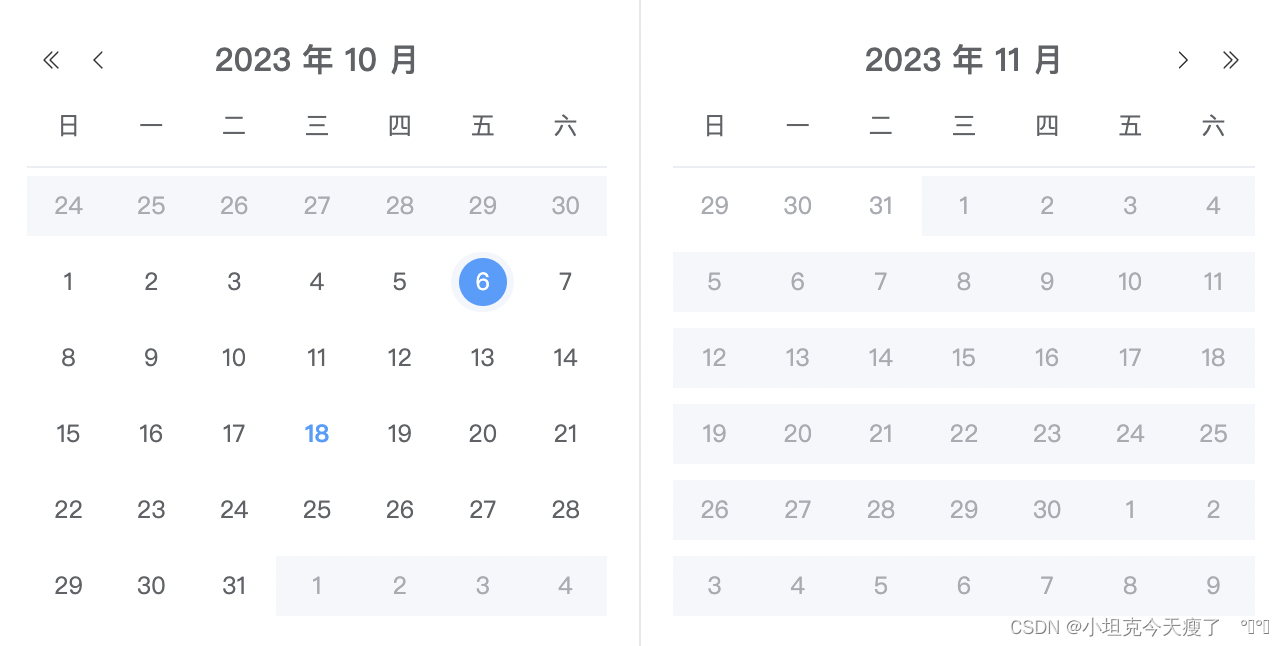
实现效果:

代码实现:
<el-date-picker v-model="searchParam.dateRange"type="daterange":start-placeholder="开始时间":end-placeholder="结束时间"range-separator="-"format="YYYY/MM/DD"value-format="YYYY-MM-DD":disabled-date="disabledDate"@change="handleChange"@calendar-change="changeDate"></el-date-picker><script setup>import moment from 'moment';const searchParam = () => ({startOn: '', // 开始时间endOn: '', // 结束时间dateRange: '' //时间范围});// 选择日期范围后触发const handleChange = () => {if ( !searchParam.dateRange ) {searchParam.startOn = '';searchParam.endOn = '';}};// 日历所选的日期更改时触发const changeDate = ( value ) => {searchParam.startOn = moment( value[ 0 ]).format( 'YYYY-MM-DD' );searchParam.endOn = value[ 1 ] ? moment( value[ 1 ]).format( 'YYYY-MM-DD' ) : '';};// 禁用选择的日期const disabledDate = computed(() => ( time ) => {// 当前时间前一个月const beforeMonth = moment().subtract( 1, 'months' ).subtract( 1, 'days' );if ( searchParam.endOn ) {return time.getTime() < beforeMonth || time.getTime() > moment();}if ( searchParam.startOn ) {// 本月的开始时间const startDate = moment( searchParam.startOn ).startOf( 'month' ).valueOf();// 本月的结束时间const endDate = moment( searchParam.startOn ).endOf( 'month' ).valueOf();return time.getTime() < startDate || time.getTime() > endDate || time.getTime() < beforeMonth;}return time.getTime() < beforeMonth || time.getTime() > moment();});</script>






