上一节我们说到了工具中关于日期的详细转换,还有获取年月日时分秒的详细转换方法使用,同时可以灵活添加自己需要的单位,很便捷。这一节我们继续学习几个相关的方法
目录
1 安装和引入
2 某个时间距离现在的显示
3 获取某一年是是平年还是闰年
4 某个月有多少天
5 属相
5 获取某一年的节假日
1 安装和引入
这个工具是一个npm包,所以需要安装,需要在业务组件中引入,安装命令如下:
npm i js-tool-big-box
业务代码中引入的代码如下:
import { timeBox } from 'js-tool-big-box';2 某个时间距离现在的显示
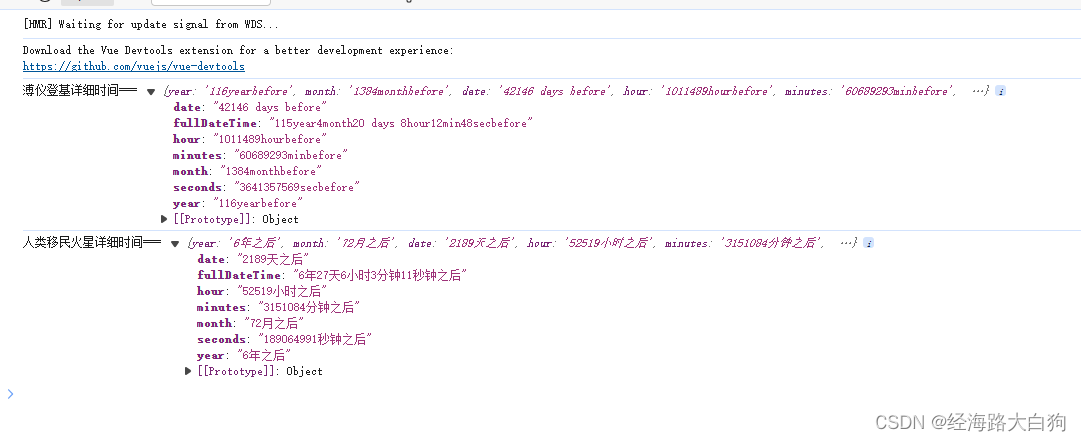
js-tool-big-box这个工具对外暴露了timeBox这个对象,比如我们要看溥仪登基距离现在的详细时间,或者是未来人类登陆火星的时间,这代表这以前和以后,代码演示如下:
const unitObj = { beforeUnit: 'before', afterUnit: 'after', yearUnit: 'year', monthUnit: 'month', dateUnit: ' days ', hourUnit: 'hour', minutesUnit: 'min', secondUnit: 'sec' } const showData = timeBox.getDistanceNow('1908-12-02 06:00:00', unitObj); // 溥仪登基啦 console.log('溥仪登基详细时间===', showData); const showData1 = timeBox.getDistanceNow('2030-04-19 20:15:59'); // 移民火星啦 console.log('人类移民火星详细时间===', showData1);
使用方式如下:
| 方法名 | 返回值 | 入参 |
| getDistanceNow | 返回一个对象,包含: year,这是一个粗算值,不够精细,意思是目标时间到现在经过了多少年; month,这是一个粗算值,不够精细,意思是目标时间到现在经过了多少月; date,这是一个粗算值,不够精细,意思是目标时间到现在经过了多少天; hour,这是一个粗算值,不够精细,意思是目标时间到现在经过了多少小时; minutes,这是一个粗算值,不够精细,意思是目标时间到现在经过了多少分钟; seconds,意思是目标时间到现在经过了多少秒钟; fullDateTime,这是一个精算值,表示目标时间距离现在更加详细的过去了多少年零多少个月零多少天零多少小时零多少分钟零多少秒 | 第一个参数 time 必传,表示目标时间,可以是以前,可以是以后; 第二个参数 unitObj 非必传,默认展示单位如下: ------------------------------------- beforeUnit: '以前', afterUnit: '之后', yearUnit: '年', monthUnit: '月', dateUnit: '天', hourUnit: '小时', minutesUnit: '分钟', secondUnit: '秒钟' ----------------------------------------- 你也可以在第二个参数中传入相同的属性值,将默认的显示单位覆盖掉,就像上面的代码示例那样 |
3 获取某一年是是平年还是闰年
我们常记得计算闰年的秘籍,但几乎每次代码中都要写一个公共方法,而这在js-tool-big-box中已经做为了一个普通方法
