Vben Admin 的介绍以及使用
初识 Vben Admin一、安装vue-vben-admin二、vben admin 目录介绍1.运行项目好用的插件启动项目打开终端 三 项目分析1. 路由配置新增路由 四 : vben admin 的使用
初识 Vben Admin
Vben Admin官方文档地址 好像官网挂了 !! 嘤嘤嘤嘤嘤
因为最近业务需要,项目使用 vben作为前端框架,开始了解并学习 vben 的使用,发现在网上很少能够找到 vben 相关的教程以及视频,
对于前端方面了解较少,以下内容仅代表个人理解,如有错误,欢迎评论指正
Vue-Vben-Admin 是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。
vben 中包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。
项目会使用的前端技术栈是真的很新了
Vue3.0、Vite、Ant-Design-Vue、TypeScriptPinia (和 VueX 是相似的,会了 VueX 后, Pinia 会很好上手)状态管理使用的是 Pinia ,而不是 VueX,与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的操作,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
Vben Admin 可以作为项目的启动模版,快速搭建企业级中后台产品原型。
也可以作为一个示例,用于学习 vue3、vite、ts 等主流技术。该项目会持续跟进最新技术,并将其应用在项目中。

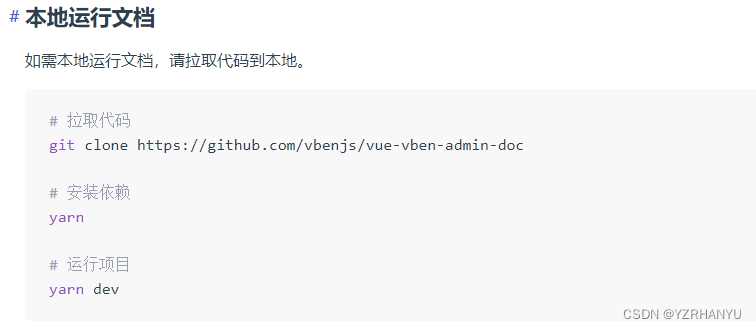
一、安装vue-vben-admin
在官网中找到了项目 git 的位置,官网中对于 vue-vben-admin 的介绍比较简略

首先需要保证安装了 Node.js ,Yarn1.x, Git 详细的安装可以找别的资料啦(我这里还安装了 pnpm)
在这里发现,运行项目的时候 发现这里用 pnpm run dev yarn run dev yarn dev 都是可以运行的
vue-vbend-admin 使用的是vite ,vite 的特点就是第一次加载的时候比较慢,会把全部的包都加载到里面,热更新的时候相对会快很多
二、vben admin 目录介绍
├── build # 打包脚本相关│ ├── config # 配置文件│ ├── generate # 生成器│ ├── script # 脚本│ └── vite # vite配置├── mock # mock文件夹,假的信息接口├── public # 公共静态资源目录├── src # 主目录│ ├── api # 接口文件(管理的是后台中使用的 API ,放在这里管理更规范)│ ├── assets # 资源文件│ │ ├── icons # icon sprite 图标文件夹│ │ ├── images # 项目存放图片的文件夹│ │ └── svg # 项目存放svg图片的文件夹│ ├── components # 公共组件(现有 vben 对 AntDesign 组件的二次封装,包括框架层面使用的菜单...)│ ├── design # 样式文件│ ├── directives # 指令│ ├── enums # 枚举/常量(一般用不到)│ ├── hooks # hook (组件层面,某些位置方便的使用框架中的某些功能,这里封装后并暴漏的出来)│ │ ├── component # 组件相关hook│ │ ├── core # 基础hook│ │ ├── event # 事件相关hook│ │ ├── setting # 配置相关hook│ │ └── web # web相关hook│ ├── layouts # 布局文件(整个框架中的页面布局控制)│ │ ├── default # 默认布局│ │ ├── iframe # iframe布局│ │ └── page # 页面布局│ ├── locales # 多语言│ ├── logics # 逻辑│ ├── main.ts # 主入口│ ├── router # 路由配置(路由分两个部分,路由/菜单 必须要有路由,菜单才会生效,如果有菜单,没有路由,菜单是不会显示的)│ ├── settings # 项目配置│ │ ├── componentSetting.ts # 组件配置(组件封装的默认数据)│ │ ├── designSetting.ts # 样式配置│ │ ├── encryptionSetting.ts # 加密配置│ │ ├── localeSetting.ts # 多语言配置│ │ ├── projectSetting.ts # 项目配置│ │ └── siteSetting.ts # 站点配置│ ├── store # 数据仓库(数据存储)│ ├── utils # 工具类│ └── views # 页面(视图层,组件,页面都在这里面)├── test # 测试(单元测试相关的)│ └── server # 测试用到的服务│ ├── api # 测试服务器│ ├── upload # 测试上传服务器│ └── websocket # 测试ws服务器├── types # 类型文件├── vite.config.ts # vite配置文件└── windi.config.ts # windcss配置文件1.运行项目
好用的插件
我在这里是使用的 vscode 作为开发工具,安装了官网推荐的插件,以下摘自官网
工具配置
如果您使用的 IDE 是vscode(推荐)的话,可以安装以下工具来提高开发效率及代码格式化
Iconify IntelliSense - Iconify 图标插件windicss IntelliSense - windicss 提示插件I18n-ally - i18n 插件Vetur - vue 开发必备 (也可以选择 Volar)ESLint - 脚本代码检查Prettier - 代码格式化Stylelint - css 格式化DotENV - .env 文件 高亮在这里遇到了一个问题,打开官网的示例代码尝试看一下代码调用的时候,希望可以点击打开定义所在文件对应的定义位置,vscode 跳不过去,可能是我没有安装合适的插件,或者是有一些特殊的配置什么的,在此处记录一下,以后找到合适的会在这里补充说明
已在CSDN 中发布问答: vscode 如何点击函数或路径跳转对应定义位置
启动项目
打开终端
可以在 vscode 当中打开命令行窗口,快捷键 Ctrl+Shift+` (ESC下方的按钮)

