文章目录
知识点ECharts 实例ECharts 基础配置组件seriesdataset用 option 描述图表titletooltiplegend 图例组件toolbox 工具栏坐标轴
知识点
ECharts 实例series 与 datasetECharts 基础配置用 option 描述图表坐标系ECharts 实例
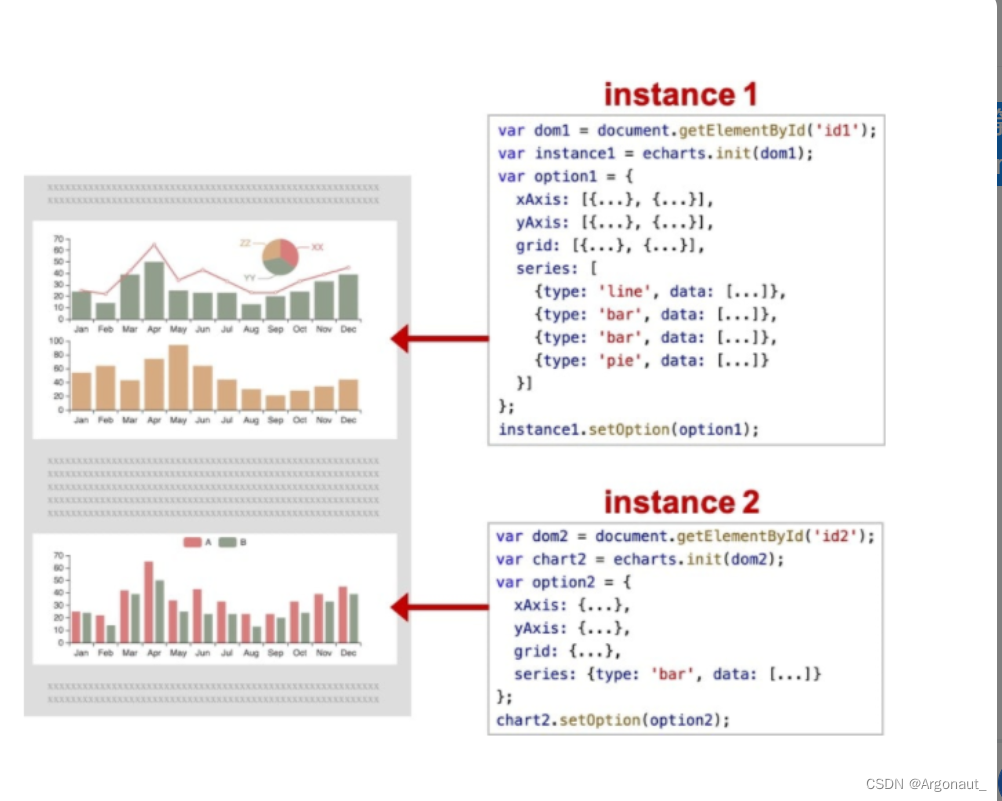
