目录

1. 简介
一个基于webkit引擎、展现web页面的控件
a.
Android 4.4前:Android Webview在低版本 & 高版本采用了不同的webkit版本的内核 b.Android 4.4后:直接使用了Chrome内核
2. 作用
在Android 客户端上加载h5页面在本地 与 h5页面实现交互 & 调用其他:对 url 请求、页面加载、渲染、对话框 进行额外处理。 3. 具体使用
Webview的使用主要包括:Webview类 及其 工具类(WebSettings类、WebViewClient类、WebChromeClient类) 
4. WebView与 JS 的交互方式
在Android WebView的使用中,与前端h5页面交互的需求十分常见Android 与 JS 通过WebView互相调用方法,实际上是:Android 去调用JS的代码 + JS去调用Android的代码 二者沟通的桥梁是
WebView

5. 使用漏洞
WebView 使用过程中存在许多漏洞,容易造成用户数据泄露等等危险,而很多人往往会忽视这个问题WebView中,主要漏洞有3类:任意代码执行漏洞、密码明文存储漏洞、域控制不严格漏洞漏洞具体介绍 & 修复方式请看文章: Android:你不知道的 WebView 使用漏洞 6. 缓存机制构建
Android WebView由于前端h5本身的原因,存在加载效率慢 & 流量耗费的性能问题,具体介绍如下: 
H5缓存机制 + 资源预加载 + 资源拦截的方式 构建了一套WebView缓存机制,从而解决Android WebView的性能问题,最终提高用户使用体验具体缓存机制的讲解请看文章:手把手教你构建 Android