💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网站】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】💬 免费且实用的 前端刷题(面经大全)网站:👉点击跳转到网站
博主前些天发现了一个巨牛巨好用的刷题网站,忍不住分享一下给大家,👉点击跳转到网站
如何在 WordPress 中嵌入 iFrame
Iframe 是一种将网页嵌入到另一个页面的内容中的方法。这是通过使用 HTML 元素、外部网站的 URL 以及窗口在您的网站上的外观参数来实现的。
如何在 WordPress 中使用 iframe:构建 iframe 的方法有多种,就像您希望在许多实例中使用其中一种一样。我们将通过一种最常见的方式将 iframe 添加到您的 WordPress 网站。
手动将 iFrame 添加到 WordPress 页面:
将 iframe 添加到页面只需要一行代码。需要打开和关闭 HTML 元素以及网页的 URL。
语法:
<iframe src="example.com"></iframe>嵌入 WordPress 页面的步骤:
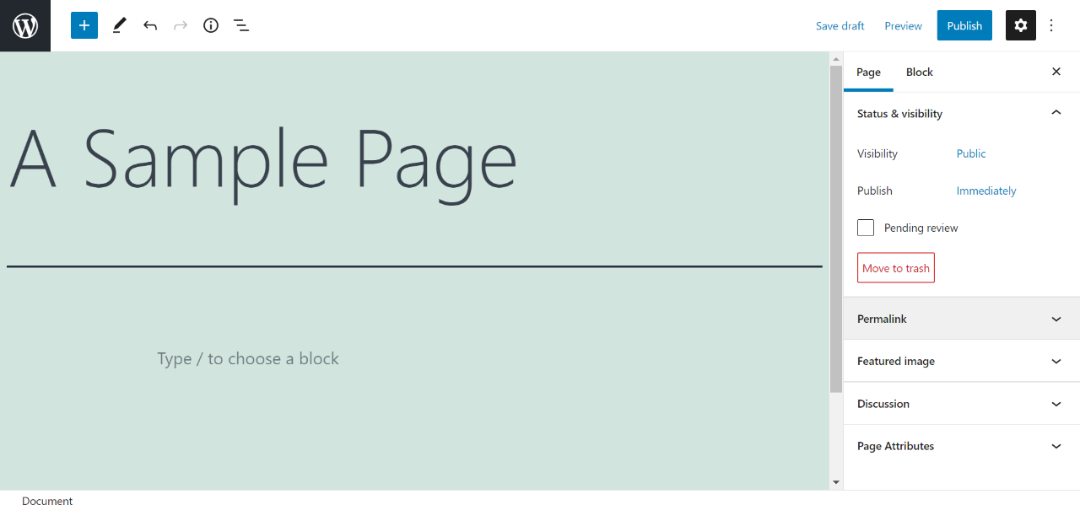
第 1 步:转到您希望 iframe 出现的页面。

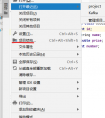
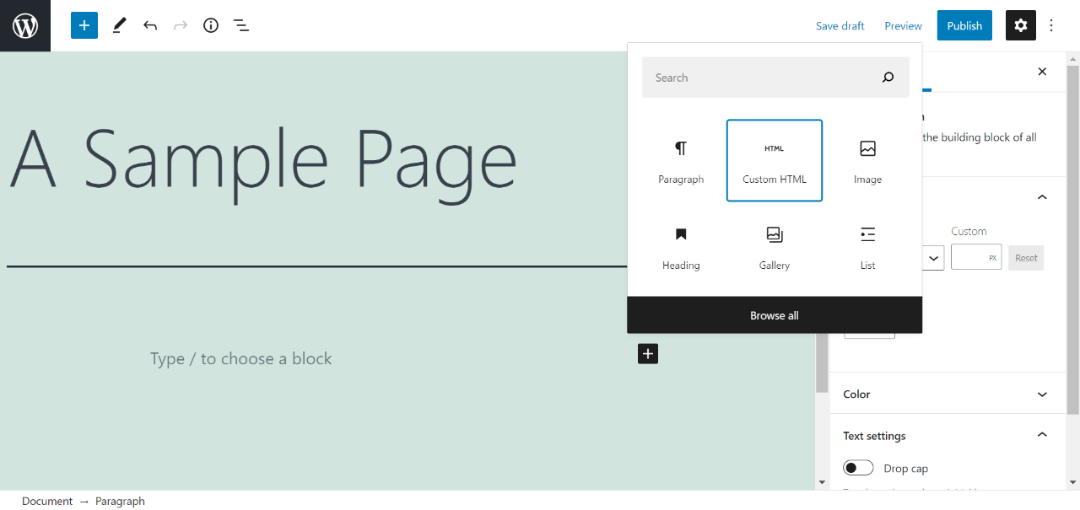
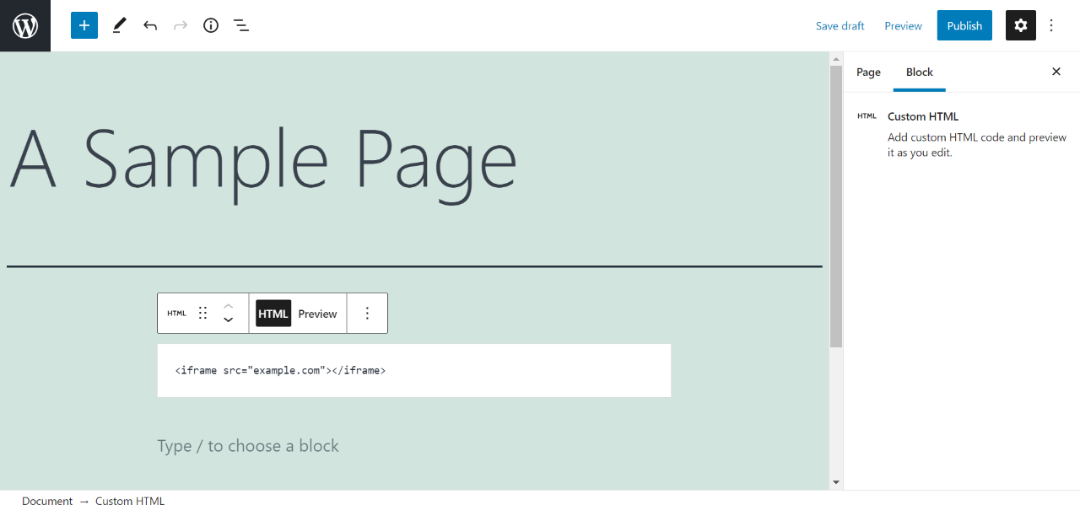
第 2 步:单击添加(+)块按钮并从弹出窗口中选择 HTML。

