文章目录
一、完全卸载旧的nodejs1、打开系统的控制面板,点击卸载程序,卸载nodejs(1)打开系统的控制面板,点击程序下的卸载程序(2)找到node.js,鼠标右击出现下拉框,点卸载(3)确认卸载弹窗,点击是,等待卸载完成。 2、删除node的安装目录3、查找.npmrc文件是否存在,有就删除4、逐一查看以下文件是否存在,存在就删除5、打开系统设置,检查系统环境变量,将node相关的配置都删掉6、查看是否卸载成功7、最后,建议重启电脑 二、安装nvm1、下载NVM2、双击下载好的文件,开始安装3、选择我接受,然后点击next4、选择NVM安装路径,路径名称不要有空格,然后点击next5、node.js安装路径,然后点击next6、点击Install7、点击Finish,完成安装 三、nvm修改镜像源四、nvm常用命令五、nvm配置环境变量六、安装nodejs及环境变量配置1、通过nvm安装node2、node环境变量配置(1) 配置全局安装的模块路径和缓存路径(2)设置用户变量(3)设置系统变量 3、测试4、设置淘宝的镜像并查看 七、全局安装cnpm八、全局安装yarn九、笔者的安装目录结构
注意:
1、安装nvm之前需要卸载之前的nodejs,并且还要删除之前的环境变量配置,否则会出现一些奇怪的问题
2、nvm的安装路径不能有中文或者空格,否则后面在cmd中切换node版本会出现乱码
一、完全卸载旧的nodejs
参考文章《Node卸载超详细步骤》
1、打开系统的控制面板,点击卸载程序,卸载nodejs
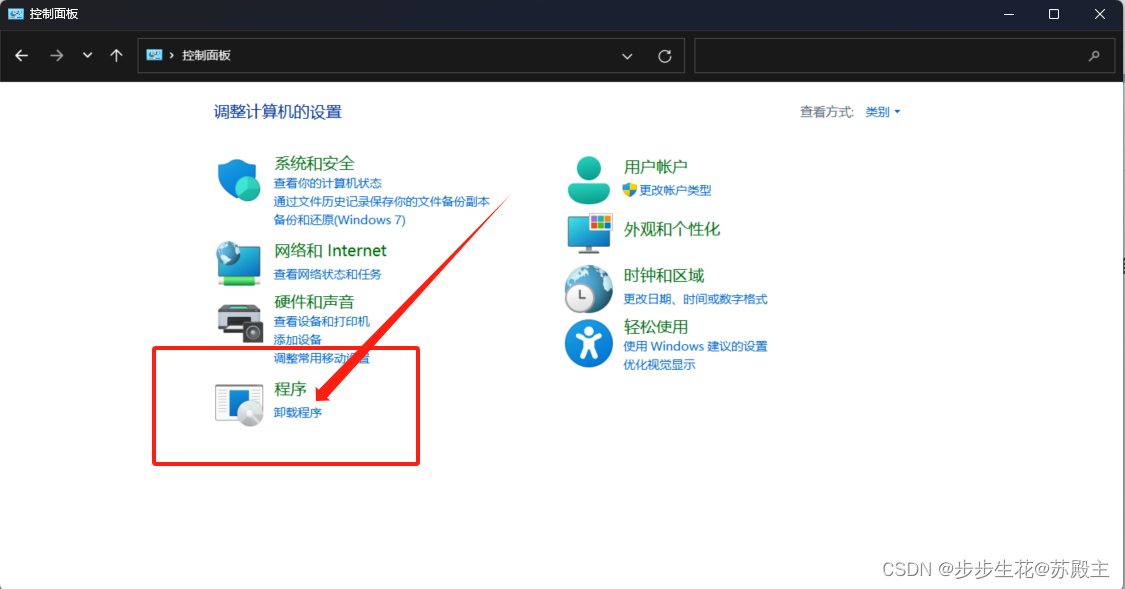
(1)打开系统的控制面板,点击程序下的卸载程序

