form-generator的实现及新增自定义组件
form-generator是什么?✨
form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
实际用大白话讲就是一个基于Element UI组件库的一个低代码平台,通过拖拽的方式,将单个的组件组合成你想要的样子,最终一键生成代码,可以直接放到你的Vue项目中,提高开发效率。
form-generator的实现✨
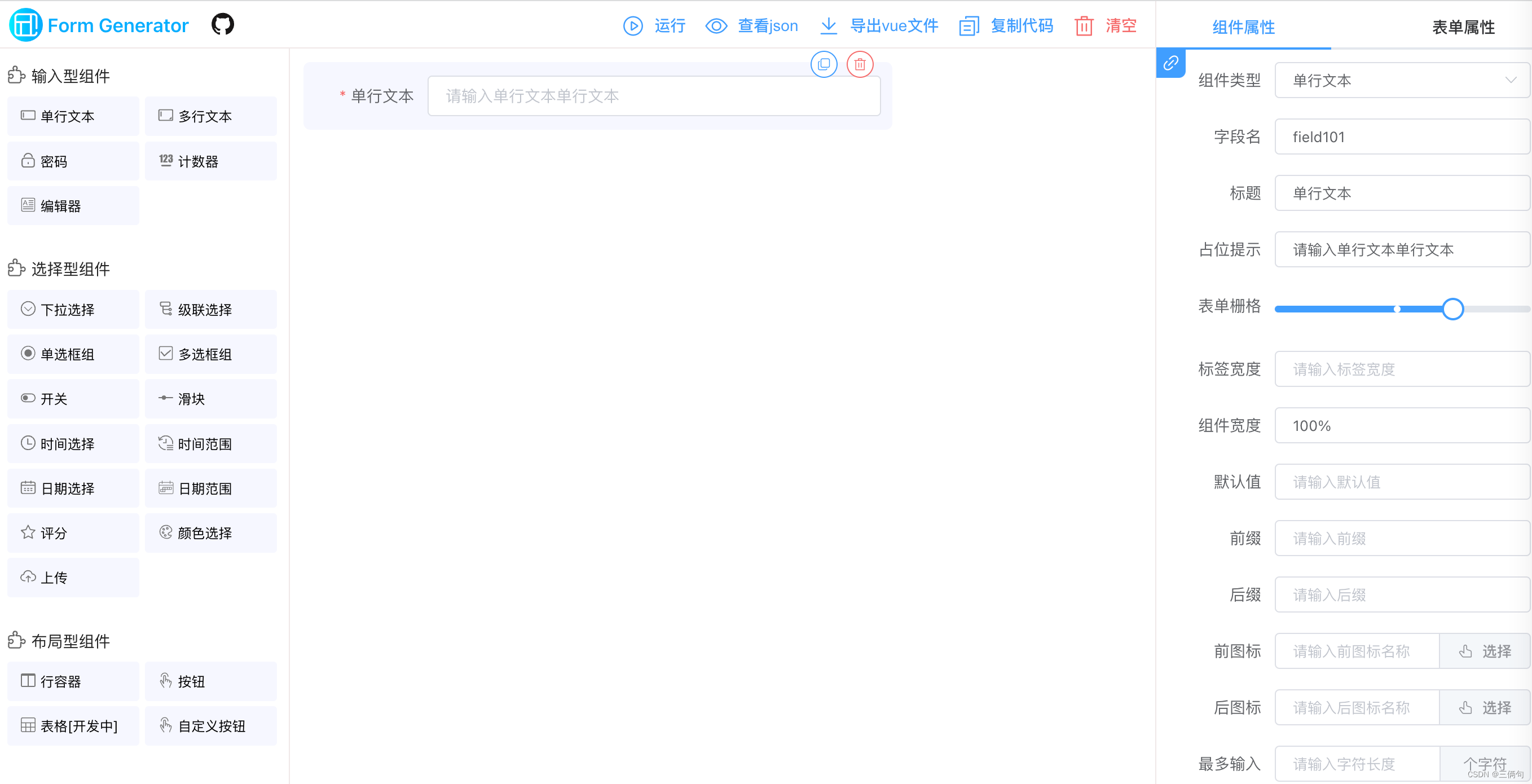
布局

左侧:供拖拽的组件
中间:组件单个及组合预览效果
右侧:组件及表达的配置项
实现
把组件在config.js配置成json通过拖拽把当前组件的json转化成vue render可以识别的数据格式那请问什么样的数据格式是vue render可以识别的?
