中,详细完成前端页面指定一个"区域范围"进行打印,可整页面打印和局部打印自由选择,支持所见所得打印样式完美无丢失问题、兼容全部浏览器、可设置条件动态决定是否进行打印、分页打印、多个批量打印等。
提供详细示例代码,一键复制稍微改改就能应用到你的项目中去。

准备工作
首先,我们先分析下
作者:付梓时间:2024-05-15 19:02:49分类:名人名句
简介 文章浏览阅读2.9k次,点赞19次,收藏3次。vue2,vue3,nuxt.js,前端打印,局部打印,范围打印,指定一个div只打印这个容器里面的内容,vue前端局部打印,vue3范围打印,根据if条件动态确认是否打印,批量打印,打印某个区域的html,打印后
在vue2、vue3、nuxt网站开发中,详细完成前端页面指定一个"区域范围"进行打印,可整页面打印和局部打印自由选择,支持所见所得打印样式完美无丢失问题、兼容全部浏览器、可设置条件动态决定是否进行打印、分页打印、多个批量打印等。
提供详细示例代码,一键复制稍微改改就能应用到你的项目中去。

首先,我们先分析下
郑重声明:
本站所有活动均为互联网所得,如有侵权请联系本站删除处理
上一篇:英语即兴演讲名人名言(通用3篇)
下一篇:返回列表

vue2/3 - 最新详细实现页面 “局部/某一区域“ 打印预览功能,vue纯前端指定区域范围进行打印,打印出来后样式完美保留无任何丢失,支持动态满足条件时弹出打印窗口、批量打印等(详细示例代码复制)
2024-05-15
英语即兴演讲名人名言(通用3篇)
2024-05-15
Python-VBA函数之旅-sum函数
2024-05-15
职工代表大会演讲稿(通用3篇)
2024-05-15
Stable Diffusion WebUI 中调度器(Schedule type)简单研究
2024-05-15
Java / Spring Boot + POI 给 Word 添加水印
2024-05-15
跟TED演讲学英文:Why AI is incredibly smart and shockingly stupid by Yejin Choi
2024-05-15
matlab实践(九):分段线性插值与三次样条插值
2024-05-15Copyright 2018 Inc. AllRights Reserved. Design by 一句子网 豫ICP备2022018965号-7
一句子 www.hlwxy.com