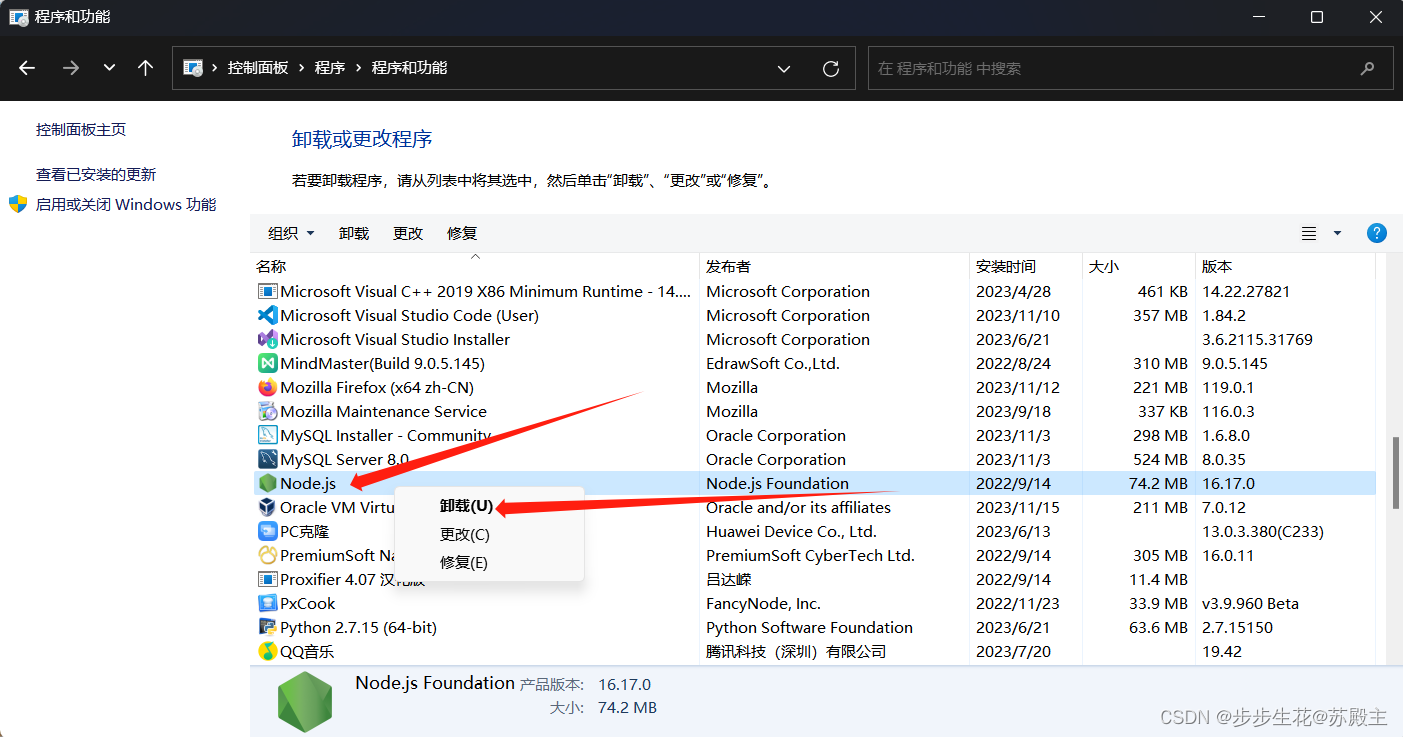
(2)找到node.js,鼠标右击出现下拉框,点卸载

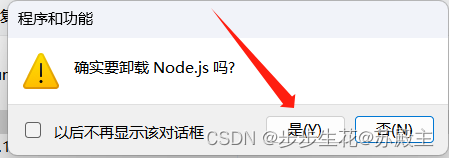
(3)确认卸载弹窗,点击是,等待卸载完成。

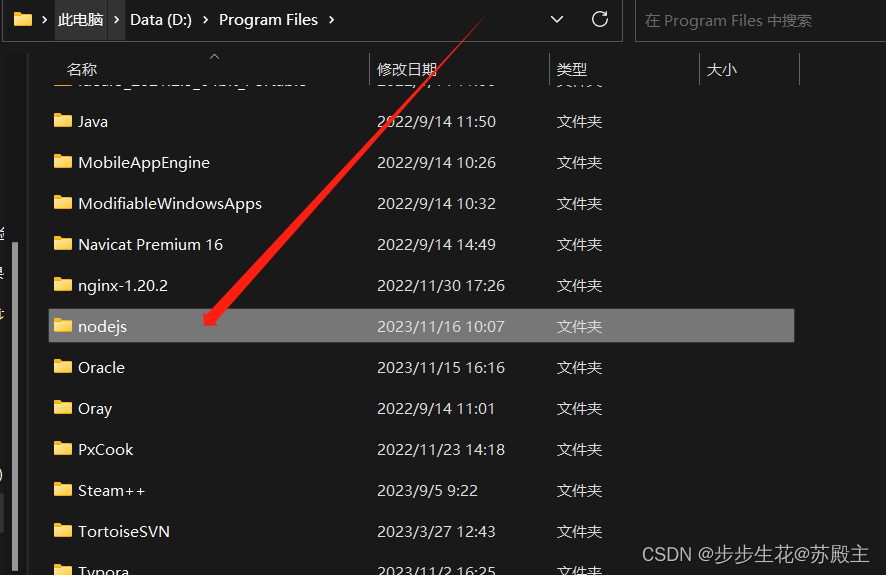
2、删除node的安装目录
安装目录默认是C:\Program Files\nodejs,我的在安装时选择的安装位置在D:\Program Files\nodejs。
查看该路径下是否有node文件,在控制面板卸载node后一般会自动删除node文件,如果文件还在的话就手动删除,没有的话就忽略。

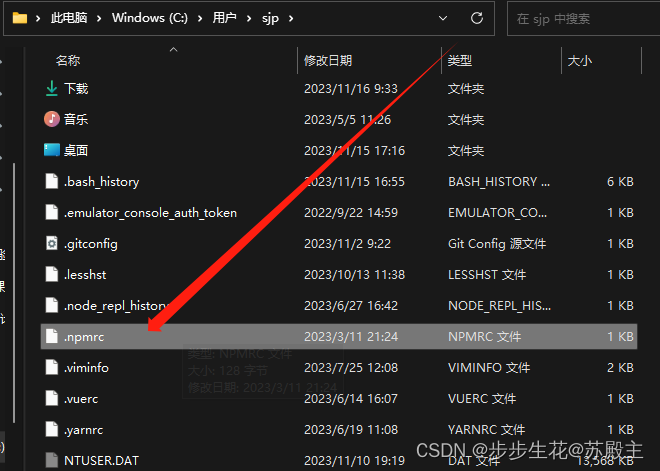
3、查找.npmrc文件是否存在,有就删除
.npmrc默认在C:\User\用户名。
.node_repl_history如果存在也删除,没有请忽略。

