文章目录
踩坑:前端传递list(数组)类型参数,后端接收失败1.起因2.示例图3.解决办法
踩坑:前端传递list(数组)类型参数,后端接收失败
1.起因
前端使用axios封装之后传递list(数组)类型的参数,在抓包工具network中显示key后面会自动拼接一个[ ] 符号(/user/list?key[ ]=…),导致后端接口是不能正常的进行参数的接收 正确的格式应该是 “/user/list?key=…”
2.示例图
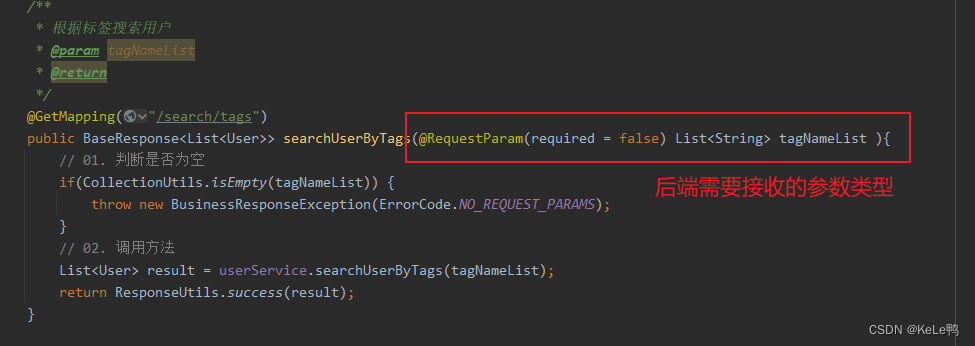
后端接口需要传递的参数类型

如果前端传递list参数浏览器请求的时候就会在key后面自动添加[ ] 符号 导致参数不能正确的传递

正确的参数传递格式应该是这样

3.解决办法
前端在传递list参数时使用paramsSerializer函数将参数进行序列化,然后在传递参数的时候就能得到正确的参数形式 具体步骤:
具体步骤: 首先要引入qs库 import qs from ‘qs’然后调用qs.stringify方法即可qs.stringify在处理数组参数的时候有以下配置项可以实现不同的参数展示形式
qs.stringify({ids: [1, 2, 3]}, {indices: false})
//形式:ids=1&ids=2&id=3qs.stringify({ids: [1, 2, 3]}, {arrayFormat: ‘indices’})
//形式:ids[0]=1&ids[1]=2&ids[2]=3qs.stringify({ids: [1, 2, 3]}, {arrayFormat: ‘brackets’})
//形式:ids[]=1&ids[]=2&ids[]=3qs.stringify({ids: [1, 2, 3]}, {arrayFormat: ‘repeat’})
//形式: ids=1&ids=2&id=3
所以配置项里面使用indices 和 arrayFormat:‘repeat’ 都是可以的
配置之后参数就能进行正确的传递