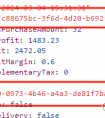
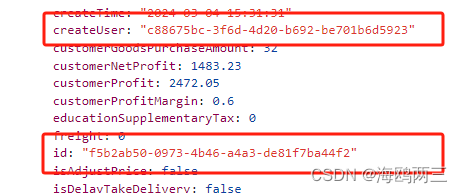
效果展示

封装工具(代码展示)
重新创建一个文件**/utils/someTools.js**,并在里面写入如下代码。
function Tools() {}Tools.prototype.guid = function () { return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) { var r = Math.random() * 16 | 0, v = c == 'x' ? r : (r & 0x3 | 0x8); return v.toString(16); });}const tools = new Tools();export default tools;实际运用-----SomeTools.guid()
随机打开一个你想要生成id的文件,先引入文件,然后调用**guid()**方法。
import { ref } from 'vue'import SomeTools from '@/utils/someTools.js' //直接这样就可以使用啦//SomeTools.guid()//可以直接赋值使用,例如:const id = ref(null)id.value = SomeTools.guid()