一个网页中可以创建多个 ECharts 实例。每个 ECharts 实例中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点(作为 ECharts 的渲染容器),就可以在上面创建一个 ECharts 实例。每个 ECharts 实例独占一个 DOM 节点。

ECharts 基础配置
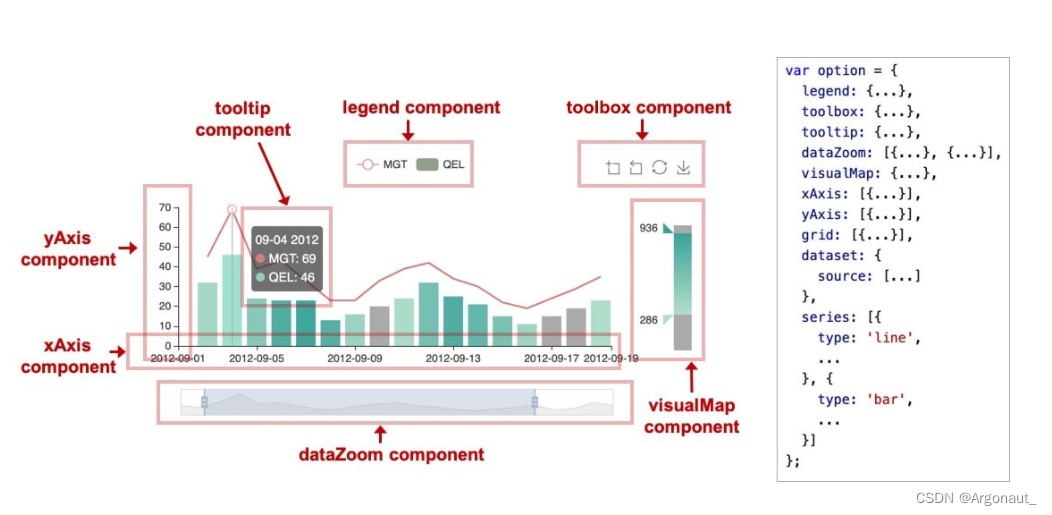
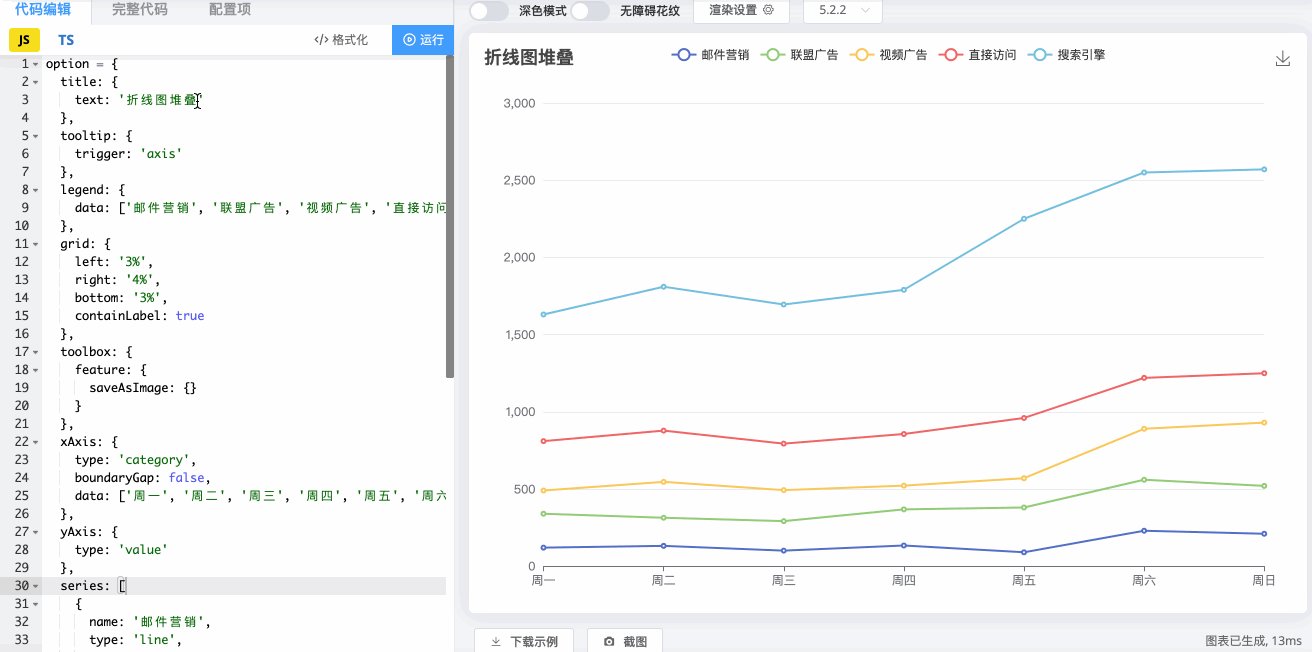
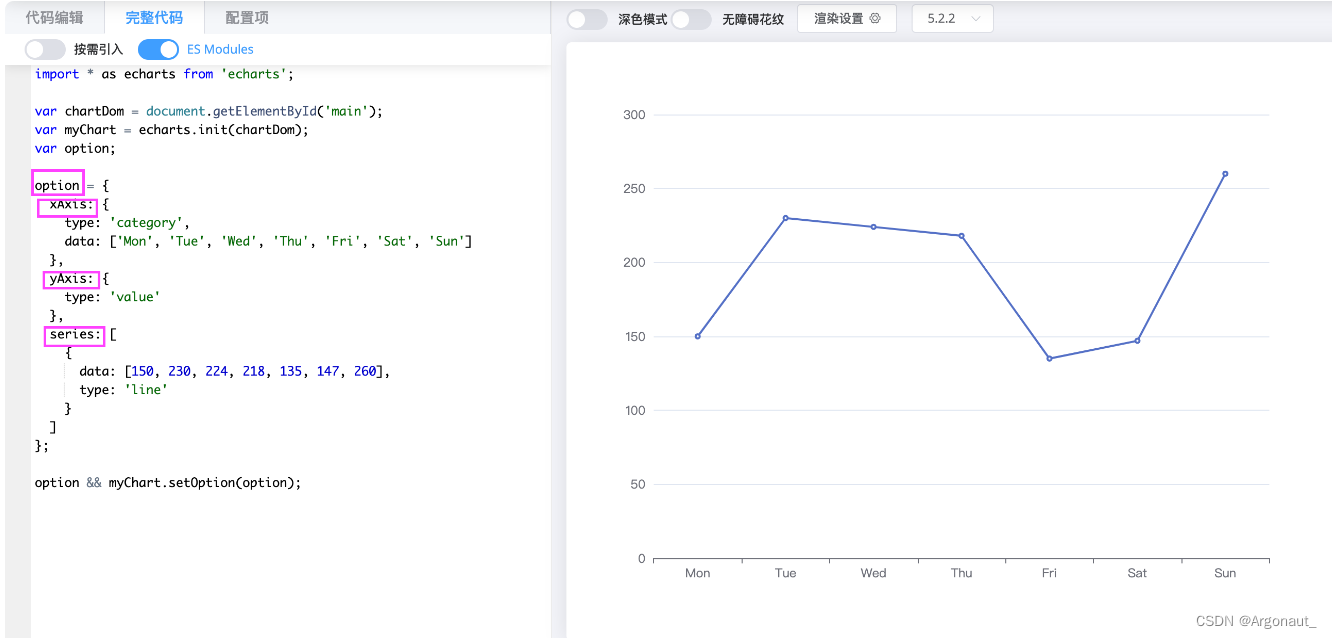