4、逐一查看以下文件是否存在,存在就删除
C:\Program Files (x86)\NodejsC:\Program Files\NodejsC:\Users\用户名\AppData\Roaming\npmC:\Users\用户名\AppData\Roaming\npm-cacheC:\Users\用户名\AppData\Local\npm-cache 5、打开系统设置,检查系统环境变量,将node相关的配置都删掉
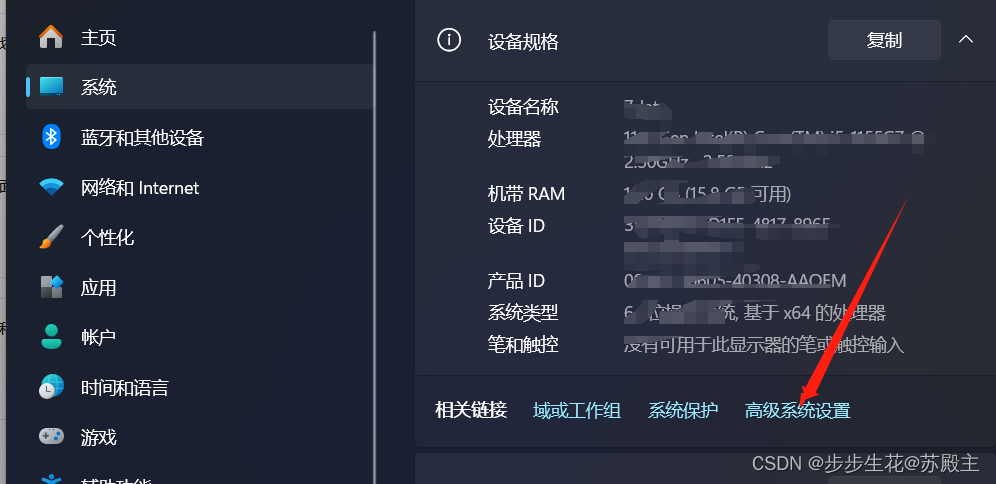
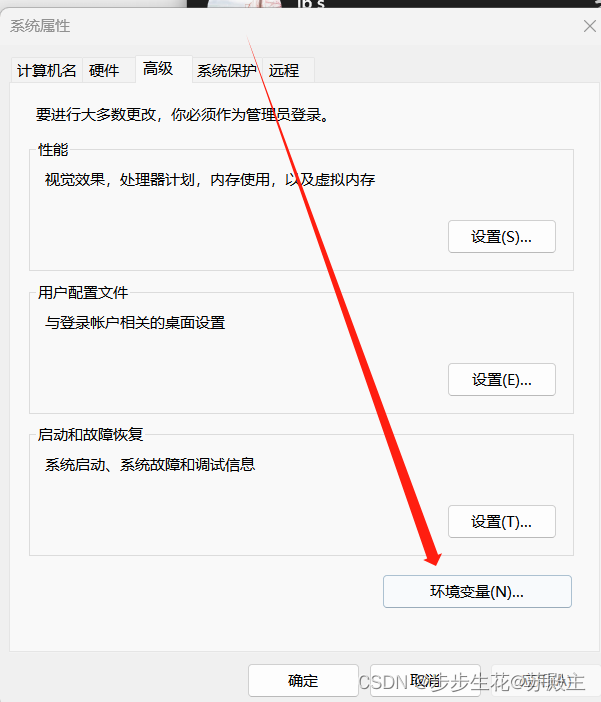
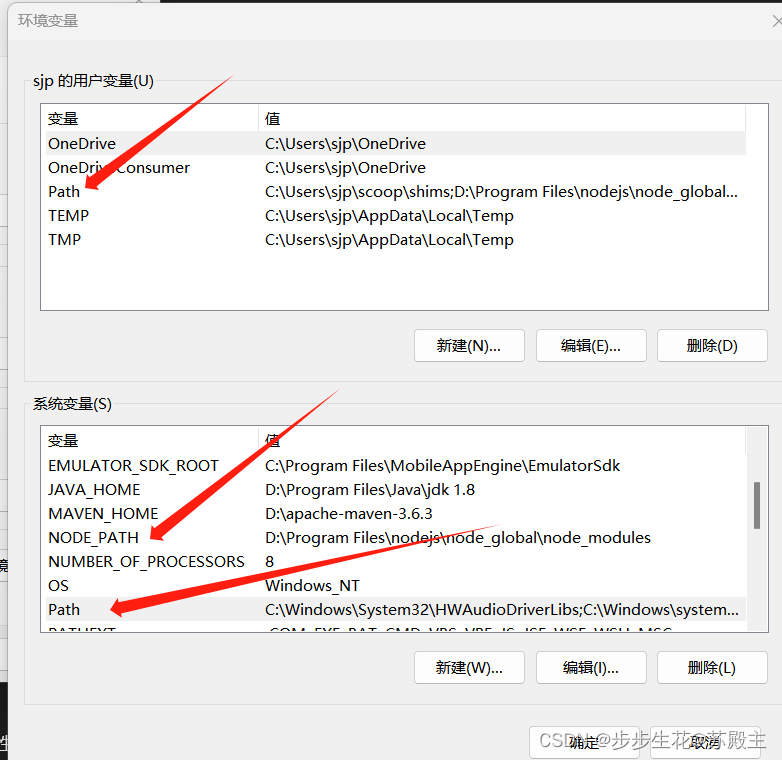
一般系统会自动把node环境变量删掉了,可以不用管这步环境变量打开方式:我的电脑->属性->高级系统设置->环境变量->删掉用户变量和系统变量的NODE_PATH 及Path 里的相关的node(注意,不要把整个path删掉,点击编辑,只删除node相关的即可;如果手误,依次点击取消关闭弹窗就不会保存成功,若是手误删掉了,还点击的是确定按钮,那笔者也没有办法了)确认删除无误之后,依次点击确定关闭,否则可能存在删除失败问题


6、查看是否卸载成功
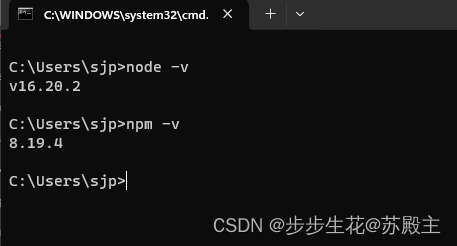
在键盘上按下win + R ,输入cmd ,然后点击回车键,在命令行中输入node -v npm -v,如下图所示表示卸载成功。
,

7、最后,建议重启电脑
二、安装nvm
参考文章《nvm-下载、安装、使用(2023/07/12更新)》 《安装nvm,并使用nvm安装nodejs及配置环境变量》
1、下载NVM
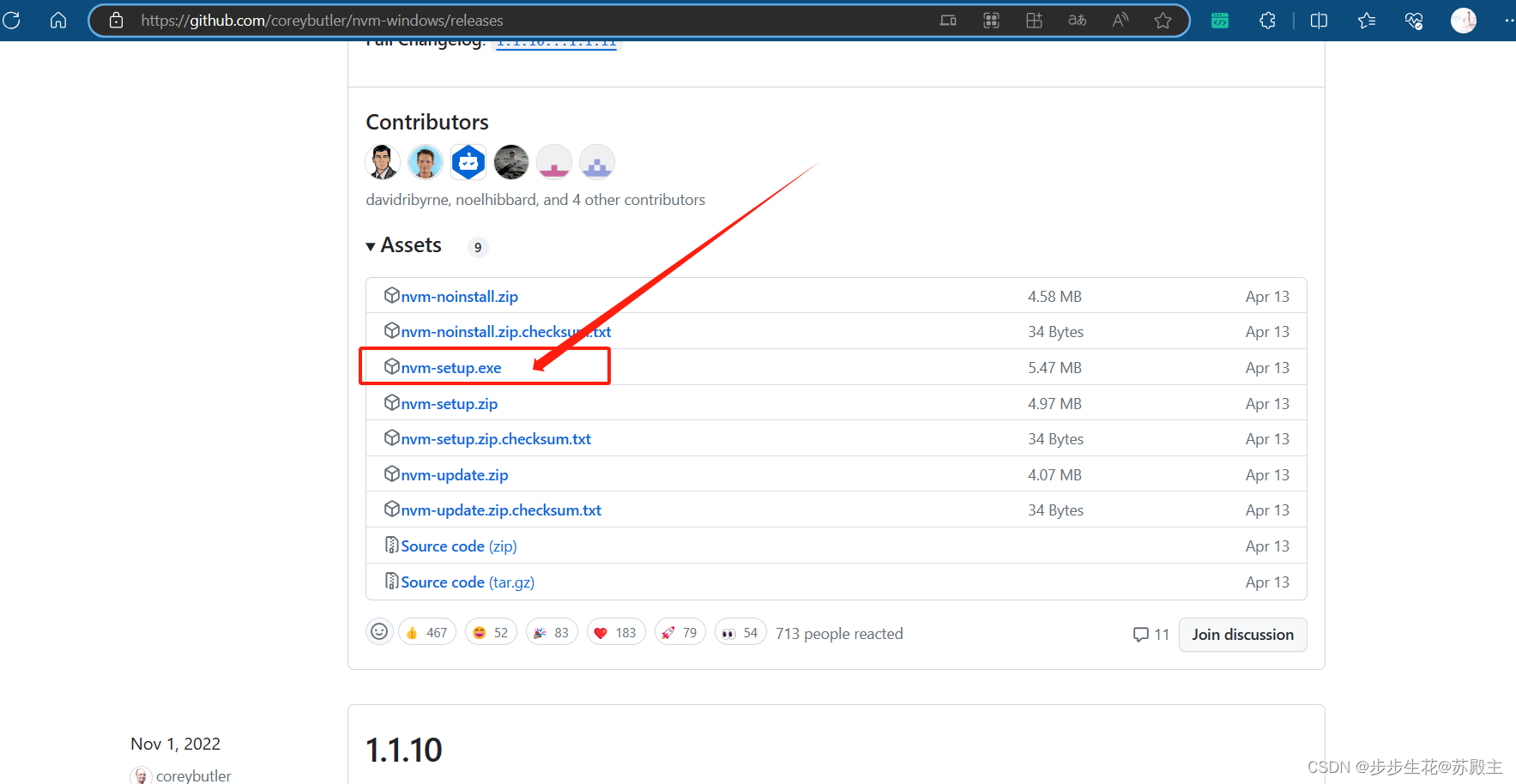
地址:https://github.com/coreybutler/nvm-windows/releases点击nvm-setup.exe进行下载 
2、双击下载好的文件,开始安装

