前端组件库是一种用于构建 Web 应用程序用户界面的工具。它提供了一组可重用的组件,这些组件可以帮助开发者更快地构建出漂亮、功能强大的用户界面。
使用前端组件库有很多好处。首先,它可以提高开发效率,因为组件已经被编写好,并且可以直接使用,不需要开发者从头开始编写。其次,它可以提高代码的可维护性,因为组件是可重用的,所以当需要修改某个组件时,只需要修改一个地方,而不需要修改整个应用程序。最后,它可以提高用户体验,因为组件通常经过了精心设计和测试,可以提供更好的用户体验。
目前,市面上有很多前端组件库可供选择,选择适合自己项目的组件库非常重要,因为不同的组件库可能有不同的特点和优势。
目录
PC端(web端)
Element UI(基于Vue 2)
Element UI PLUS(基于Vue 3)
iView
BootStrap
AVue (基于Vue 3)
移动端
Vant4 UI
VUX
Cube-UI
Mint UI
其他PC端和移动端组件
PC端
移动端
PC端(web端)
Element UI(基于Vue 2)
ElementuI采用的是服务器是国外的,国内直接访问会慢很多。Element UI中文官网地址:https://element.eleme.cn/#/zh-CN/

安装教程:
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用
在控制台输入命令:
npm i element-ui -S在Vue 2里面的main.js中导入Element UI相关配置
import Vue from 'vue';import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';import App from './App.vue';Vue.use(ElementUI);new Vue({ el: '#app', render: h => h(App)});若希望使用其他语言:
locale.use(lang)Element UI PLUS(基于Vue 3)
Element Plus 目前还处于快速开发迭代中,下面是Element UI PLUS网址:https://element-plus.gitee.io/zh-CN/

安装教程:
npm install element-plus --save# 或者yarn add element-plus在Vue 3里面的main.js中导入Element UI PLUS相关配置
import { createApp } from 'vue'import App from './App.vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css' const app = createApp(App)app.use(ElementPlus)app.mount('#app')yarn和pnpm可以自行去官网进行查看
iView
官网:https://www.iviewui.com/

安装
$ npm install view-ui-plus --save使用script进行全局引用
<script type="text/javascript" src="viewuiplus.min.js"></script>main.js引入相关配置
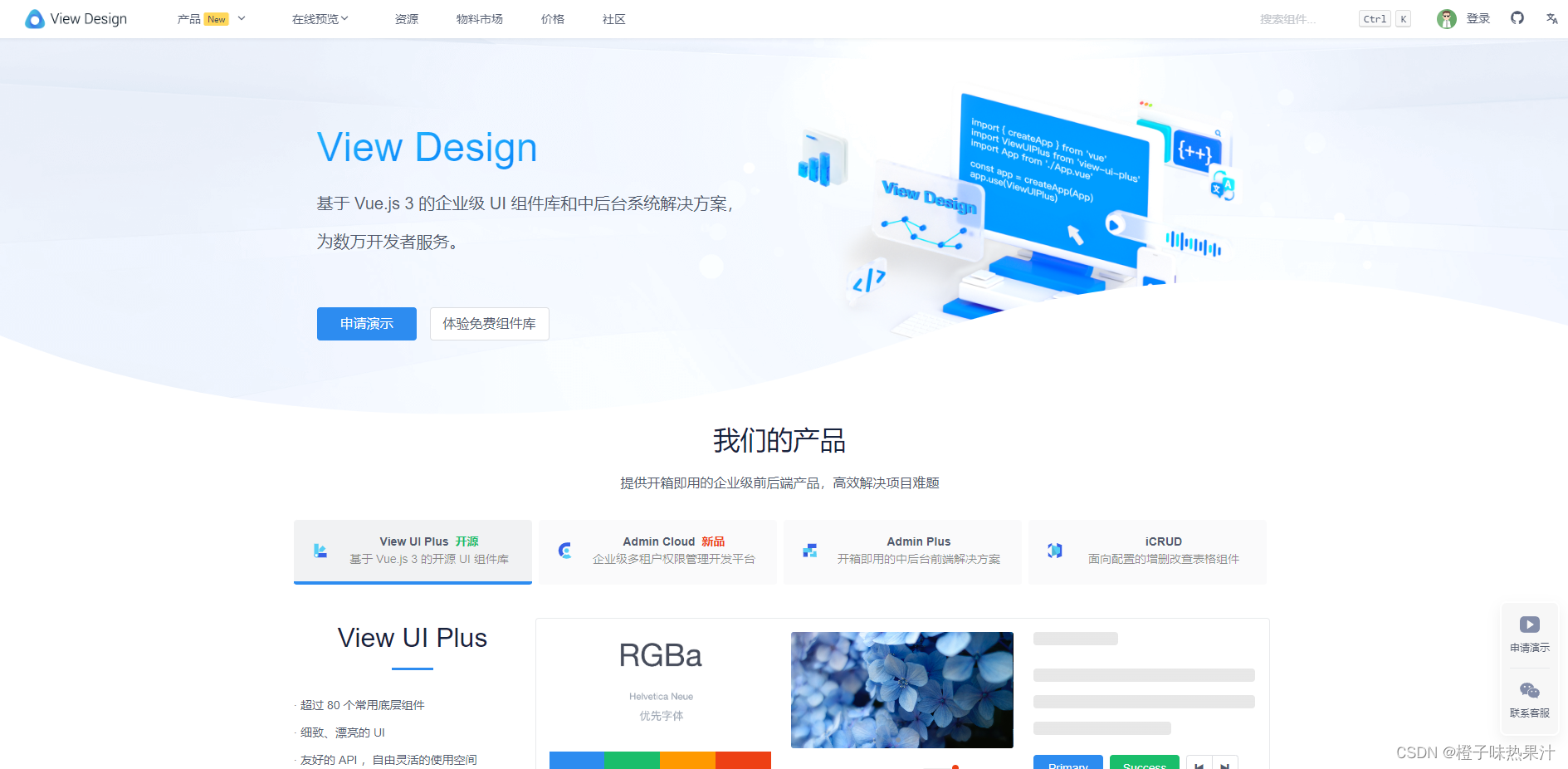
import { createApp } from 'vue'import ViewUIPlus from 'view-ui-plus'import App from './App.vue'import router from './router'import store from './store'import 'view-ui-plus/dist/styles/viewuiplus.css'const app = createApp(App)app.use(store) .use(router) .use(ViewUIPlus) .mount('#app')BootStrap
基于HTML,CSS,JavaScript开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷,下面是BootStrap的官网地址:https://www.bootcss.com/