我们在官方文档的示例中,随便点击一个图,查看其代码,会发现有固定的代码结构形式。
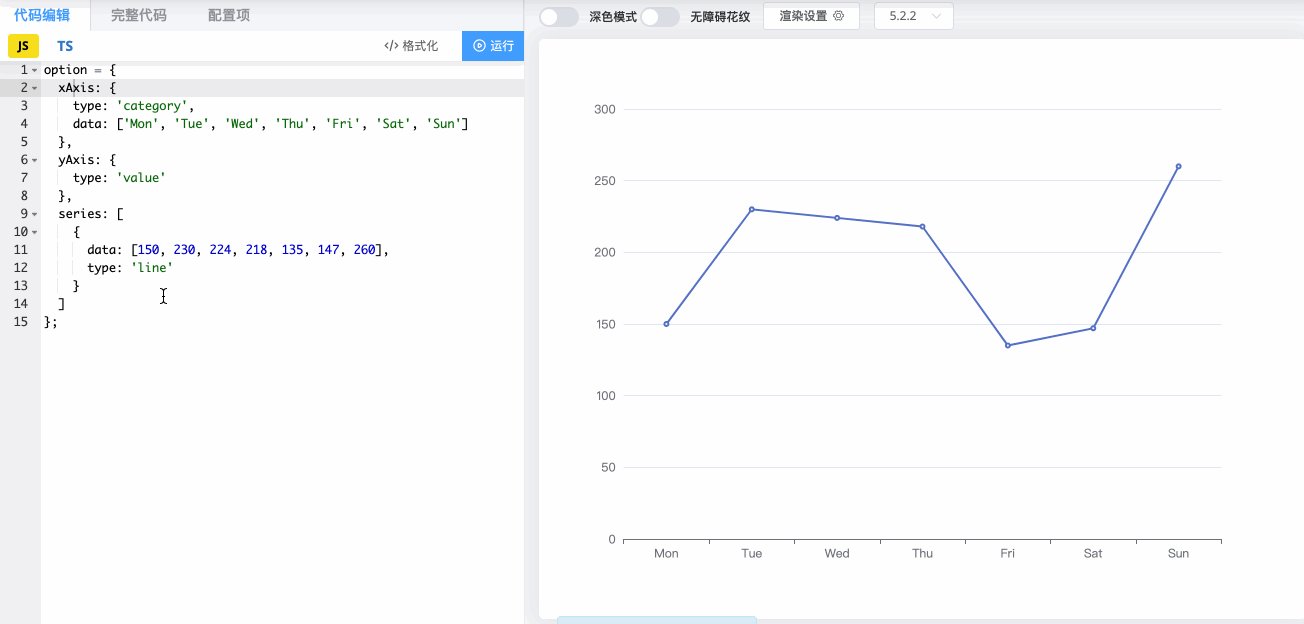
例如,我们下面打开一个基础折线图。

那么上面用红色矩形框圈起来的部分代表什么呢?🤔 这就是我们接下来要讲的基础配置。
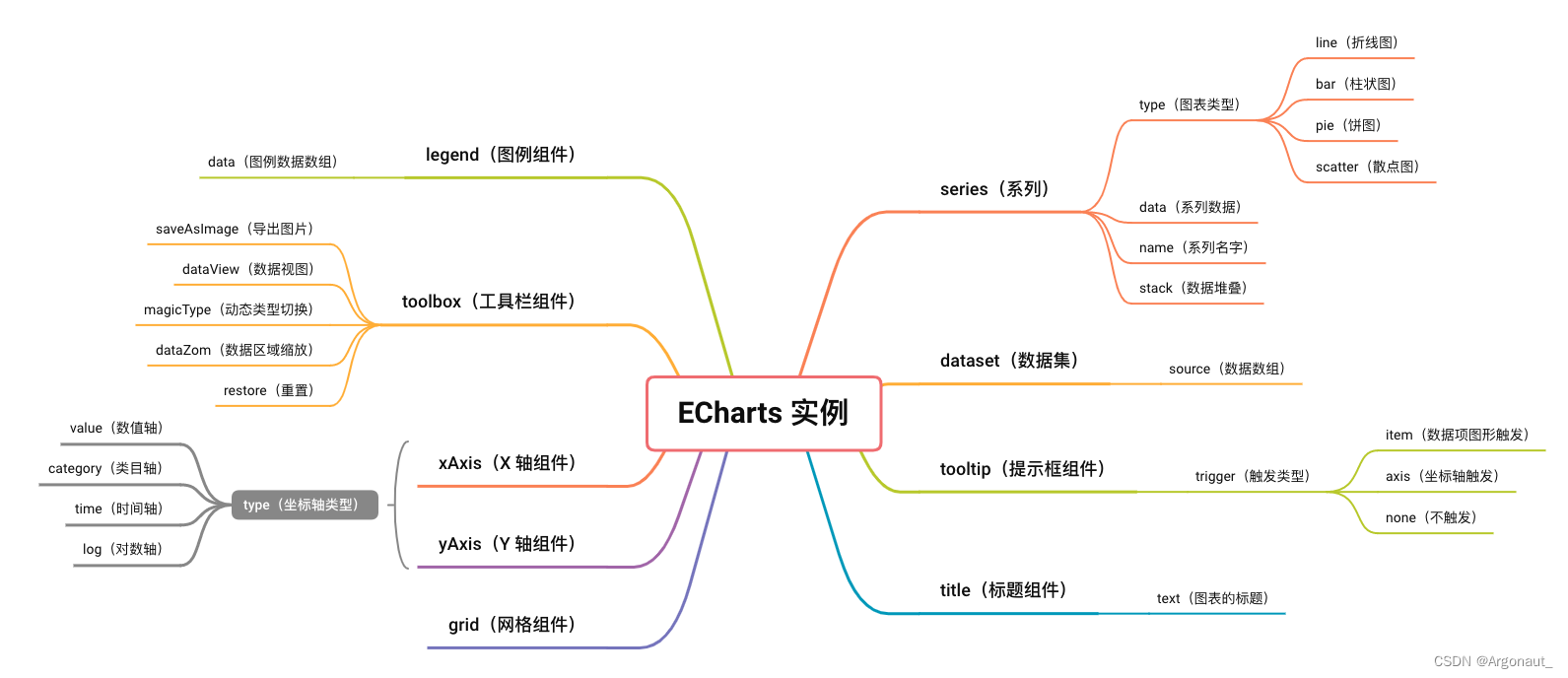
option 相当于是存放组件的容器,而在 option 中的 series、xAxis、yAxis 都被称为组件。