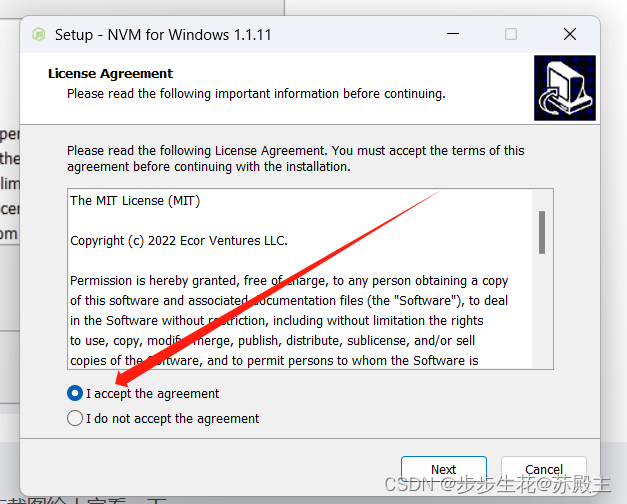
3、选择我接受,然后点击next

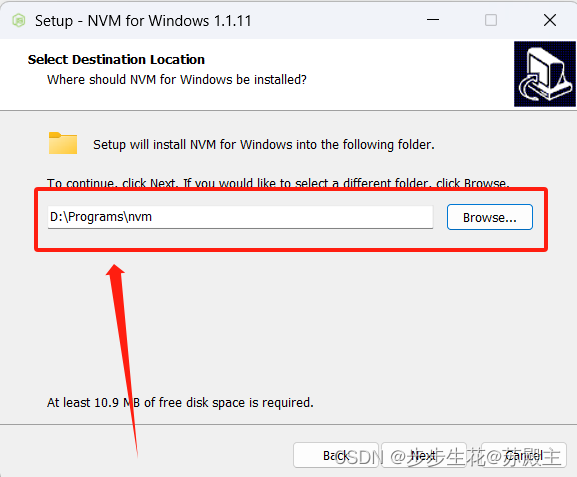
4、选择NVM安装路径,路径名称不要有空格,然后点击next

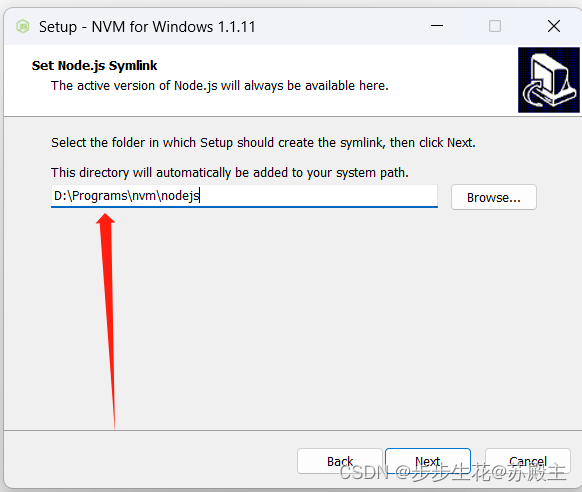
5、node.js安装路径,然后点击next

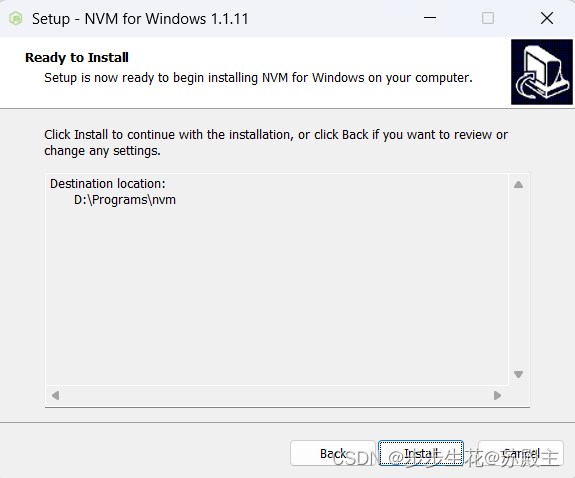
6、点击Install

7、点击Finish,完成安装

三、nvm修改镜像源
参考文章《nvm下载、nvm安装、nvm修改镜像源、nvm使用》
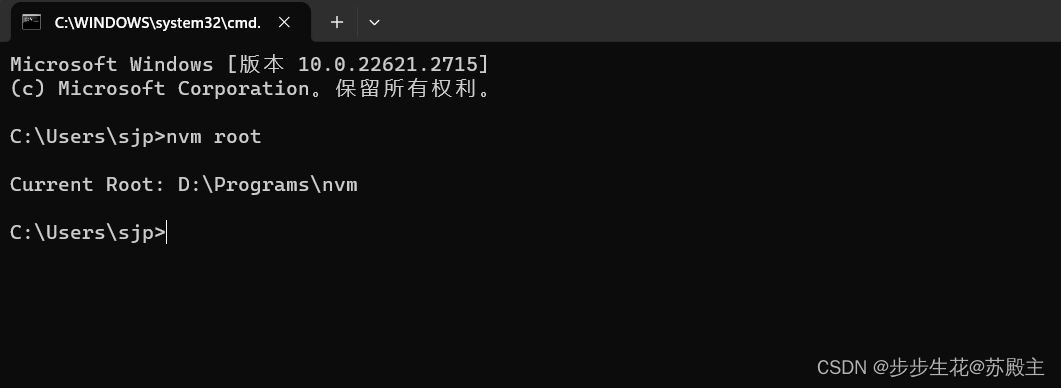
win + R ,输入cmd ,回车后,在命令行输入nvm root 命令,可以查看nvm的安装根路径在那个文件夹 
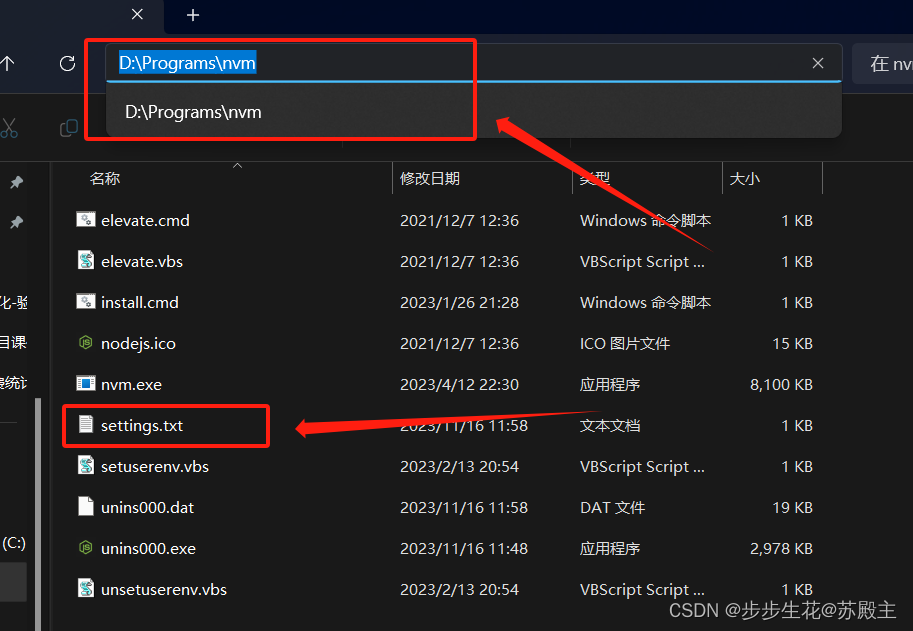
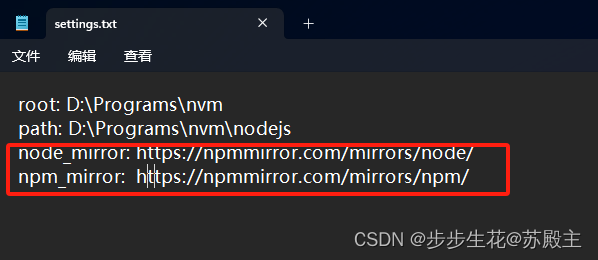
root地址,找到setting.txt文件并打开 
node_mirror: https://npmmirror.com/mirrors/node/npm_mirror: https://npmmirror.com/mirrors/npm/
四、nvm常用命令
参考文章《nvm下载、nvm安装、nvm修改镜像源、nvm使用》
