props
用于接收父组件传递的值
在使用 <script setup> 的单文件组件中,props 可以使用 defineProps() 宏来声明:
<script setup>const props=defineProps(['foo'])console.log(props.foo)</script>在没有使用 <script setup> 的组件中,prop 可以使用 props 选项来声明(和vue2一致):
export default { props: ['foo'], setup(props) { // setup() 接收 props 作为第一个参数 console.log(props.foo) }}传递给 defineProps() 的参数和提供给 props 选项的值是相同的,两种声明方式背后其实使用的都是 prop 选项。
除了使用字符串数组来声明 prop 外,还可以使用对象的形式,如下:
对传入的props的几种校验方式
// 使用 <script setup>defineProps({ title: String, // 属性名: 其对应的数据类型 likes: Number, propB: [String, Number], // propB可以是字符串或者数字类型的一种 propC: { // 更加详细的定义 type: String, // 类型 required: true// 是否必传 }, // Number 类型的默认值 propD: { type: Number, // 类型 default: 100// 指定默认值 }, // 对象类型的默认值 propE: { type: Object, // 类型 // 对象或数组的默认值 // 必须从一个工厂函数返回。 // 该函数接收组件所接收到的原始 prop 作为参数。 default(rawProps) { return { message: 'hello' } // 对象默认值 } }, // 函数类型的默认值 propG: { type: Function, // 类型 // 不像对象或数组的默认,这不是一个工厂函数。这会是一个用来作为默认值的函数 default() { // 这个直接就是一个默认函数 return'Default function' } }})// 非 <script setup>export default { props: { title: String, likes: Number }}细节总结:
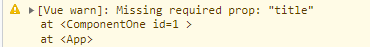
所有prop默认都是可选的,可传可不传,如果声明了required: true,则该属性就是必须传的,否则警告

除 Boolean 外的未传递的可选 prop 将会有一个默认值 undefined。
布尔类型的数据未传递时prop将被转换未false,可以通过为它设置default来更改,比如说设置default:undefined与非布尔值的数据默认值相一致
传递prop的几个细节:
prop的名字很长的话,应该使用小驼峰(camelCase )的形式,在传递时可以使用烤肉串(kebab-case)方式进行传递
// 父组件// 传递 烤肉串方式,为了和html attribute对齐<MyComponent greeting-message="hello"/>// 子组件defineProps({ greetingMessage: String // 通过小驼峰的方式接收})// 使用方面也是小驼峰的方式<span>{{ greetingMessage }}</span>传递数据有两种,静态和动态
所谓静态就是,数据直接就是死的,例如
<component-one title="爱你孤身走暗巷"></component-one> // 直接传递一个字符串动态就是先定义再传
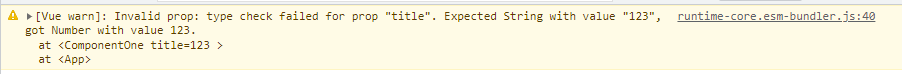
<component-one :title="title"></component-one> // 通过v-bind或者:动态绑定<script setup>import ComponentOne from '../src/components/zujianup/ComponentOne.vue'import { ref } from'vue' const title=ref('123')</script>不同值类型的传递
Number
<BlogPost :likes="42"/><BlogPost :likes="post.likes"/>Boolean
<BlogPost is-published/> // 如果传递的数据是true时,可以直接写传递的属性名即可<BlogPost :is-published="false"/> // 传递的false需要书写完整<BlogPost :is-published="post.isPublished"/> // 传递已经定义的值Array
<BlogPost :comment-ids="[234, 266, 273]"/> // 直接传递一个数组<BlogPost :comment-ids="post.commentIds"/> // 传递一个存在的数组Object
// 和数组类似,不多做解释了<BlogPost :author="{ name: 'Veronica', company: 'Veridian Dynamics' }"/><!-- 根据一个变量的值动态传入 --><BlogPost :author="post.author"/>使用一个对象绑定多个prop
// 定义const post = { id: 1, title: 'My Journey with Vue'}// 传递<component-one v-bind="post"></component-one> // 直接v-bind传递// 相当于<component-one :id="post.id" :title="post.title"></component-one>// 子组件接收 -- 分开声明,不能直接定义一个post: Ojectconst props = defineProps({ id: Number, title: { type: String, required: true }})单项数据流
props传递的数据是只读的,不可修改,否则后台会警告
单项数据流的本意就是当父组件更新后,子组件的props也会跟着获取最新的值,不能去修改,如果去更改会警告

对于复杂数据类型而言,虽然可以更改并且也不会警告,但也不建议这样去做
这其实卡了复杂数据类型地址不变的bug,虽然可以,但也有很大的性能损耗,得不偿失