这个时候你就要了解下vue的render方法了~
render函数讲解
在使用render函数中,会使用到一个参数createElement,而这个createElement参数,本质上,也是一个函数,是vue中构建虚拟dom所使用的工具。下面就围绕着这个createElement来看一下。
在createelement方法,有三个参数:

1. 第一个参数(必要参数):主要是用于提供dom中的html内容,类型可以是字符串、对象或函数。
2. 第二个参数(对象类型,可选):用于设置这个dom中的一些样式、属性、传的组件的参数、绑定事件之类的。
3. 第三个参数(类型是数组,数组元素类型是VNode,可选):主要用于设置分发的内容,如新增的其他组件。
注意:组件树中的所有vnode必须是唯一的 通过传入createElement参数,创建虚拟节点,然后再将节点返回给render返回出去。
总的来说,render函数的本质就是创建一个虚拟节点。
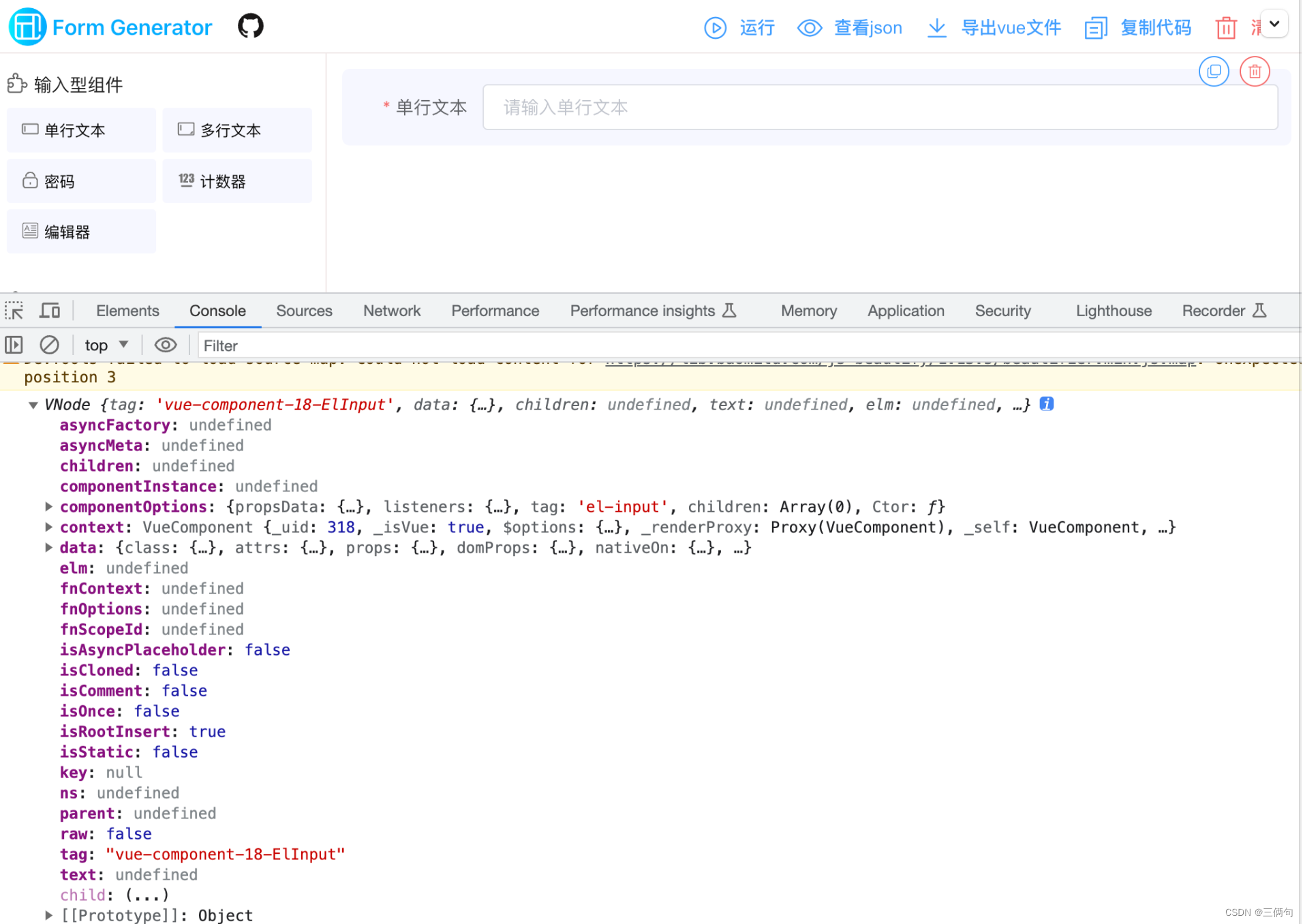
render方法了解的差不多了,那我们看下form-generator里面把json转化后的vnode

到此form-generator大概的实现思路我们知道了,下面我们看下如何自定义组件,在form-generator的基础上添砖加瓦,实现我们项目的业务需求~
如何自定义组件✨
src\components\generator\config.js 中添加一个jsonsrc\compontnes\目录下创建对应的组件main.js中全局注册刚创建的组件src\views\index\RightPanel.vue 中绑定第一步中json中添加的各个属性值代码
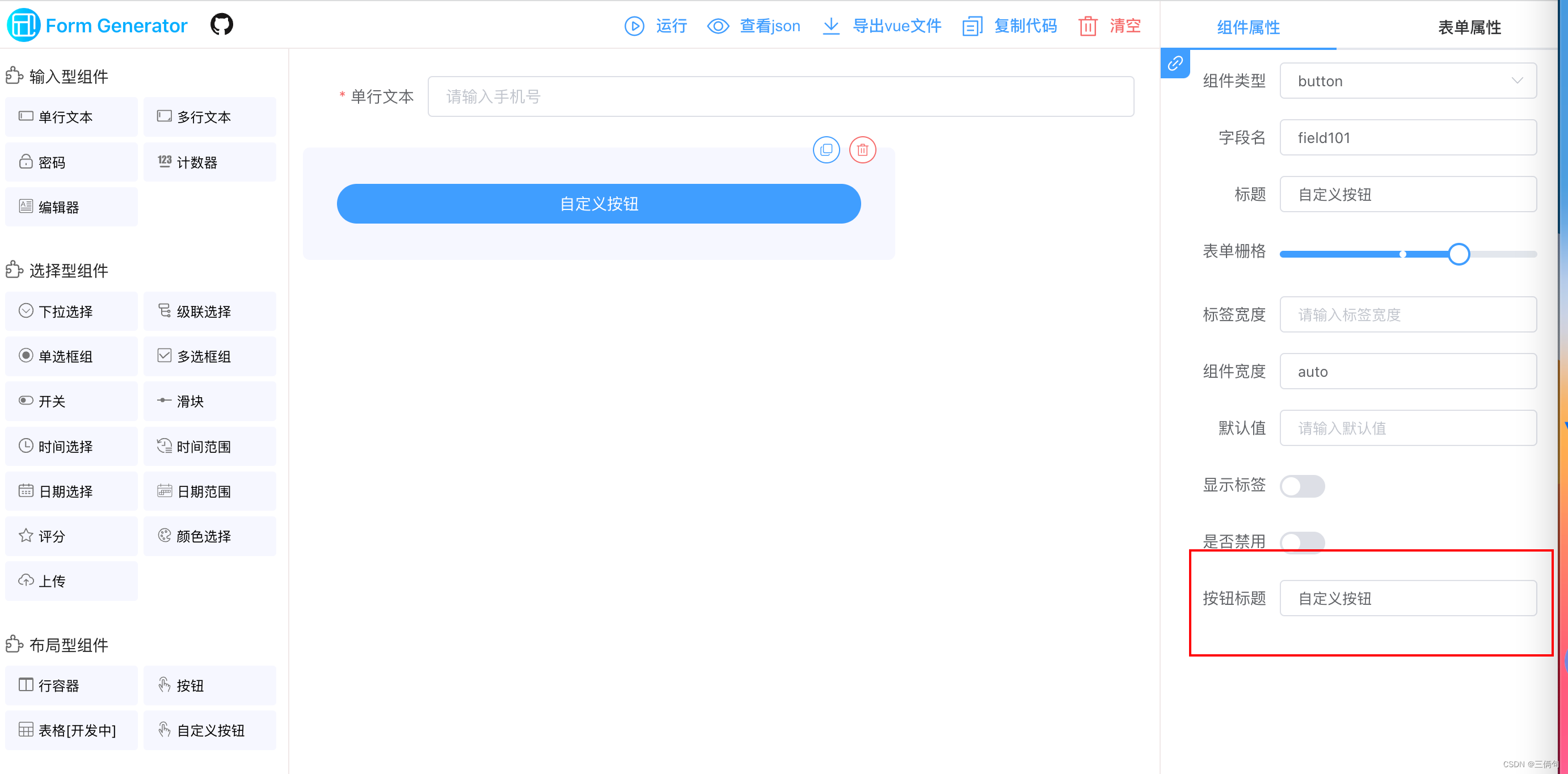
//第一步:在/form-generator/src/components/generator/config.js里面加入组件json{ __config__: { label: '自定义按钮', showLabel: false, changeTag: true, labelWidth: null, tag: 'customButton', tagIcon: 'button', span: 24, layout: 'colFormItem', }, __slot__: { default: '自定义按钮111' }, style: { width: 'auto', height: '35px', margin: '20px', borderRadius: '30px', display: 'flex', justifyContent: 'center', alignItems: 'center', color: '#FFF', backgroundColor: '#409EFF', borderColor: '#409EFF' }, dataName: '自定义按钮', type: 'primary', icon: '', round: false, size: 'normal', site: 'center', // 按钮位置 左:flex-start 中:cneter 右:flex-end plain: false, circle: false, disabled: false, funcType: 'share'}//第二步:在components里面写自己的组件 //如:/form-generator/src/components/customButton/index.vue<template> <div ref="customButton" class="customButton" @click="handleShare"> <div v-text="btnText"></div> </div></template> <script>export default { name: "customButton", data() { return {}; }, computed: { btnText() { return this.$attrs.dataName; }, }, methods: { handleShare() { this.$emit("openShare", "customButton"); }, },};</script>//第三步:在/form-generator/src/views/index/main.js里面引入我们的自定义组件import customButton from '@/components/customButton/index.vue'Vue.component('customButton', customButton)//第四步:在/form-generator/src/views/index/RightPanel.vue里面写上想要配置的属性值<el-form-item v-if="activeData.__config__.tag === 'customButton'" label="按钮标题"> <el-input v-model="activeData.dataName" placeholder="请输入按钮标题" @input="changeRenderKey" /></el-form-item>注意:这里的__config__.tag一定要唯一,和json里面的tag对应,来定义当前组件的配置项。
问题点:
大家一定很奇怪,这里我明明只配置了一条属性,为啥会展示这么多?
其实是RightPanel这个文件里面,配置了许多默认展示的属性值,大家可以看看文件看代码里面没有几个自定义的组件,那其他组件都是怎么来的呢?
大家可以看下这个文件,里面会有一些其他组件的代码

以上是我对form-generator的一点了解,希望对和我遇到类似需求的你有一点点帮助,同时也期待大家的指点。








 ';
$username = getcvar('mlusername');
$userid=getcvar('mluserid');
$rnd = getcvar('mlrnd');
if($username&&$userid&&$rnd){
$user_r = sys_ShowMemberInfo($userid,'ui.userpic');
$userpic=$user_r[userpic]?$user_r[userpic]:$public_r[newsurl].'e/extend/lgyPl/assets/nouserpic.gif';
$userpiclink = '
';
$username = getcvar('mlusername');
$userid=getcvar('mluserid');
$rnd = getcvar('mlrnd');
if($username&&$userid&&$rnd){
$user_r = sys_ShowMemberInfo($userid,'ui.userpic');
$userpic=$user_r[userpic]?$user_r[userpic]:$public_r[newsurl].'e/extend/lgyPl/assets/nouserpic.gif';
$userpiclink = '