nvm install <version>:安装指定版本的 Node.js。nvm use <version>:切换到指定版本的 Node.js。nvm ls:列出已安装的所有 Node.js 版本。nvm alias <name> <version>:给指定版本创建别名。nvm run <version> <script>:在指定版本下运行脚本。nvm current:显示当前正在使用的 Node.js 版本。nvm uninstall <version>:卸载指定版本的 Node.js。 五、nvm配置环境变量
环境变量打开方式:参考文章《安装nvm,并使用nvm安装nodejs及配置环境变量》
我的电脑->属性->高级系统设置->环境变量->确认与如下配置保持一致(默认nvm安装成功后,会自动生成) 
win + R ,输入cmd ,回车后,在命令行输入nvm -v 命令,返回版本号,证明配置成功。 
六、安装nodejs及环境变量配置
参考文章《安装nvm,并使用nvm安装nodejs及配置环境变量》
1、通过nvm安装node
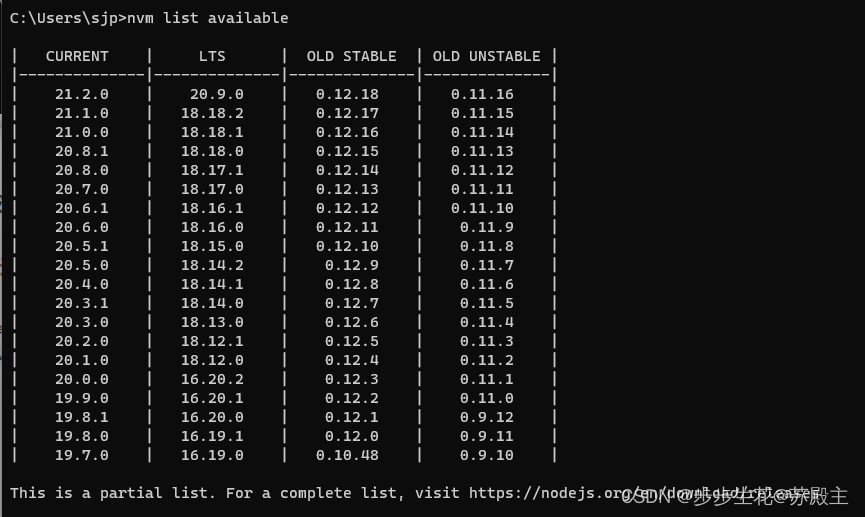
查看node.js最新的一批版本(版本号:偶数是绝对稳定版本 基数是不一定稳定版本)nvm list available 
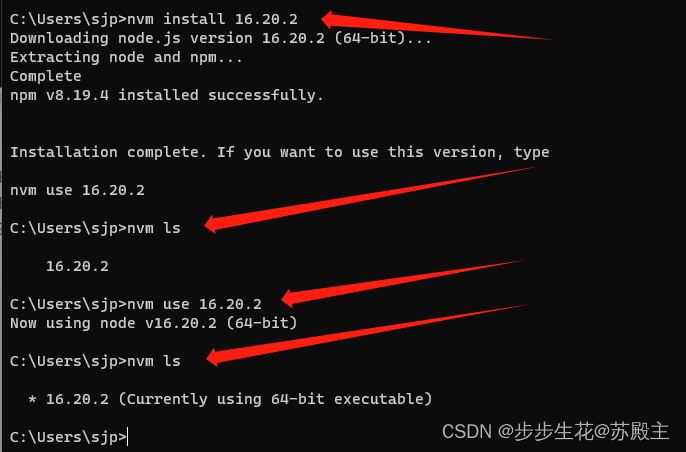
nvm install 10.23.0查看安装的所有版本:nvm list 或 nvm ls进入或切换版本:nvm use 18.15.0 

