在前端开发中,二维码生成已成为一种常见需求。二维码凭借其简洁、方便的特点,被广泛应用于产品推广、信息交互等多个场景。在此背景下,开发一个易于使用且性能优越的二维码生成组件变得至关重要。本文基于uQRCode封装了一个前端二维码生成组件,并对其进行了详细的实践介绍。
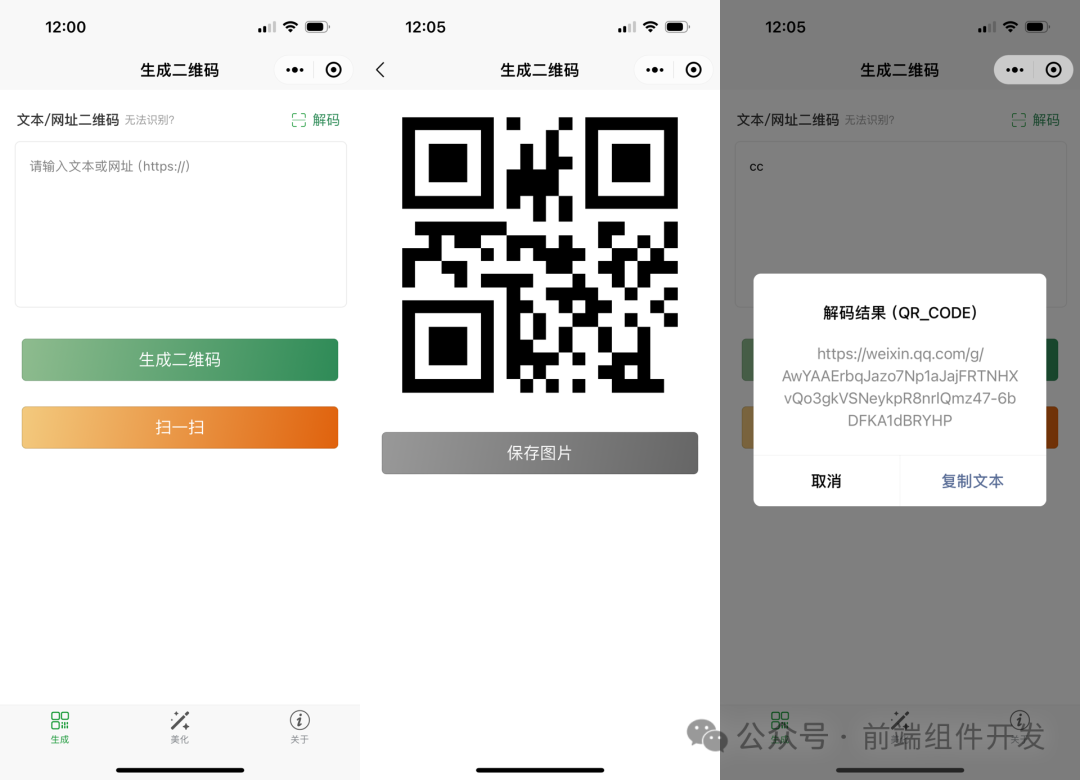
效果图如下:

一、引言
随着移动互联网的普及,二维码技术在各个领域得到了广泛应用。在前端开发中,我们往往需要能够快速生成二维码,并将其展示给用户或用于其他交互场景。因此,开发一个高效、灵活的二维码生成组件对于提升用户体验和开发效率具有重要意义。

二、组件设计
本组件基于uQRCode库进行封装,旨在提供一个简单易用的二维码生成工具。组件设计主要包括以下几个方面:
组件结构
组件采用Vue框架进行开发,包含模板(template)、脚本(script)和样式(style)三个部分。模板部分定义了组件的HTML结构,包括一个用于绘制二维码的canvas元素和一个用于触发保存操作的按钮。脚本部分实现了组件的逻辑功能,包括二维码的生成、保存以及用户交互处理。样式部分则负责组件的外观美化。
数据处理
组件内部维护了qrcodeText和qrcodeSize两个数据项,分别用于存储二维码内容和尺寸。在组件加载时,通过接收外部传入的qrcodeText参数,调用goMakeQrcode方法生成二维码。生成完成后,将二维码的临时地址qrcodeSrc保存起来,以便后续使用。
交互逻辑
组件提供了保存图片的功能,用户点击保存按钮后,调用uni.saveImageToPhotosAlbum方法将二维码保存到手机相册中。同时,为了提升用户体验,我们在二维码生成过程中展示了一个加载提示,并在生成完成后自动隐藏。
三、实践应用
本组件适用于所有Javascript运行环境,包括微信小程序等。在实际应用中,我们只需将组件引入项目并配置相应的参数即可快速生成二维码。以下是一个简单的使用示例:
<template><div><qrcode-component :qrcodeText="myText" @save="handleSave"></qrcode-component></div></template><script>import QrcodeComponent from './QrcodeComponent.vue';export default {components: {QrcodeComponent},data() {return {myText: 'https://www.example.com'};},methods: {handleSave() {uni.showToast({title: '二维码已保存',icon: 'success',duration: 2000});}}}</script>
在上述示例中,我们通过引入QrcodeComponent组件,并将其放置在页面的合适位置。通过绑定qrcodeText属性,我们可以指定要生成的二维码内容。同时,我们还监听了组件的save事件,以便在二维码保存成功后执行相应的操作。
二维码小程序体验地址:

四、总结与展望
本文基于uQRCode封装了一个前端二维码生成组件,并对其进行了详细的实践介绍。该组件具有简单易用、性能优越的特点,适用于各种前端场景。未来,我们将继续优化组件的性能和稳定性,同时探索更多的应用场景和功能扩展,以满足用户不断增长的需求。
通过本次实践,我们深刻体会到前端组件化开发的重要性。通过封装可复用的组件,我们可以提高开发效率、降低维护成本,并为用户提供更加一致和便捷的体验。希望本文能对读者在前端开发中实践组件化思想提供一些参考和启发。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13335
欢迎加入前端组件开发学习交流群,一起学习成长!可关注“前端组件开发”公众号后,私信后申请入群。








