目录
一.为什么要修改input的默认样式
修改默认样式的优点
定制化外观:
提升用户体验:
增加可访问性:
品牌识别和一致性:
解决浏览器兼容性问题:
需要注意的地方
浏览器兼容性问题:
可访问性问题:
用户体验问题:
维护成本:
可重用性与一致性:
二.修改方法 ![]()
1.使用outline属性移除或修改输入框的默认边框样式:![]()
2.使用background和color属性更改输入框的背景色和文字颜色:
3.使用border-radius属性为输入框添加圆角边框:
4.使用box-shadow属性为输入框添加阴影效果:
5.使用placeholder伪类选择器修改输入框的占位符文本样式:
三.修改默认样式案例
效果图
修改前
修改后
相关代码
一.为什么要修改input的默认样式
在前端开发中我们不难发现很多网站并不会使用input的默认样式,而是根据自己的需求来定制合适的样式来达到更好的界面效果。修改默认样式有很多优点但是同时也要注意其中存在的问题,下面我将逐条叙述修改默认样式的缺点与注意事项。
修改默认样式的优点
定制化外观:
默认情况下,不同浏览器对输入框的样式有差异,修改默认效果可以使输入框与网站或应用的整体设计风格一致,提升用户界面的美观度和一致性。
提升用户体验:
通过修改输入框的默认样式,可以改善用户的交互体验。例如,可以更改输入框的颜色、边框、圆角等,使其更加显眼、易于点击,从而提高用户对输入框的注意力和操作性。
增加可访问性:
一些用户可能有视觉或认知障碍,标准的文本输入框可能不符合他们的需求。通过修改输入框的外观和行为,可以提供更好的可访问性,使得用户能够更容易地识别和使用输入框。
品牌识别和一致性:
对于企业或品牌来说,通过修改输入框的默认样式,可以将其与品牌形象保持一致,营造出独特而专业的用户体验。这有助于加强品牌的识别度和用户对品牌的感知。
解决浏览器兼容性问题:
不同浏览器对输入框的默认样式支持不一致,通过修改输入框的默认效果,可以解决跨浏览器的兼容性问题,确保在不同平台和浏览器上的一致性显示
需要注意的地方
浏览器兼容性问题:
不同浏览器对输入框的默认样式支持和渲染存在差异。因此,在修改样式时,需要进行兼容性测试,以确保在各种浏览器和平台上都能保持一致的外观和行为。
可访问性问题:
修改默认样式时要注意保持良好的可访问性。确保输入框的提示文本(placeholder)、错误状态和焦点状态具有足够的对比度,使得所有用户都能够清晰地看到和交互。
用户体验问题:
过度自定义输入框可能会导致用户体验下降。过于不同的样式会使用户难以区分输入框和非输入框的元素,从而影响界面的可用性。确保修改样式不会给用户带来困惑或难以使用的界面。
维护成本:
修改默认样式可能需要添加大量的自定义CSS代码,这可能增加代码的复杂性,并增加维护和调试的成本。需要在好处和开发成本之间做出权衡。
可重用性与一致性:
如果在整个应用或网站中希望应用一致的输入框样式,需要考虑设计可重用的样式和组件。使用预处理器如SASS或CSS-in-JS可以帮助创建可重用的样式类或组件库。
虽然修改默认样式可以获得更好的界面效果和用户体验,但需要注意浏览器兼容性、可访问性、用户体验、维护成本以及可重用性和一致性等问题。在修改样式时,需谨慎评估好处和成本,并始终提供易于使用和符合标准的用户界面。
二.修改方法 
可以使用CSS样式来定制其外观和行为。下面是一些常见的方法:
1.使用outline属性移除或修改输入框的默认边框样式:
修改默认样式的重点是 outline: none; /* 移除默认边框 */
input { outline: none; /* 移除默认边框 */ border: 1px solid #ccc; /* 添加自定义边框 */}2.使用background和color属性更改输入框的背景色和文字颜色:
input { background-color: #f2f2f2; /* 自定义背景色 */ color: #333; /* 自定义文字颜色 */}3.使用border-radius属性为输入框添加圆角边框:
input { border-radius: 4px; /* 添加圆角边框 */}4.使用box-shadow属性为输入框添加阴影效果:
input { box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.1); /* 添加阴影效果 */}5.使用placeholder伪类选择器修改输入框的占位符文本样式:
input::placeholder { color: #999; /* 自定义占位符文本颜色 */ font-style: italic; /* 自定义占位符文本样式 */}这些是一些常见的修改输入框默认效果的方法,你可以根据需要选择并组合使用它们。同时,请注意在修改样式时要考虑到可访问性和用户体验,确保输入框的样式变化不会影响用户的可操作性和清晰度。
三.修改默认样式案例
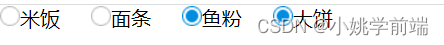
效果图
修改前

修改后

相关代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>修改默认效果</title> <style> *{ margin: 0; padding: 0; } label{ display: inline-block; margin-right: 20px; cursor: pointer; } input[type="checkbox"]{ /* 去掉默认样式 */ appearance: none; /* 兼容IE浏览器 */ -ms-appearance:none ; background: url(./按钮非选中.png) no-repeat left center; width: 16px; height: 16px; } input[type="checkbox"]:checked{ background: url(./按钮选中.png)no-repeat left center; } </style></head><body> <label for=""><input type="checkbox" value="米饭">米饭</label> <label for=""><input type="checkbox" value="面条">面条</label> <label for=""><input type="checkbox" value="鱼粉">鱼粉</label> <label for=""><input type="checkbox" value="大饼">大饼</label></body></html>