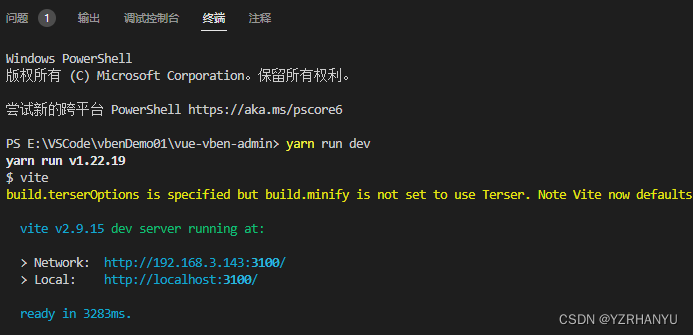
输入 yarn run dev 回车运行
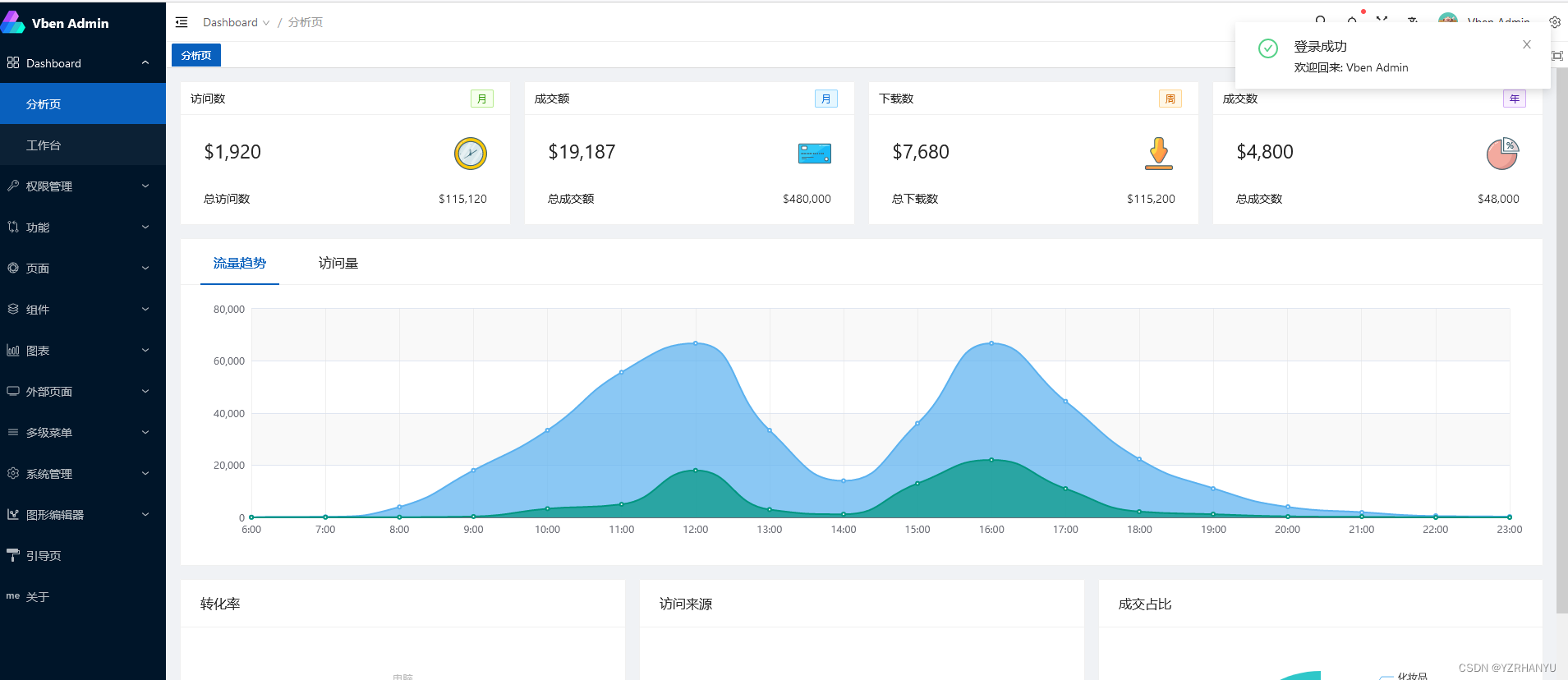
 如上图所示,启动成功就可以打开了,在浏览器窗口中粘贴地址或者直接在 vscode 在地址上方 Crtl 并点击就可以直接在浏览器中打开了
如上图所示,启动成功就可以打开了,在浏览器窗口中粘贴地址或者直接在 vscode 在地址上方 Crtl 并点击就可以直接在浏览器中打开了


