
背景
高保真数据可视化大屏页面,设计部同学在提供UI图的同时还会提供UI图中使用到的字体文件,例如:思源字体、微软雅黑等类型的字体。前端需要在CSS中定义自定义字体即可和UI图字体保持一致。但是,通常来说UI提供的字体包都很大,大都在十几M,加载非常缓慢,严重影响用户体验。toB产品没有CDN,只能从字体文件本身去做优化操作。
优化策略:
使用压缩率更高的字体类型(推荐woff2格式)。删除生僻字以及不常见的特殊字符。基础环境
为了避免因为基础环境不一致而产生意料之外的问题,基础环境要尽可能保持一致。
| 依赖 | 版本 | 说明 |
| node.js | 14.21.2 | 推荐14lts |
| @hayes0724/web-font-converter | 1.0.5 | 常见字体转换 |
| font-spider | 1.3.5 | 过滤字体数据 |
| ttc2ttf | 1.0.96 | ttc转ttf格式,@hayes0724/web-font-converter的补充工具。 |
安装压缩工具
npm install -g font-spider ttc2ttf @hayes0724/web-font-converter字体文件转换为ttf格式
源文件:思源黑体.otf
font-spider 只压缩ttf格式的字体文件,所以要先将otf转ttf
如果源字体文件是 ttc 格式则可以通过 ttc2ttf 转为 ttf 格式
