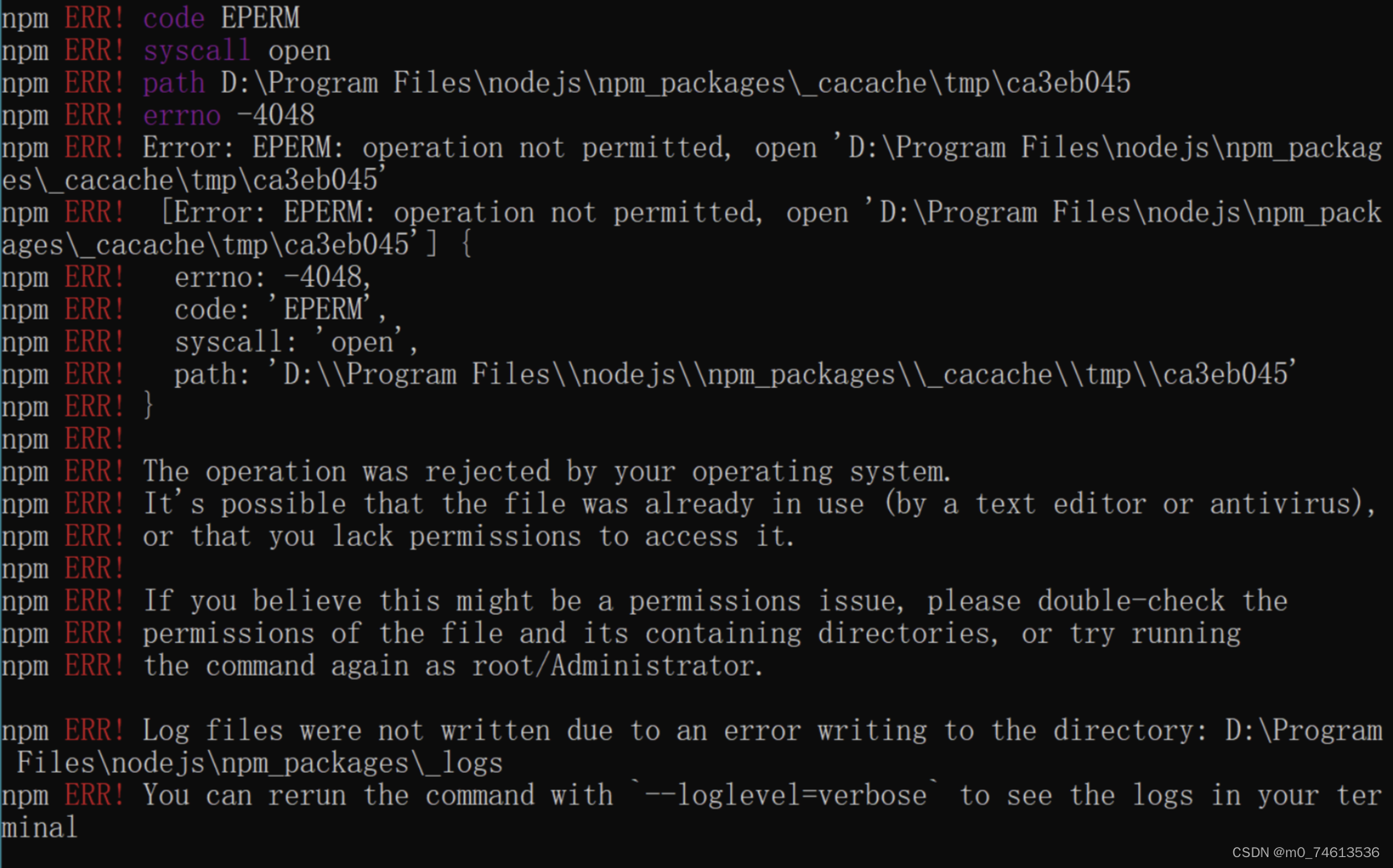
出现问题:
npm ERR! code EPERM npm ERR! syscall open npm ERR! path D:\Program Files\nodejs\npm_packages_cacach

问题解决:
方法一:
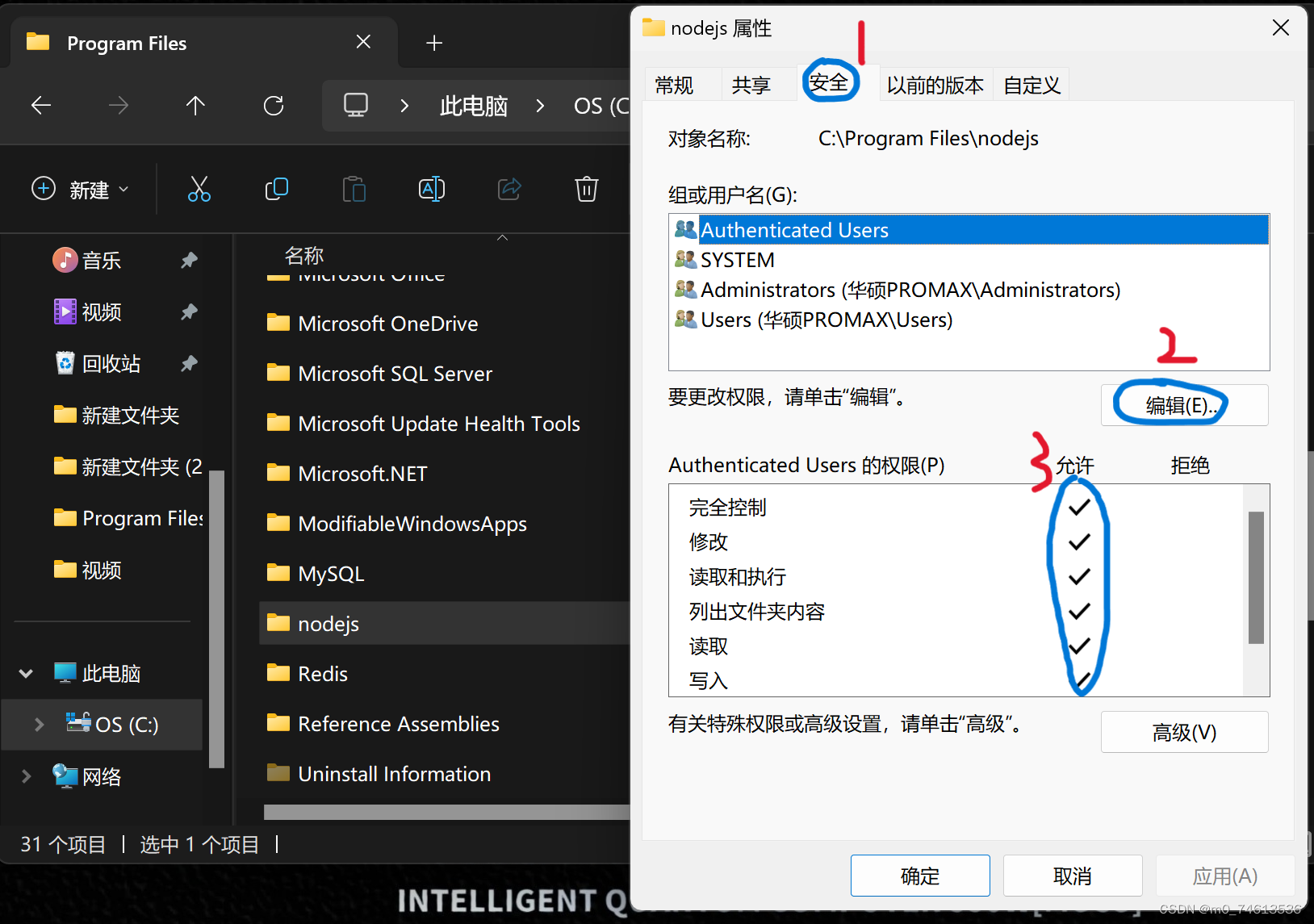
第一个原因是nodojs的文件中的模块操作权限不够(修改过node.js下载文件的路径)。找到你安装node.js的文件夹(我的文件夹是nodejs) -右键-属性-安全 完全控制

方法二:
如果安装node.js时使用的是默认安装路径(“C:\Program Files\nodejs”)安装完成之后会在C盘的目录下生成一.npmrc文件文件,该文件在:C:\Users{账户}\下的.npmrc文件。一般这种类型的文件都是默认被隐藏,Window10查看隐藏文件的方法如下:
1.按下【Win + E】键,打开资源管理器;