组件
ECharts 中各种内容,都被抽象为“组件”,像上面提到的 series 是专门绘制“图”的组件。
在 ECharts 中的组件很多,例如在后续内容中我们可能遇到,xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)等。
在图中右侧的 option 中声明了各个组件(包括 series),各个组件就出现在图中了。
注意:因为系列是一种特殊的组件,所以有时候也会出现 “组件和系列” 这样的描述,这种语境下的 “组件” 是指:除了 “系列 series” 以外的其他组件。
那么下面就为大家介绍一下常见的组件,包括 series、dataset、xAxis、yAxis、grid、tooltip、title、legend。
series
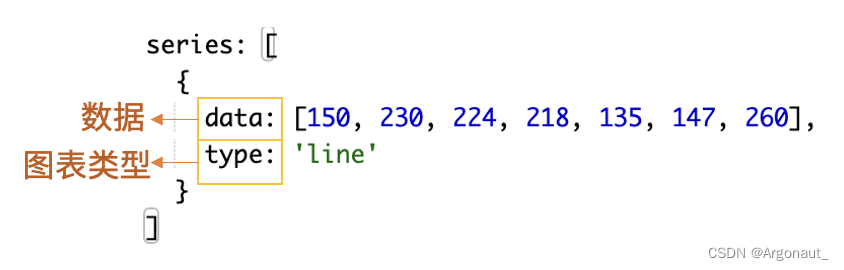
系列(series)是很常见的名词。在 ECharts 里,系列(series)是指:一组数值以及这些数值映射成的图。