# 源字体文件 otf 格式font-convert --pathIn='./SourceHanSansCN-Bold.otf' --pathOut='./SourceHanSansCN-Bold.ttf'# 源字体文件 ttc 格式# 在 msyhsb001.ttc 文件目录下执行ttc2ttf ./msyhsb001.ttc ./压缩字体文件
字体文件体积大的原因主要是中文有上万个字体,可是常见的中文字体只有3000个左右,删除特殊字符以及生僻字,可以大大减小字体文件的体积。

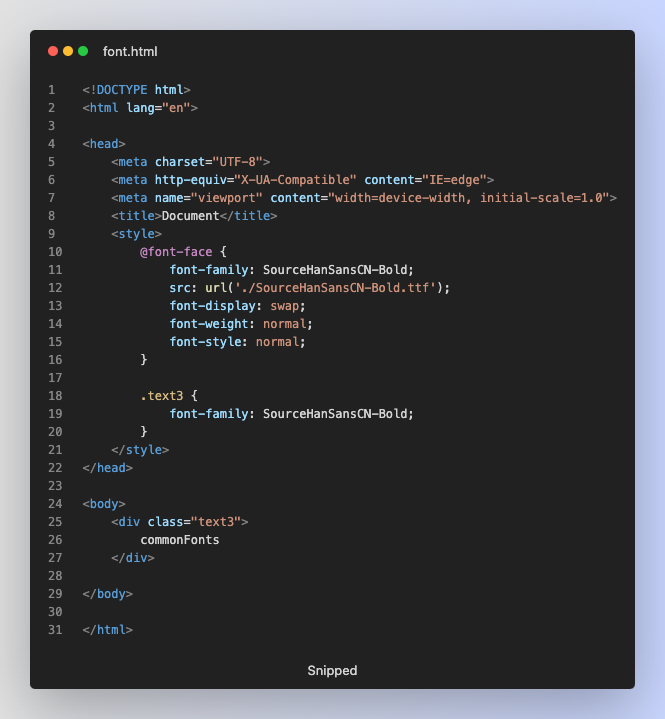
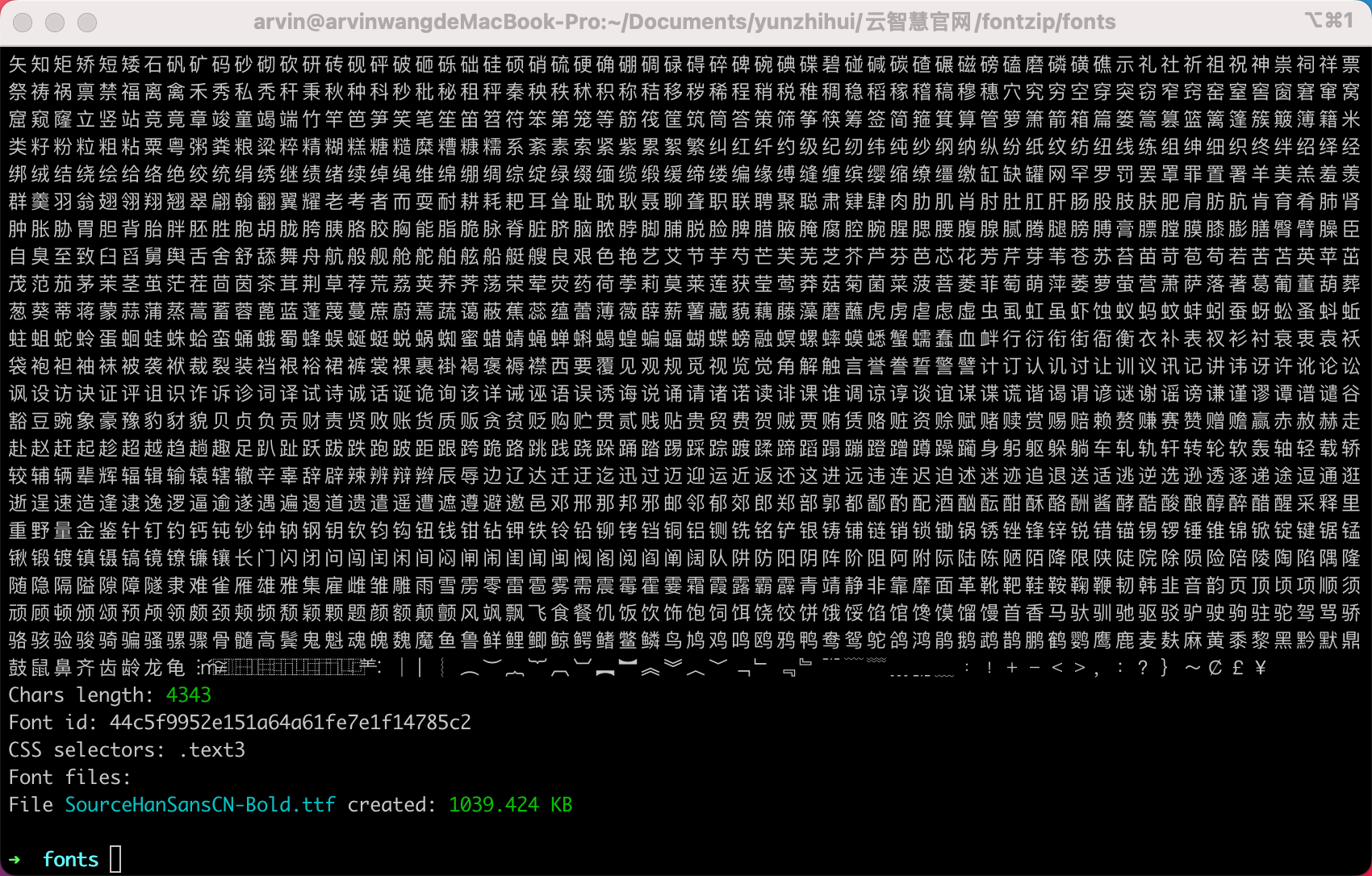
# 新建 font.html# 在 div.text3 元素中添加常见字体# 执行以下命令font-spider ./font.html# 输出结果可查看字体已经被压缩切大小只有 1039.424 KB
ttf格式转woff2格式
源文件大小8.6M,经过删除生僻字以及转为woff2格式后文件大小为552KB。
font-convert --pathIn='./SourceHanSansCN-Bold.ttf' --pathOut='./SourceHanSansCN-Bold.woff2'验证
从上图可以看出,字体压缩比确实是高达93%,对比网络加载速度,同样6M带宽字体文件由原来的18s到目前的500ms,用户访问网页带来飞升一般的体验。