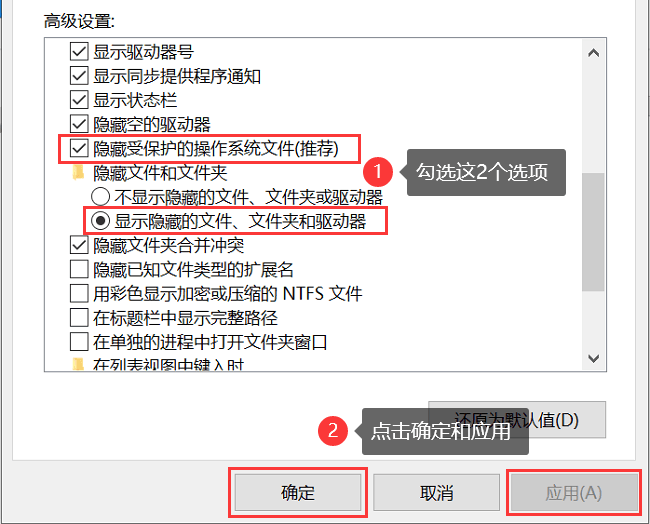
2.点击【查看】中点击【选项】,然后勾选【隐藏受保护的操作系统文件(推荐)】和【显示隐藏的文件、文件夹和驱动器】;
3.点击【确定】和【应用】。

方法三:
1.点击开始菜单,进入【控制面板】;
2.在【外观和个性化】中找到并进入【文件资源管理器选项】;
3.选择【查看】,勾选【显示隐藏的文件、文件夹和驱动器】,点击【应用】和【确定】。

查找.npmrc文件的方法:
1.可以直接通过 npm config get userconfig 命令找到该文件的路径。
2.如果安装node.js时使用的是默认安装路径(“C:Program Files\nodejs”),安装完成之后会在C盘的目录下生成一个.npmrc文件,该文件在:C:Users {账户}下的.npmrc文件。
3.删除后测试一下即可。
方法四:
将安装在默认路径【C:\Program Files\nodejs】下的Node.js卸载掉重新安装,重新安装Node.js时将默认的安装路径目录【C:\Program Files\nodejs】修改成其他的安装目录如【D:\Program Files\nodejs】安装完成之后,再在【D:\Program Files\nodejs】下创建完两个空文件夹【node_cache】和【node_global】然后进行环境变量的配置。
这是第一次安装前后端的软件和进行相较于之前软件,这次更复杂的配置。在之前学习了数据库,了解到了什么是数据库,但不是很清楚怎么能用到数据库。接下来接触到了web,具体学习了一些基本的HTML语言,了解到了网页的制作。但是光有网页没有数据也是空谈,所以要与后端的数据库连接起来,才能够实现一个高级网站或者是小程序,软件。所以这次算是一个开端,先认识了前后端所需要的各类软件,配置。在这过程中也确实碰到很多问题,都是一头雾水的针对问题在csdn上去寻找方法,在寻找的过程中会发现有各种不同的方法来解决问题,跟着csdn解决问题的过程中也在间接学习。所以在接下来可以更深一步学习前后端。