node -v 查看node的版本、npm -v 查看npm的版本 
2、node环境变量配置
(1) 配置全局安装的模块路径和缓存路径
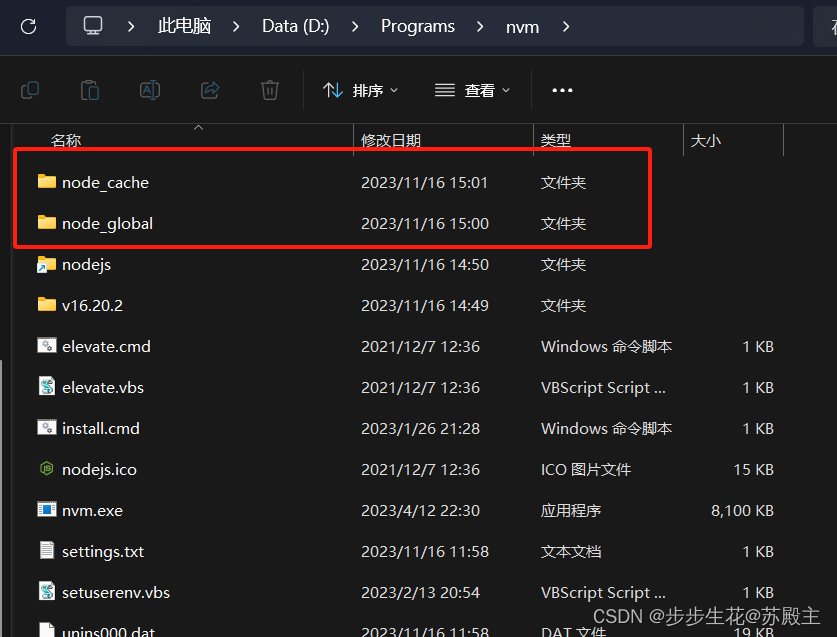
首先在NVM的安装目录新建两个文件夹node_global和node_cache 
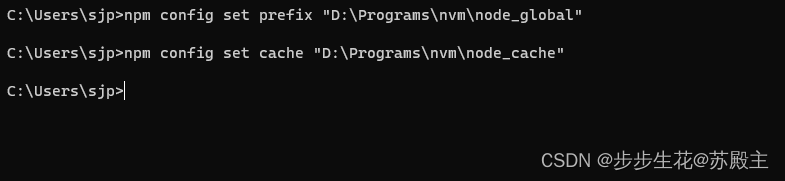
npm config set prefix "D:\Programs\nvm\node_global"npm config set cache "D:\Programs\nvm\node_cache"
(2)设置用户变量
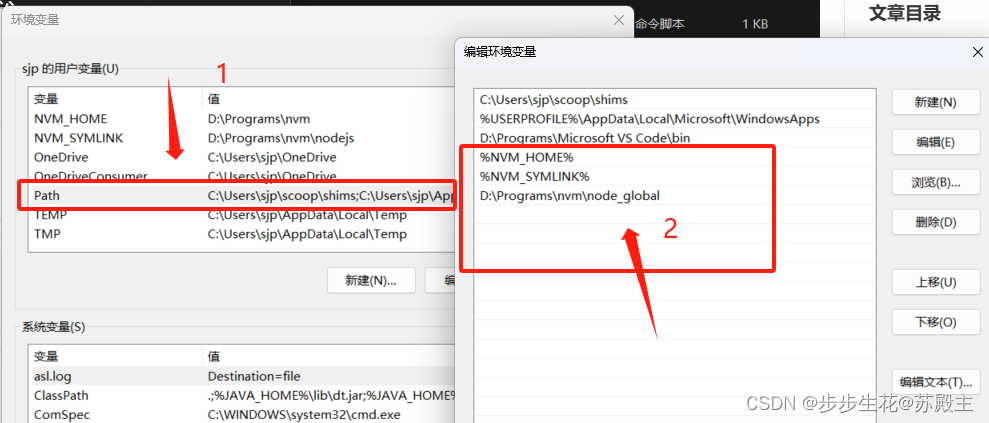
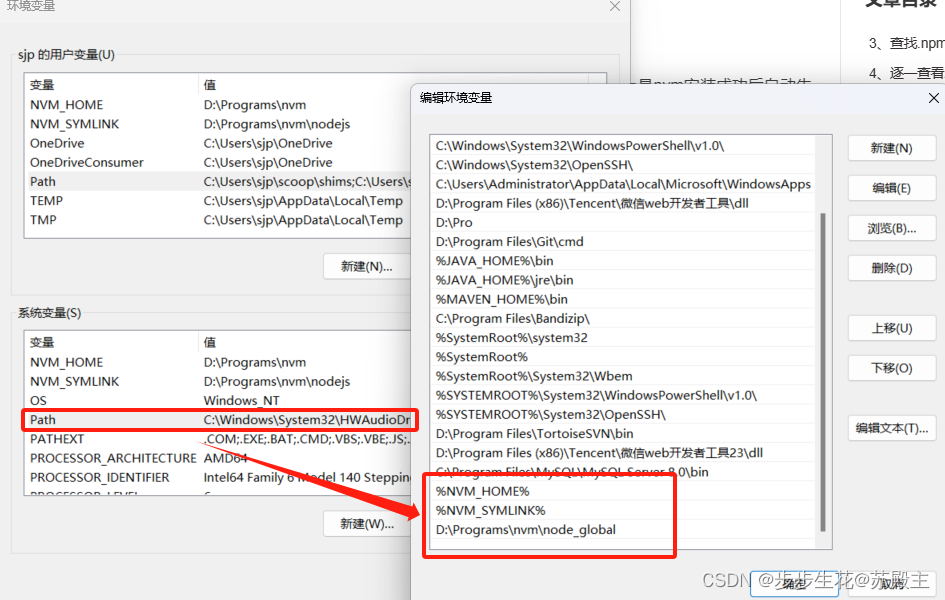
【用户变量】中的path变量,%NVM_HOME% 和 %NVM_SYMLINK% 理论上是nvm安装成功后自动生成的。如果没有,新建进去。如果有C:\Users\用户名\AppData\Roaming\npm,则将其修改为D:\Programs\nvm\node_global(刚刚新建node_global文件夹的位置),如果没有就自己新建D:\Programs\nvm\node_global,总之保证有以下图片中内容 
(3)设置系统变量
path变量的设置和用户变量中一致
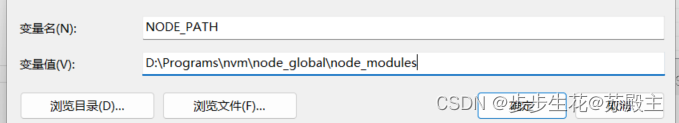
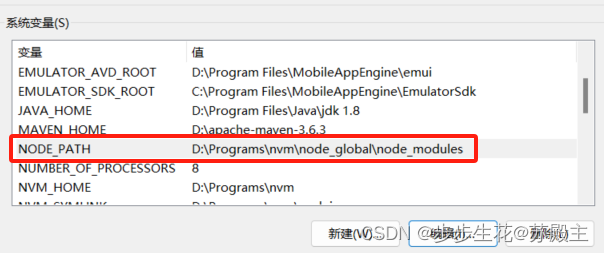
NODE_PATH,值为D:\Programs\nvm\node_global\node_modules,其中D:\Programs\nvm\node_global\node_modules是上述创建的全局模块安装路径文件夹 