WebView 的缓存机制 & 资源预加载方案 自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
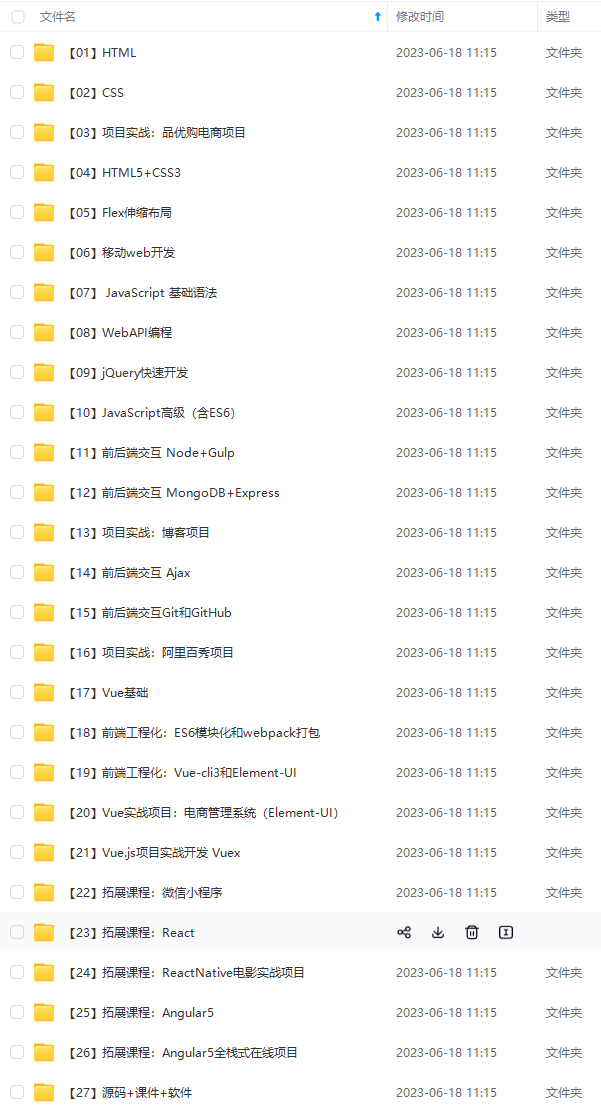
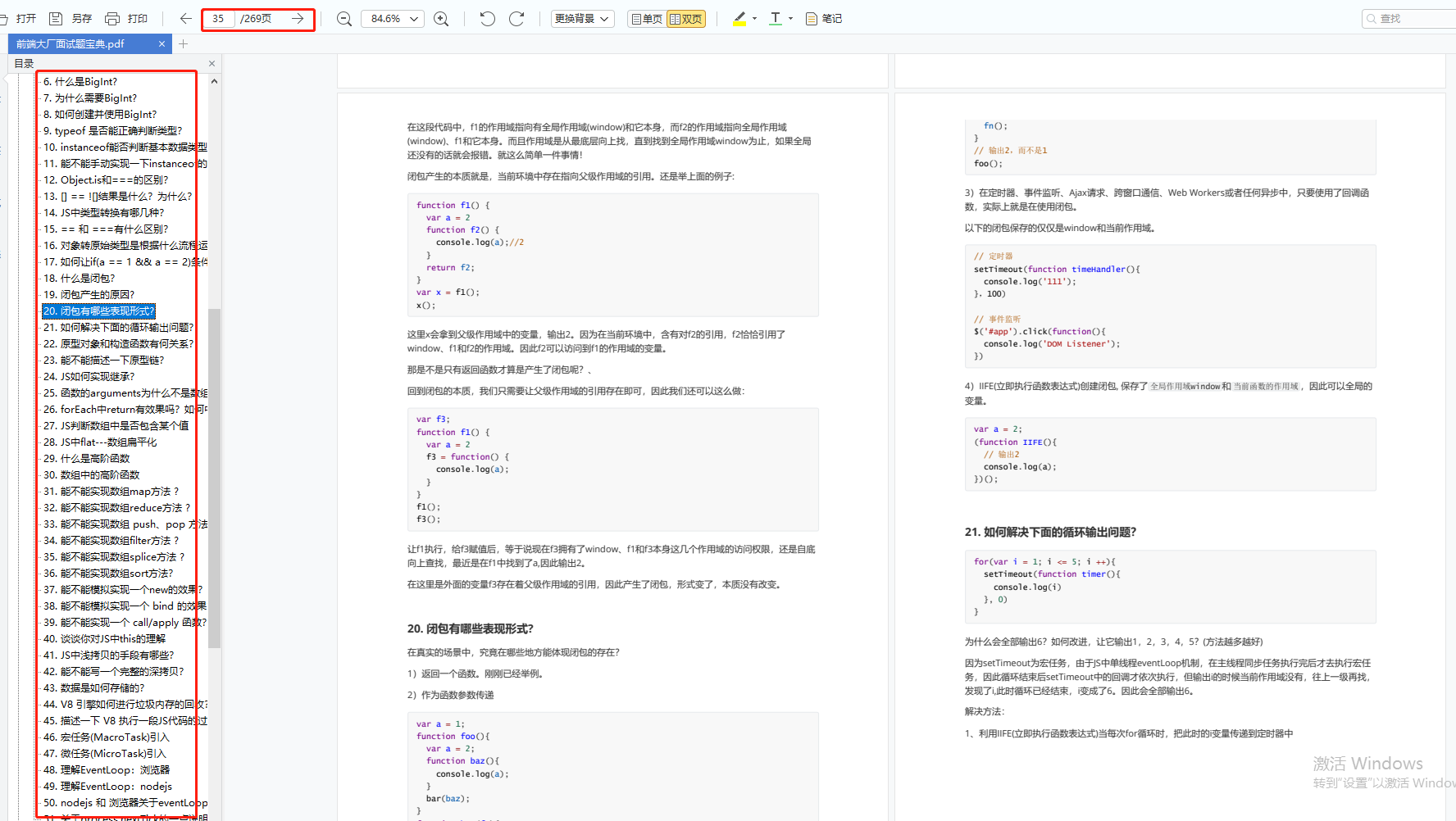
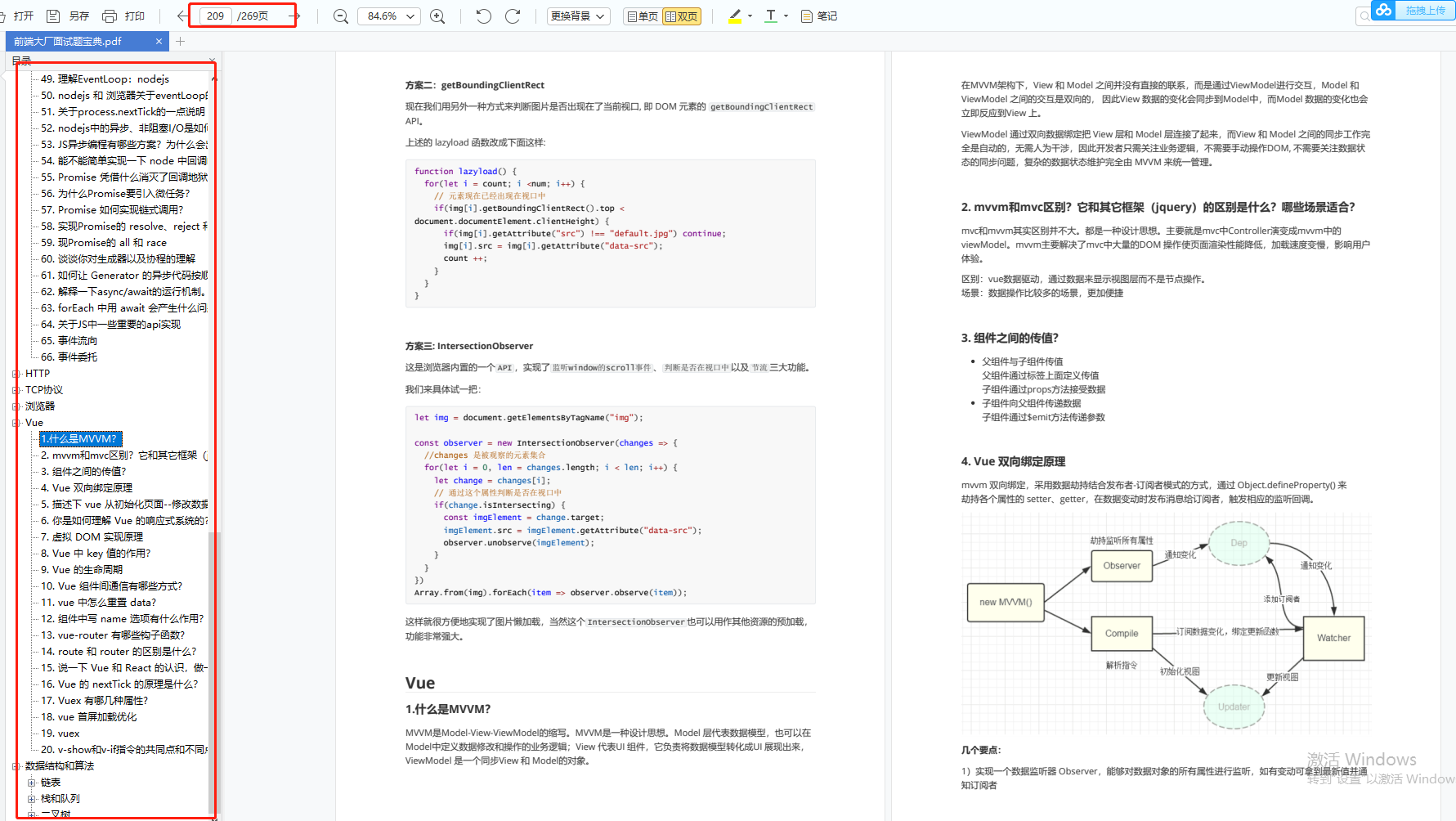
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
nimg.cn/img_convert/6e0ba223f65e063db5b1b4b6aa26129a.png)
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。







