一、print.js介绍
Print.js主要是为了帮助我们直接在应用程序中打印PDF文件,而无需离开界面,并且不使用嵌入。对于用户不需要打开或下载PDF文件的特殊情况,他们只需要打印它们。
例如,当用户请求打印在服务器端生成的报告时,这种方法就很有用。这些报告将以PDF文件的形式发回。在打印这些文件之前不需要打开它们。Print.js提供了一种在我们的应用程序中打印这些文件的快速方法
PDF文件必须从托管您的应用的同一域提供。Print.js使用iframe在打印之前加载文件,因此,它受到同源策略的限制。这有助于防止跨站脚本(XSS)攻击。官网地址
二、下载安装
1.您可以从GitHub版本下载最新版本的Print.js
点击去下载
2.使用npm安装
npm install print-js --save3.使用yarn安装
yarn add print-js4.通过npm或yarn安装时,将库导入到项目中⭐
import print from 'print-js'三、引入
1.首先,我们需要在页面上包含Print.js库。
<script src="print.js"></script>如果您将使用模态特性,还需要在页面上包含Print.css。
<link rel="stylesheet" type="text/css" href="print.css">就这样。现在你可以在你的页面中使用Print.js了。
在编写JavaScript代码时,请记住库占用了一个printJS全局变量
四、使用
有四种打印文档类型可用:‘pdf’,‘html’,‘image’和’json’。
默认类型为“pdf”。
1.它的基本用法是调用printJS()并传入一个PDF文档url:printJS(‘docs/PrintJS.pdf’)。
//添加一个按钮来打印位于您的托管服务器上的PDF文件 <button type="button" onclick="printJS('docs/printjs.pdf')"> Print PDF </button> //对于大文件,可以在加载文件时向用户显示消息。<button type="button" onclick="printJS({printable:'docs/xx_large_printjs.pdf', type:'pdf', showModal:true})"> Print PDF with Message </button>//该库支持base64 PDF打印: <button type="button" onclick="printJS({printable: base64, type: 'pdf', base64: true})"> Print PDF with Message </button>2.对于图像文件,想法是相同的,但需要传递第二个参数:printJS(‘images/PrintJS.jpg’,’ image ')
//在您的页面上加载图像,只需在屏幕上显示所需的分辨率<img src="images/print-01.jpg" />//在JavaScript中,将最高分辨率的图像url传递给Print.js以获得更好的打印质量:printJS('images/print-01-highres.jpg', 'image')//Print.js使用promise来确保在尝试打印之前加载图像。这在打印尚未加载的高分辨率图像时很有用,如上面的示例。//您还可以向正在打印的图像添加页眉 printJS({printable: 'images/print-01-highres.jpg', type: 'image', header: 'My cool image header'})//要同时打印多个图像,我们可以传递一个图像数组。我们还可以传递要应用于每个图像的样式 printJS({ printable: ['images/print-01-highres.jpg', 'images/print-02-highres.jpg', 'images/print-03-highres.jpg'], type: 'image', header: 'Multiple Images', imageStyle: 'width:50%;margin-bottom:20px;' })3.要打印HTML元素,以类似的方式,传入元素id并输入:printJS(‘myElementId’,‘html’)。