3、测试
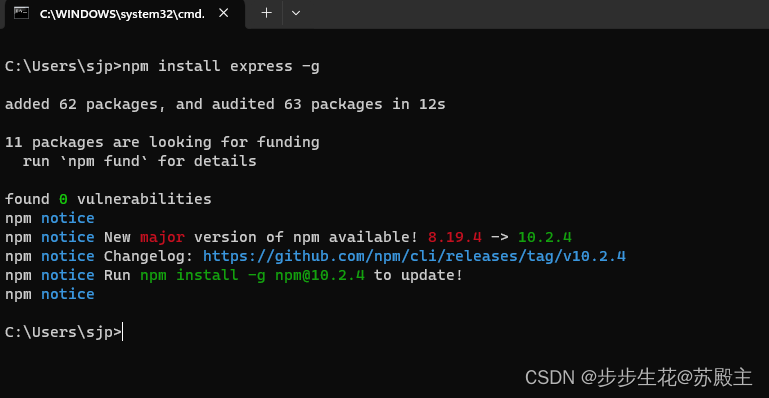
全局安装最常用的 express 模块 进行测试npm install express -g完成后会得到一个express的文件 

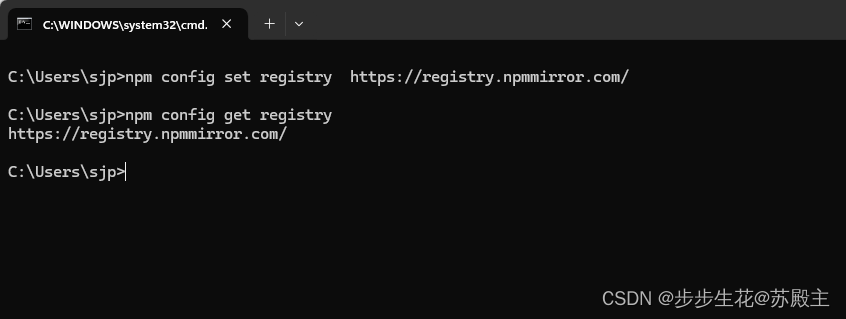
4、设置淘宝的镜像并查看
npm config set registry https://registry.npmmirror.com/ npm config get registry
七、全局安装cnpm
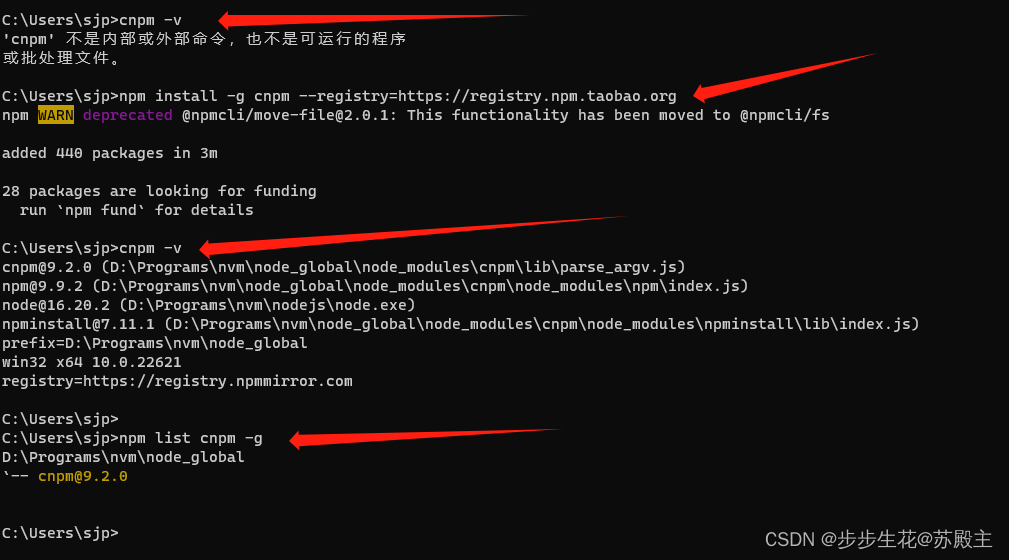
cnpm 本身就是国内的 因此无需配置镜像cnpm安装【图片中的示例是旧地址,没更新,复制下方代码即可】参考文章《基于nvm管理node版本下npm和cnpm以及yarn指令》
npm install -g cnpm --registry=https://registry.npmmirror.com/或