第 3 步:在要嵌入的页面的编辑器中插入 iframe 标记。

注意:需要注意源 URL 的一些限制。首先,iframe 可能只显示来自与您使用相同超文本传输协议 (HTTP) 的网站的内容。换句话说,如果您的站点是 HTTPS,则您只能嵌入来自其他 HTTPS 站点的信息。同样,如果您使用 HTTP,则您可能只包含使用 HTTP 的 URL。
第 4 步:要保存进度并发布页面,请单击“发布”按钮。

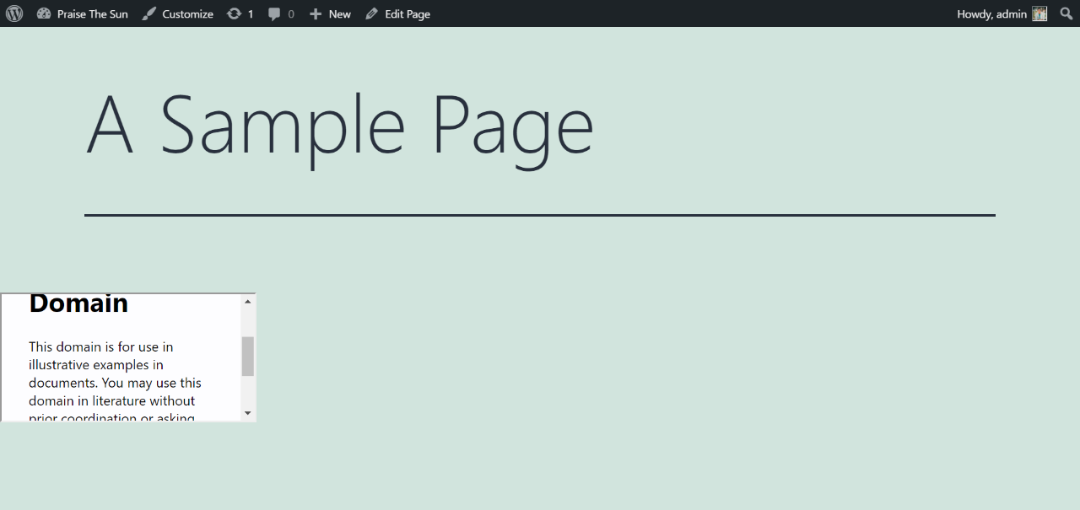
第 5 步。您的页面现在应该类似于以下屏幕。

有关 iframe 标记的更多信息:
如果您能够采用此策略,请记住您也可以更改您的 iframe 以适应您网站的需求。Iframe 参数开始发挥作用。以下是一些最常见的。
Allow:使用此参数,您可以指定您的 iframe 是否应具有某些默认行为或功能。高度:高度参数设置网页上 Iframe 窗口的像素大小。宽度:此选项允许您选择 Iframe 的宽度(以像素为单位)。例如,窗口大小为 1080 x 720 像素,启用全屏查看并设置为在网页其余部分后下载的 iframe 如下所示。
<iframe src="https://example.com" width="1080" height="720" allow="fullscreen"></iframe>摘要:保持您的网站顺利运行,同时仍然遵守法律,这一点至关重要。Iframe 不仅允许您以合乎道德的方式分享他人的材料,而且还允许您显示视频和音频文件,而无需将它们存储在您自己的网站上。
⭐️ 好书推荐
《算力:数字经济的新引擎》

【内容简介】
本书从贝叶斯理论的基本原理讲起,逐步深入算法、机器学习、深度学习,并配合项目案例,重点介绍了基于贝叶斯理论的算法原理,及其在机器学习中的应用。
本书分为10章,涵盖了贝叶斯概率、概率估计、贝叶斯分类、随机场、参数估计、机器学习、深度学习、贝叶斯网络、动态贝叶斯网络、贝叶斯深度学习等。本书涉及的应用领域包含机器学习、图像处理、语音识别、语义分析等。本书整体由易到难,逐步深入,内容以算法原理讲解和应用解析为主,每节内容辅以案例进行综合讲解。
📚 京东自营购买链接:《算力:数字经济的新引擎》