三 项目分析
在这里 顺序肯定会比较无厘头, 按照我自己的个人理解,以及根据我可以 get 到的程度,来对这个框架进行使用(复制粘贴大法开始)
1. 路由
项目路由配置存放于 src/router/routes 下面。 src/router/routes/modules用于存放路由模块,在该目录下的文件会自动注册。
说明 : 在 src/router/routes/modules 内的 .ts 文件会被视为一个路由模块。
配置
在 src/router/routes/modules 内的 .ts 文件会被视为一个路由模块。
一个路由模块包含以下结构
import type { AppRouteModule } from '/@/router/types';import { LAYOUT } from '/@/router/constant';import { t } from '/@/hooks/web/useI18n';const dashboard: AppRouteModule = { path: '/dashboard', name: 'Dashboard', component: LAYOUT, redirect: '/dashboard/analysis', meta: { icon: 'ion:grid-outline', title: t('routes.dashboard.dashboard'), }, children: [ { path: 'analysis', name: 'Analysis', component: () => import('/@/views/dashboard/analysis/index.vue'), meta: { affix: true, title: t('routes.dashboard.analysis'), }, }, { path: 'workbench', name: 'Workbench', component: () => import('/@/views/dashboard/workbench/index.vue'), meta: { title: t('routes.dashboard.workbench'), }, }, ],};export default dashboard;新增路由
官方示例
如何新增一个路由模块
在 src/router/routes/modules 内新增一个模块文件。
示例,新增 test.ts 文件,此时路由已添加完成,不需要手动引入,放在src/router/routes/modules 内的文件会自动被加载。
// test.tsimport type { AppRouteModule } from '/@/router/types';import { LAYOUT } from '/@/router/constant';import { t } from '/@/hooks/web/useI18n';const dashboard: AppRouteModule = { path: '/about', name: 'About', component: LAYOUT, redirect: '/about/index', meta: { icon: 'simple-icons:about-dot-me', title: t('routes.dashboard.about'), }, children: [ { path: 'index', name: 'AboutPage', component: () => import('/@/views/sys/about/index.vue'), meta: { title: t('routes.dashboard.about'), icon: 'simple-icons:about-dot-me', }, }, ],};export default dashboard;验证
访问 ip:端口/about/index 出现对应组件内容即代表成功
自己测试新增路由遇到了问题,新增后的路由往别的页面跳转的时候页面空白
四 : vben admin 的使用
vben-admin 学习使用记录,下图中的内容,点我 ~~!!!

over ~ 晚安







