点击全文阅读
文章目录
表格 表格的说明(创建一个表格) 1. 说明 2. 设置 表头和表格边框样式设置 1. 设置 长表格结构和补充 1. 说明 2. 结构 3. 补充 表格布局(被淘汰) 1. 表格布局(已经被 CSS 淘汰)
表格
表格的说明(创建一个表格)
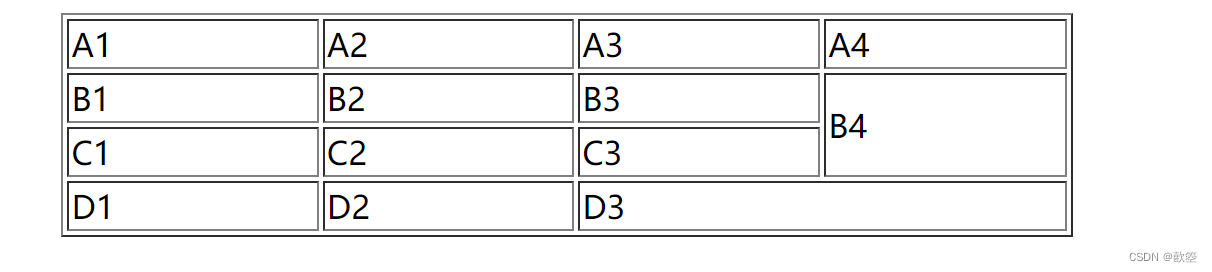
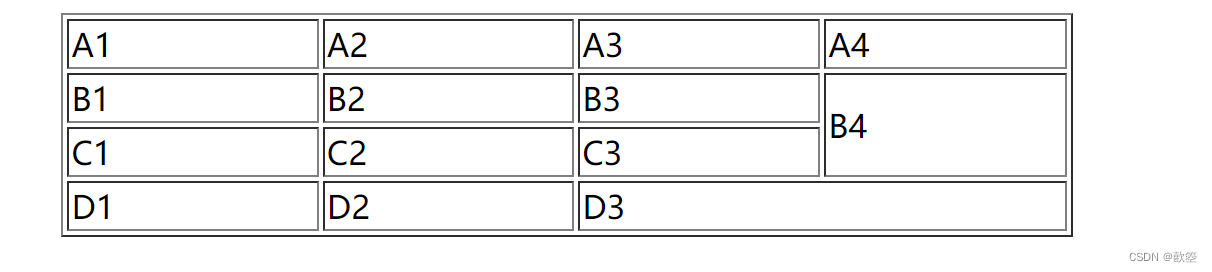
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <table border="1" width="40%" align="center"> <tr> <td>A1</td> <td>A2</td> <td>A3</td> <td>A4</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> <td rowspan="2">B4</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> <tr> <td>D1</td> <td>D2</td> <td colspan="2">D3</td> </tr> </table> </body></html>

1. 说明
表格在日常生活中使用非常多,比如 excel 就是专门用来创建表格的工具, 表格就是由用来表示一些格式化的数据的,比如:额课程表,银行对账单 在网页中也可以创建出不同的表格。
2. 设置
在 HTML 中,使用 table 标签来创建一个表格
<table border="1" width="40%" align="center"></table>
在 table 中使用 tr 来表示表格中的一行,有几行就有几个 tr 在 tr 中需要使用 td 来创建一个单元格,有几个单元格就有几个 td
<tr> <td>A1</td> <td>A2</td> <td>A3</td></tr><tr> <td>B1</td> <td>B2</td> <td>B3</td></tr><tr> <td>C1</td> <td>C2</td> <td>C3</td></tr><tr> <td>D1</td> <td>D2</td> <td>D3</td></tr>
rowspan 用来设置的纵向的合并单元格
<td rowspan="2">B4</td>
colspan 横向的合并单元格
<td colspan="2">D3</td>
表头和表格边框样式设置
<!DOCTYPE html><html> <head> <meta charset="utf-8" />
点击全文阅读