//将打印按钮添加到HTML表单 <form method="post" action="#" id="printJS-form"> ... </form> <button type="button" onclick="printJS('printJS-form', 'html')"> Print Form </button>//Print.js接受带参数的对象。让我们再次打印表单,但现在我们将向页面添加一个标题(页眉) <button type="button" onclick="printJS({ printable: 'printJS-form', type: 'html', header: 'PrintJS - Form Element Selection' })"> Print Form with Header </button>4.打印JSON数据时,传入数据、类型和要打印的数据属性:
printJS({printable:myData,type:‘json’,properties:jp ‘prop1’,‘prop2’,‘prop3’]});
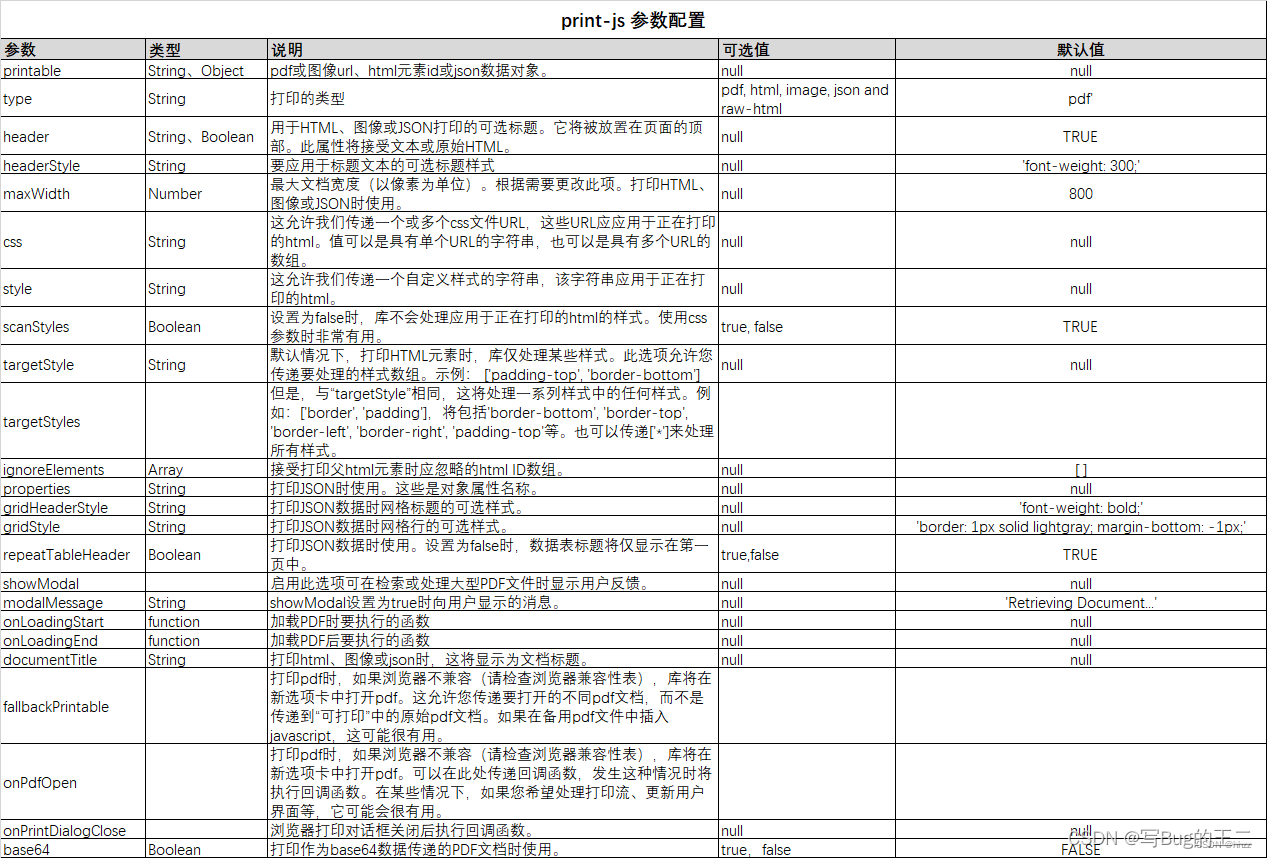
someJSONdata = [ { name: 'John Doe', email: 'john@doe.com', phone: '111-111-1111' }, { name: 'Barry Allen', email: 'barry@flash.com', phone: '222-222-2222' }, { name: 'Cool Dude', email: 'cool@dude.com', phone: '333-333-3333' } ] <button type="button" onclick="printJS({printable: someJSONdata, properties: ['name', 'email', 'phone'], type: 'json'})"> Print JSON Data </button>//我们可以通过传递一些自定义css来样式化数据网格<button type="button" onclick="printJS({ printable: someJSONdata, properties: ['name', 'email', 'phone'], type: 'json', gridHeaderStyle: 'color: red; border: 2px solid #3971A5;', gridStyle: 'border: 2px solid #3971A5;'})"> Print JSON Data </button>//我们可以自定义表头文本发送一个对象数组<button type="button" onclick="printJS({ printable: someJSONdata, properties: [{ field: 'name', displayName: 'Full Name'},{ field: 'email', displayName: 'E-mail'},{ field: 'phone', displayName: 'Phone'} ], type: 'json' })"> Print with custom table header text </button>//JSON、HTML和Image print可以接收原始HTML头<button type="button" onclick="printJS({printable: someJSONdata,type: 'json',properties: ['name', 'email', 'phone'],header: '<h3 class="custom-h3">My custom header</h3>',style: '.custom-h3 { color: red; }' })">Print header raw html</button>参数配置 ⭐

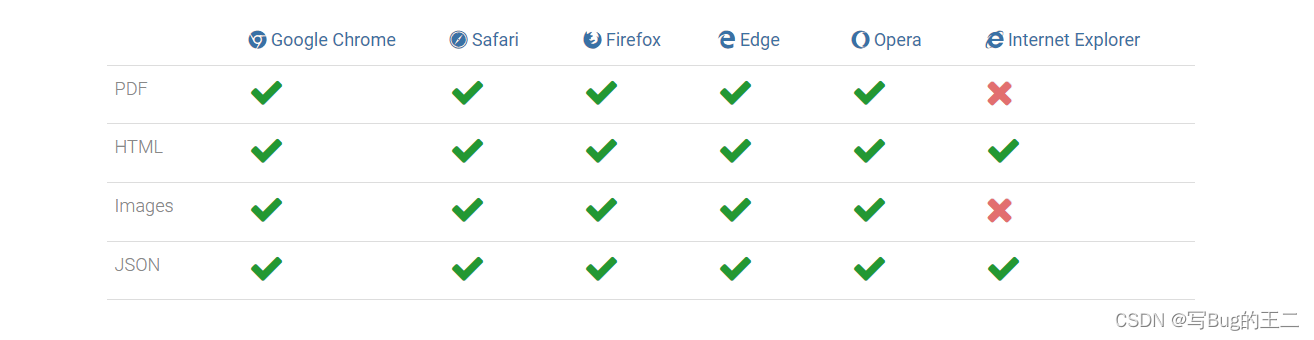
浏览器兼容
目前,并非所有库功能都能在浏览器之间工作。下面是使用这些主要浏览器进行的测试结果,使用它们的最新版本