下一篇 WPF与WebView2双向通信 WPF与javascript相互通信
在WPF中使用WebView2控件作为浏览器有以下优势:
现代浏览器引擎:
WebView2基于Microsoft Edge(Chromium内核)浏览器,因此它可以利用最新的Web标准和功能。跨平台支持:
WebView2支持多种操作系统和框架,包括Windows 7、8、10以及.NET Framework、.NET Core、Win32 C/C++、.NET 5、.NET 6和WinUI 2.0/3.0。无缝集成:
WebView2可以轻松地嵌入到WPF应用程序中,提供一种混合本地应用和Web技术的开发方式,使得界面设计更加灵活。代码复用:
已有的Web前端代码可以被重用在WebView2中,减少了开发时间和工作量。本地API访问:
WebView2允许调用完整的本地应用程序编程接口(API),使得Web内容能够与宿主操作系统进行深度交互。更新和安全:
WebView2依赖于定期更新和修复漏洞的Chromium内核,保证了浏览器组件的安全性和稳定性。部署选项:
开发者可以选择使用带内核更新的部署或者固定版本内核部署,以适应不同的应用需求和更新策略。丰富的API支持:
WebView2提供了数百个API,涵盖了从增强本机平台功能到修改浏览器体验的各种功能。微软官方支持:
WebView2由微软持续更新和维护,具有正式的GA(General Availability)版本,为开发者提供了可靠的技术支持。增强的用户体验:
使用WebView2可以在桌面应用程序中提供类似Web的用户体验,同时还能根据需要定制和扩展浏览器功能。通过这些优势,WPF中的WebView2控件使得开发者能够利用成熟的Web技术构建和维护桌面应用程序,同时享受本地应用的性能和功能。这不仅简化了开发过程,还为用户提供了一种更加一致和现代化的交互体验。
例子完整下载 https://download.csdn.net/download/weijia3624/88669533

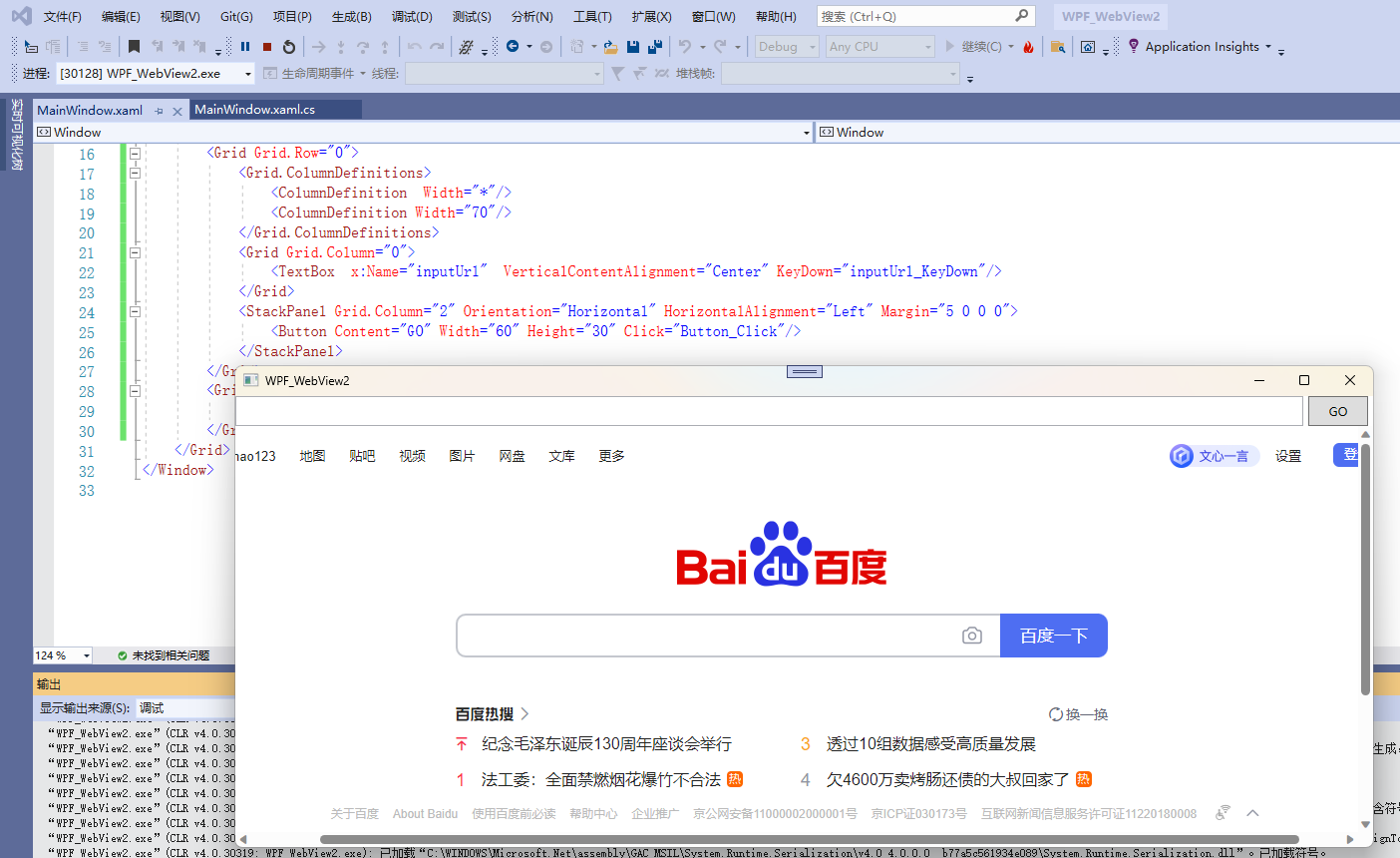
<Window x:Class="WPF_WebView2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPF_WebView2" xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" mc:Ignorable="d" WindowStartupLocation="CenterScreen" Title="WPF_WebView2" Height="450" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="30"/> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid Grid.Row="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="70"/> </Grid.ColumnDefinitions> <Grid Grid.Column="0"> <TextBox x:Name="inputUrl" VerticalContentAlignment="Center" KeyDown="inputUrl_KeyDown"/> </Grid> <StackPanel Grid.Column="2" Orientation="Horizontal" HorizontalAlignment="Left" Margin="5 0 0 0"> <Button Content="GO" Width="60" Height="30" Click="Button_Click"/> </StackPanel> </Grid> <Grid Grid.Row="1"> <wv2:WebView2 Name="webView" Source="https://www.baidu.com/" /> </Grid> </Grid></Window>private void Button_Click(object sender, RoutedEventArgs e) { goUrl(); } private void inputUrl_KeyDown(object sender, KeyEventArgs e) { if (e.Key == Key.Return) { goUrl(); } } private void goUrl() { string url = this.inputUrl.Text.Trim(); try { if (url.Equals("")) { this.webView.Source = new Uri("about:blank"); } else { url = url.IndexOf("http") > -1 ? url : "http://" + url; webView.Source = new Uri(url); } } catch (Exception ex) { Console.WriteLine(ex.Message); } }