安装
gem install bootstrap -v 4.6.2创建HTML骨架结构,搭建一个基本的HTML页面,然后从Bootstrap的模板中复制所需代码到HTML页面中,引入Bootstrap样式文件,使用link标签引入Bootstrap的CSS文件。
AVue (基于Vue 3)
基于Element框架低代码前端框架,它使用 JSON 配置来生成页面,减少页面开发工作量,极大提升效率,下面是AVue官网地址:https://avuejs.com/

安装
npm i @smallwei/avue -S# 或者yarn add @smallwei/avue -S 引入相关配置
import {createApp} from 'vue';import Avue from '@smallwei/avue';import '@smallwei/avue/lib/index.css';const app =createApp({});app.use(Avue);移动端
Vant4 UI
Vant 是一个轻量,便捷,可定制的移动端组件库,适用于构建高性能的移动端页面,下面是Vant 4的官网地址:https://vant-contrib.gitee.io/vant/#/zh-CN

安装
# Vue 3 项目,安装最新版 Vantnpm i vant# Vue 2 项目,安装 Vant 2npm i vant@latest-v2# 通过 yarn 安装yarn add vant# 通过 pnpm 安装pnpm add vant# 通过 Bun 安装bun add vant如果你需要新建一个项目,我们推荐使用 Rsbuild,Vite 或 Nuxt 框架。
引入组件
import { createApp } from 'vue';// 1. 引入你需要的组件import { Button } from 'vant';// 2. 引入组件样式import 'vant/lib/index.css';const app = createApp();// 3. 注册你需要的组件app.use(Button);VUX
VUX是基于WeUI和Vue (2.x)开发的移动端UI组件,主要是用来服务微信页面。下面是VUX的官网地址:https://vux.li/

安装
npm install vux --save# 或者yarn add vux具体安装使用可以自行去官网查看
Cube-UI
Cube-UI基于 Vue.js 实现的精致移动端组件库,滴滴团队开发的移动端组件库。下面是Cube-UI的官网地址:https://didi.github.io/cube-ui/#/zh-CN

安装(安装部分只针对于 vue-cli < 3 的情况)
$ npm install cube-ui --saveexports.cssLoaders 函数修改 vue-loader.conf.js具体参见 :add stylus-loader 'resolve url' option by dolymood · Pull Request #970 · vuejs-templates/webpack · GitHub Mint UI
Mint UI是基于Vue.js的移动端组件库(现在也支持Vue 2了),是饿了么团队开发的移动端组件库,下面是Mint UI的官网地址:https://mint-ui.github.io/#!/zh-cn

安装
# Vue 1.xnpm install mint-ui@1 -S# Vue 2.0npm install mint-ui -S引入相关组件配置
// 引入全部组件import Vue from 'vue';import Mint from 'mint-ui';Vue.use(Mint);// 按需引入部分组件import { Cell, Checklist } from 'mint-ui';Vue.component(Cell.name, Cell);Vue.component(Checklist.name, Checklist);其他PC端和移动端组件
PC端
Ant Design Vue :https://2x.antdv.com/docs/vue/introduce-cn
Naive Ul:https://www.naiveui.com/zh-CN/os-theme?from=thosefree.com
Vue Material :https://www.creative-tim.com/vuematerial/
Buefy:https://buefy.org/
Quasar:http://www.quasarchs.com/
移动端
NuTUI:https://nutui.jd.com/#/
Varlet Ul:https://varlet.gitee.io/varlet-ui/?from=thosefree.com#/zh-CN/index
OnsenUl:https://onsen.io/?from=thosefree.com