npm install -g cnpmcnpm -v npm list cnpm -g
八、全局安装yarn
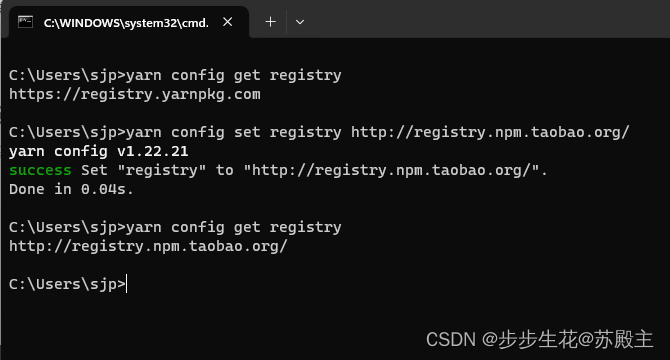
yarn安装参考文章《基于nvm管理node版本下npm和cnpm以及yarn指令》
npm install yarn -g 
// 查看镜像yarn config get registry// 修改镜像yarn config set registry http://registry.npm.taobao.org/
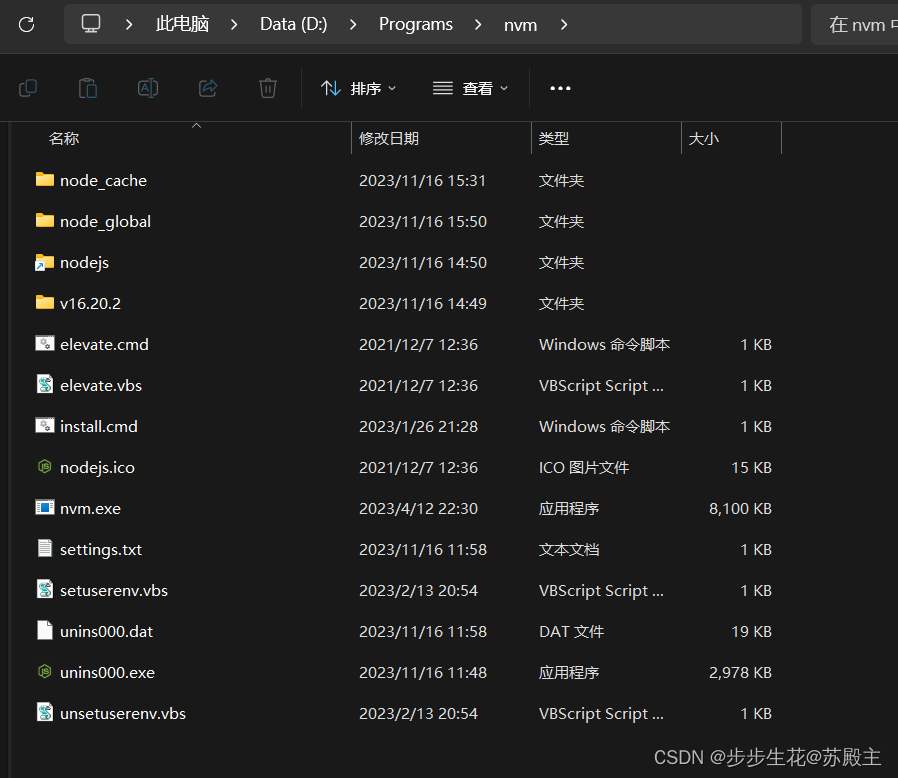
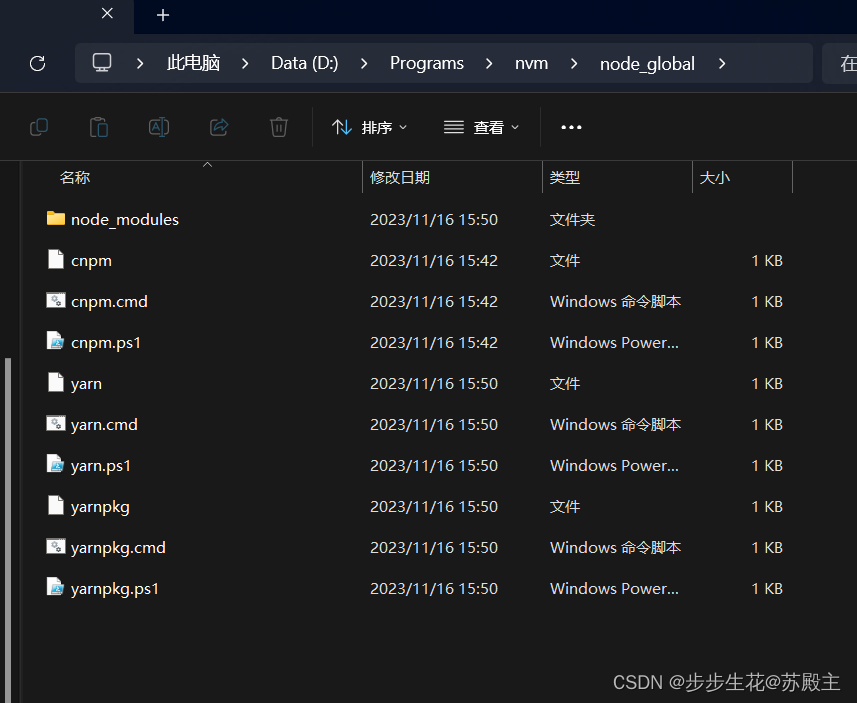
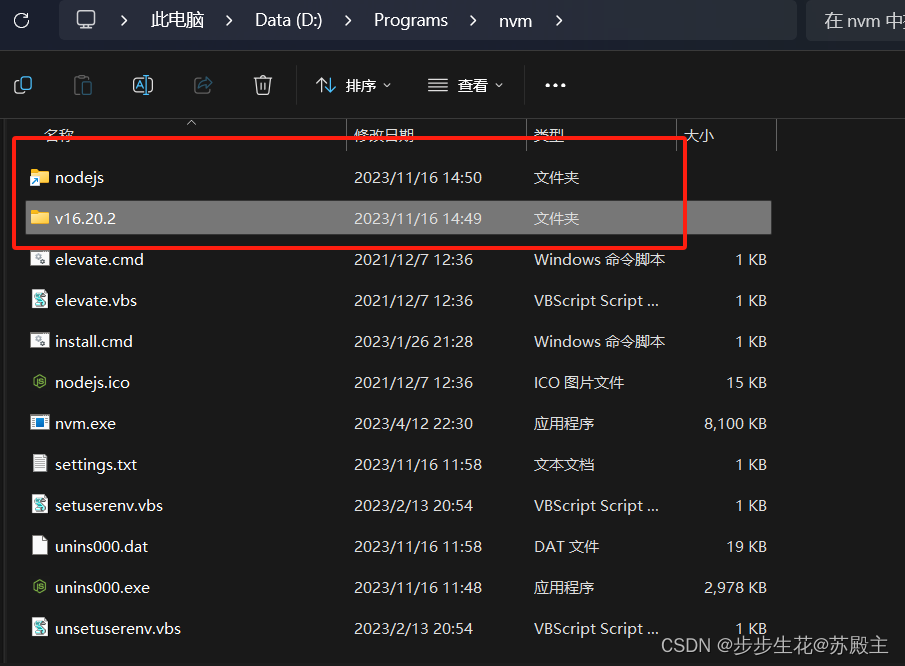
九、笔者的安装目录结构