el-form-item内让元素(按钮)靠右对齐
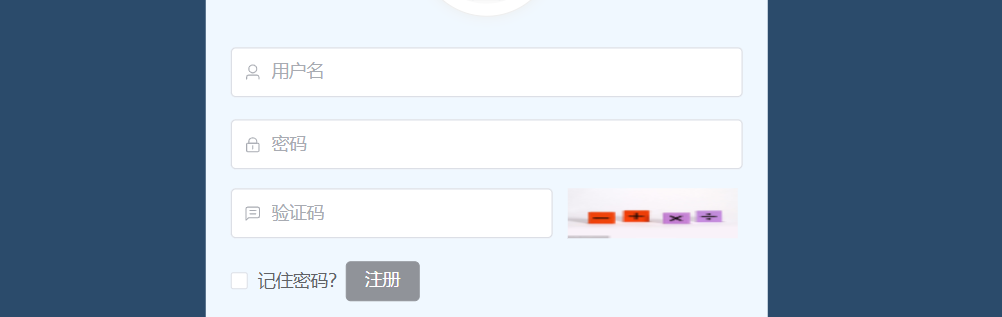
具体需求是要将下图中的注册按钮靠右对齐,最开始考虑的使用栅格来控制位置,但不太好调整。后来又使用display:flex+justify-self: end;、和float:right,发现根本不好用,后来使用了position:absolute+right:0%
具体需求是要将下图中的注册按钮靠右对齐,最开始考虑的使用栅格来控制位置,但不太好调整。后来又使用display:flex+justify-self: end;、和float:right,发现根本不好用,后来使用了position:absolute+right:0%

html代码:
<!--按钮区域--> <el-form-item class="btn"> <el-checkbox class="rememberMe">记住密码?</el-checkbox> <el-button type="info" @click="resetLoginForm" class="register_btn">注册</el-button> </el-form-item>css代码:
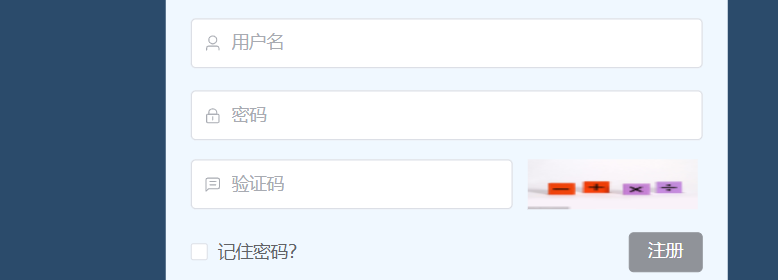
.register_btn { position: absolute; right: 0%; }最后成功解决,效果图:

由于不是专业前端,不喜勿喷!