const leapYear = timeBox.getLeapYear('2024-12'); console.log('=-=2024年是', leapYear ? '闰年': '平年'); const leapYear1 = timeBox.getLeapYear('2019'); console.log('=-=2019年是', leapYear1 ? '闰年': '平年'); const leapYear2 = timeBox.getLeapYear(null); console.log('=-=今年是', leapYear2 ? '闰年': '平年');执行效果如下:

使用方法如下:
| 方法名 | 返回值 | 入参 |
| getLeapYear | 返回true或者false true表示是闰年,false表示是平年 | 入参非必填,不填表示是今年,可以传入一个时间格式 |
4 某个月有多少天
一三五七八十腊,三十一天永不差,然后闰年2月是29天,平年2月是28天,其余都是30天。演示代码如下:
const days = timeBox.getDaysInMonth('2023', 11); console.log('2023年12月的天数===', days); const days1 = timeBox.getDaysInMonth(null, 1); console.log('今年2月的天数===', days1);
使用方法如下:
| 方法名 | 返回值 | 入参 |
| getDaysInMonth | 返回对应月的天数,例如30 或者 28 或 29 或者 31 | 第一个 time 参数必填,可以传入时间格式,也可以传入null,传入null表示今年; 第二个参数 必填,因为月份是从0开始的,所以想查2月多少天,第二个参数就传入 1 ,想查12月有多少天,就传入 11 |
5 属相
这里,你还可以用工具方法看某一年出生的人的属相,演示代码如下:
const bornAnimal = timeBox.getAnimalOfBorn('2025'); console.log('2025年出生的人属相是:==-==', bornAnimal); const bornAnima2 = timeBox.getAnimalOfBorn('1990-10-25'); console.log('1990年出生的人属相是:==-==', bornAnima2);
使用方法如下:
| 方法名 | 返回值 | 入参 |
| getAnimalOfBorn | 返回对应年份的属相英文显示,如 rat或 ox 或 tiger 或 hare 或 dragon 或 snake 或 house 或 sheep 或 monkey 或 rooster 或 dog 或 boar | 入参非必填,可传入时间格式,如果不填,表示今年 |
5 获取某一年的节假日
节假日当然只有快要到那一年的时候才会知道啦,所以我现在从2014年开始维护,所以之前的节假日是获取不到哒,现在只能获取到2024年的,等再过几年,大家就可以通过这个js-tool-big-box工具知道,历史几年都是哪天是假期啦,是不是很棒,代码如下:
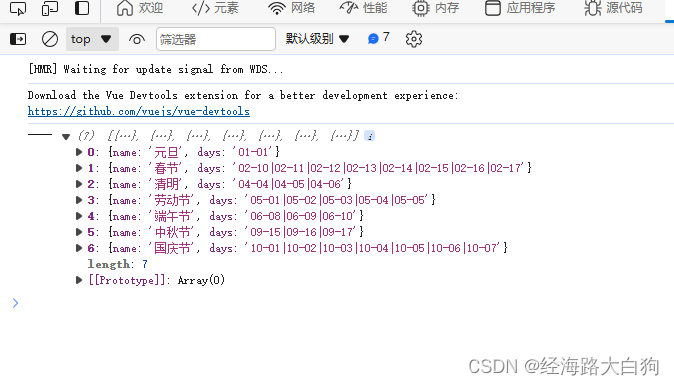
const holiday2024 = timeBox.getHoliday('2024'); console.log('----', holiday2024);
使用方法如下:
| 方法名 | 返回值 | 入参 |
| getHoliday | 返回值是一个对象组成的数组,每个元素有name值表示假日名称,days表示都有哪几天放假了,用竖线隔开 | 参数必填,时间格式,现在只支持查2024年的 |







