一、安装webpack
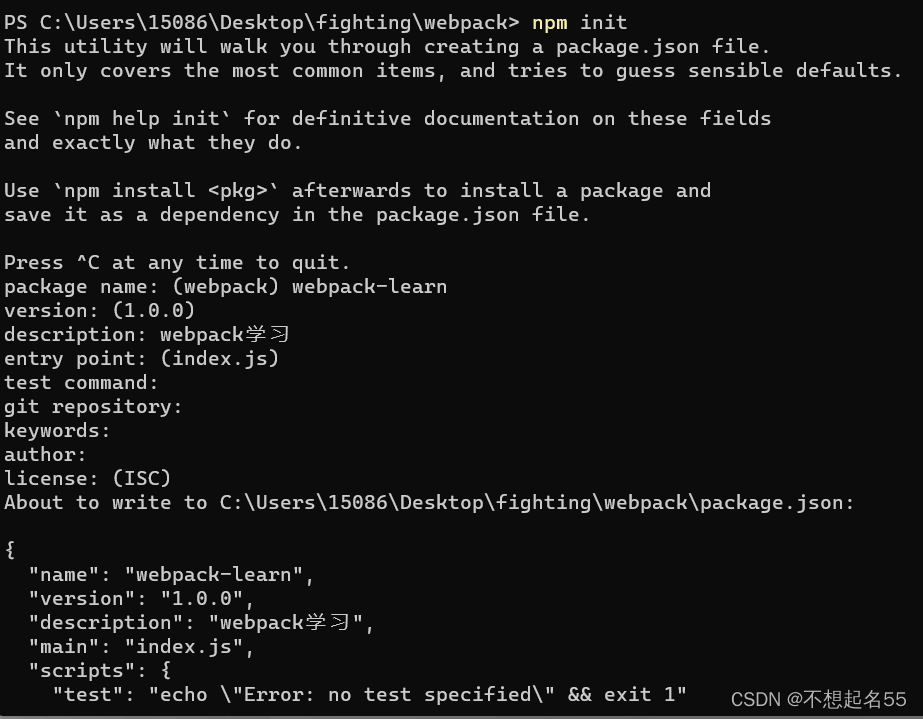
1, 新建目录,执行npm init

1.1安装webpack到本项目(推荐)
npm i -D webpack //安装最新版webpack 在devDependencies下npm install webpack-cli --save-dev //cli的安装(如果webpack4+版本都需要安装cli,因为webpack 4将 cli 分离出来了)1.2.1运行
start中要找到自己配置的webpack路径
"scripts": { "start": "webpack ./webpack.config.js", //优先使用本项目下的webpack "test": "echo \"Error: no test specified\" && exit 1" },如果启动报错,显示webpack既不是内部命令,也不是运行命令,需要配置电脑环境变量,具体参考网上其他博客。
1.2安装webpack到全局
npm i -g webpack 二、使用webpack
现在使用webpack 输出hello,webpack
2.1 新建 文件
index.html 页面入口文件

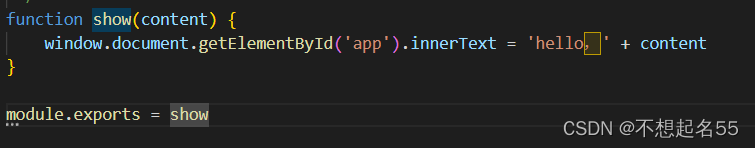
show.js 主要展示webpack的方法

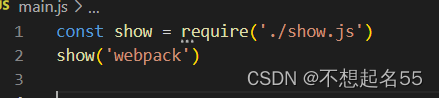
main.js执行入口文件

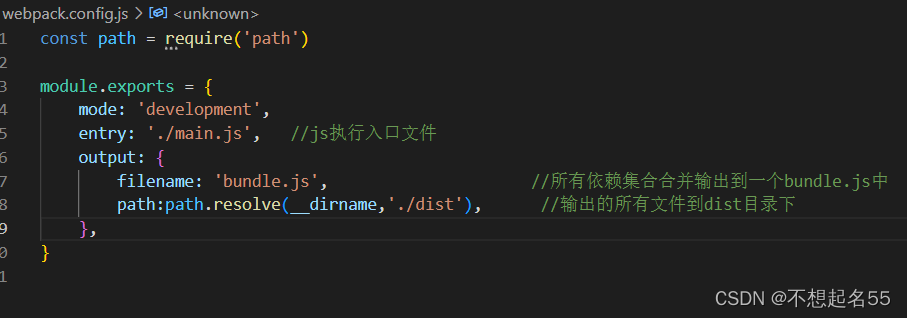
webpack.config.js 配置webpack文件
path要安装

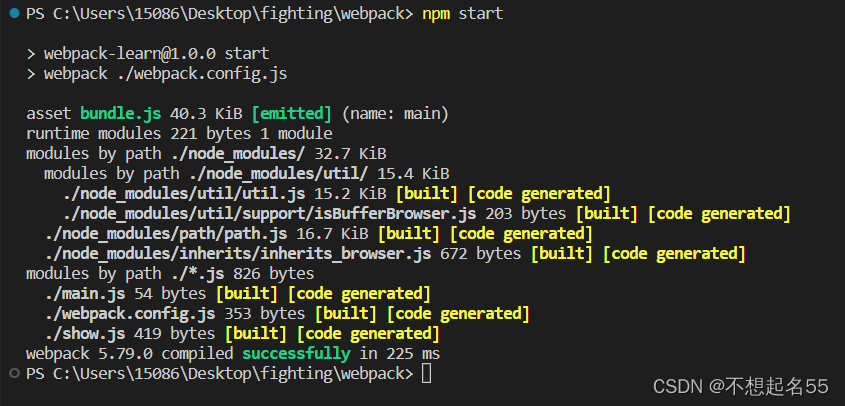
运行npm start

---------------------成功----------------------------------
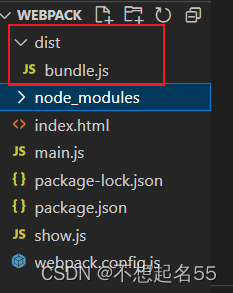
bundle.js文件是一个可执行的js文件,包含依赖的两个模块main.js, show.js以及内置的webpackBootstrap启动函数

网页也显示成功

三、流程
webpack是一个打包模块化js的工具
会从main.js出发,识别出源码中的模块化导入语句,递归找出入口文件所有依赖后将入口和其他依赖打包到一个单独的文件中