“系列”这个词可能来源于“一系列的数据”,而在 ECharts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个系列包含的要素至少有:一组数值、图表类型(series.type)、以及(关于这些数据如何映射成图的)参数。

在 ECharts 里系列数据(series.data)就是图表的数据内容数组,系列类型(series.type)就是图表类型,其中,系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)等等。在本课程中重点给大家介绍常用的四种(折线图、柱状图、饼形图、散点图)。
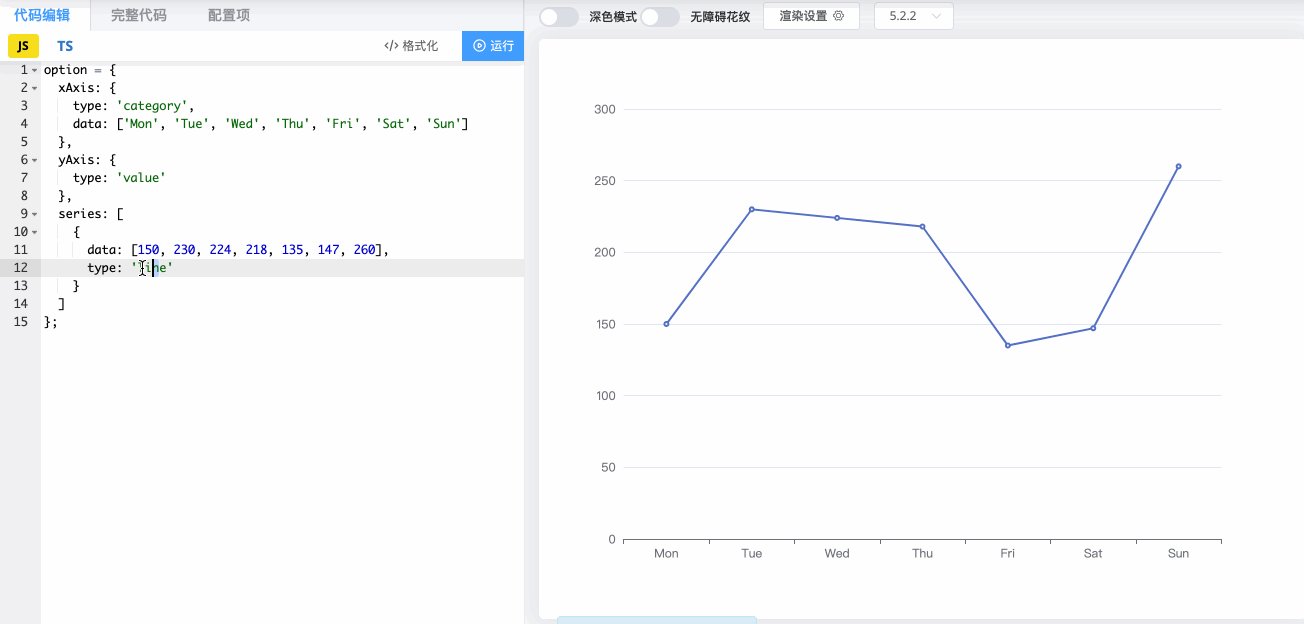
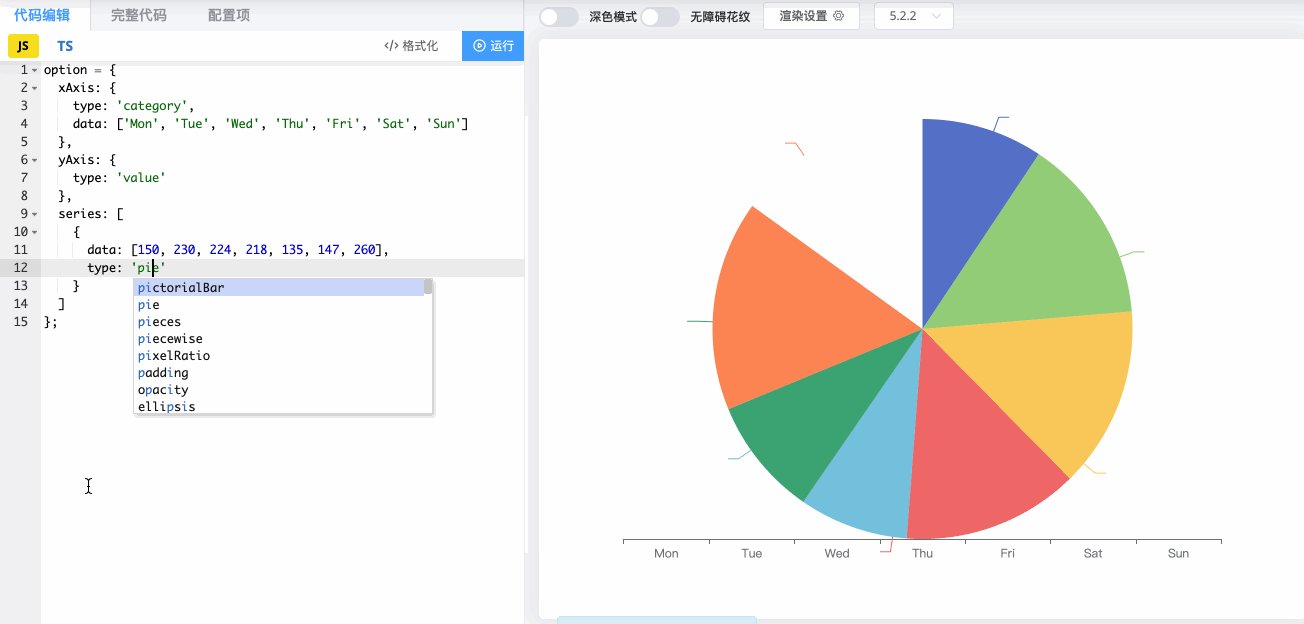
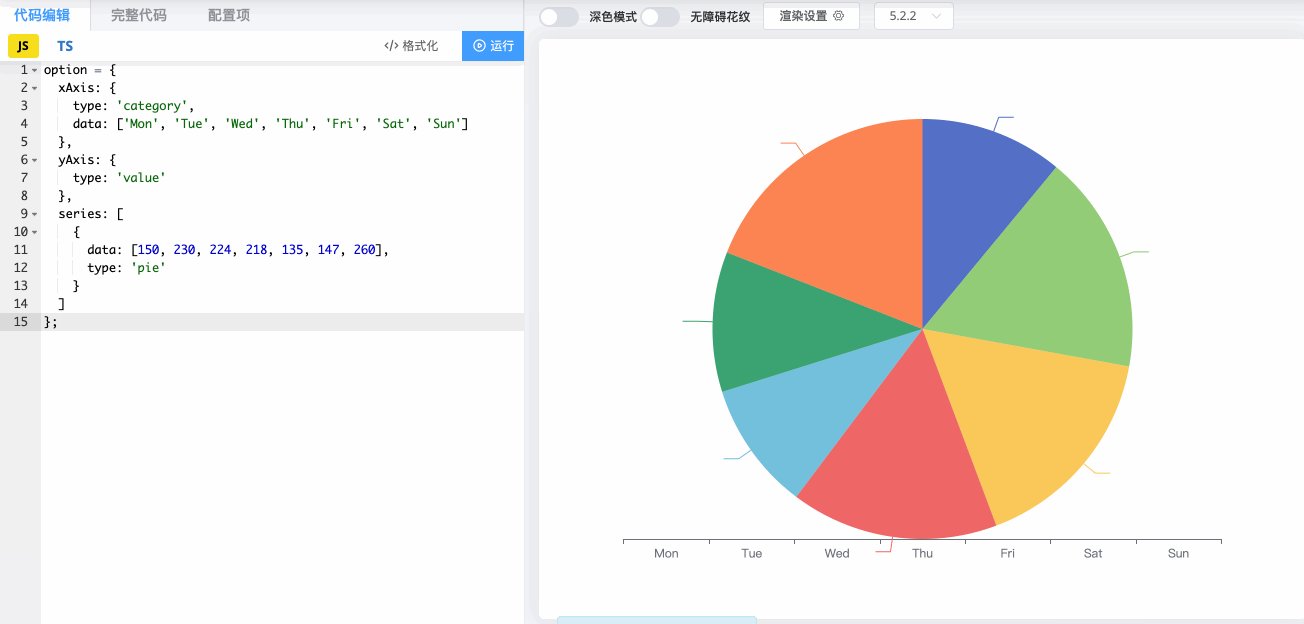
比如,我们把基础折线图示例代码中的 type:“line” 修改为 type:“pie”,可以看到代码运行后,折线图变成了饼形图。
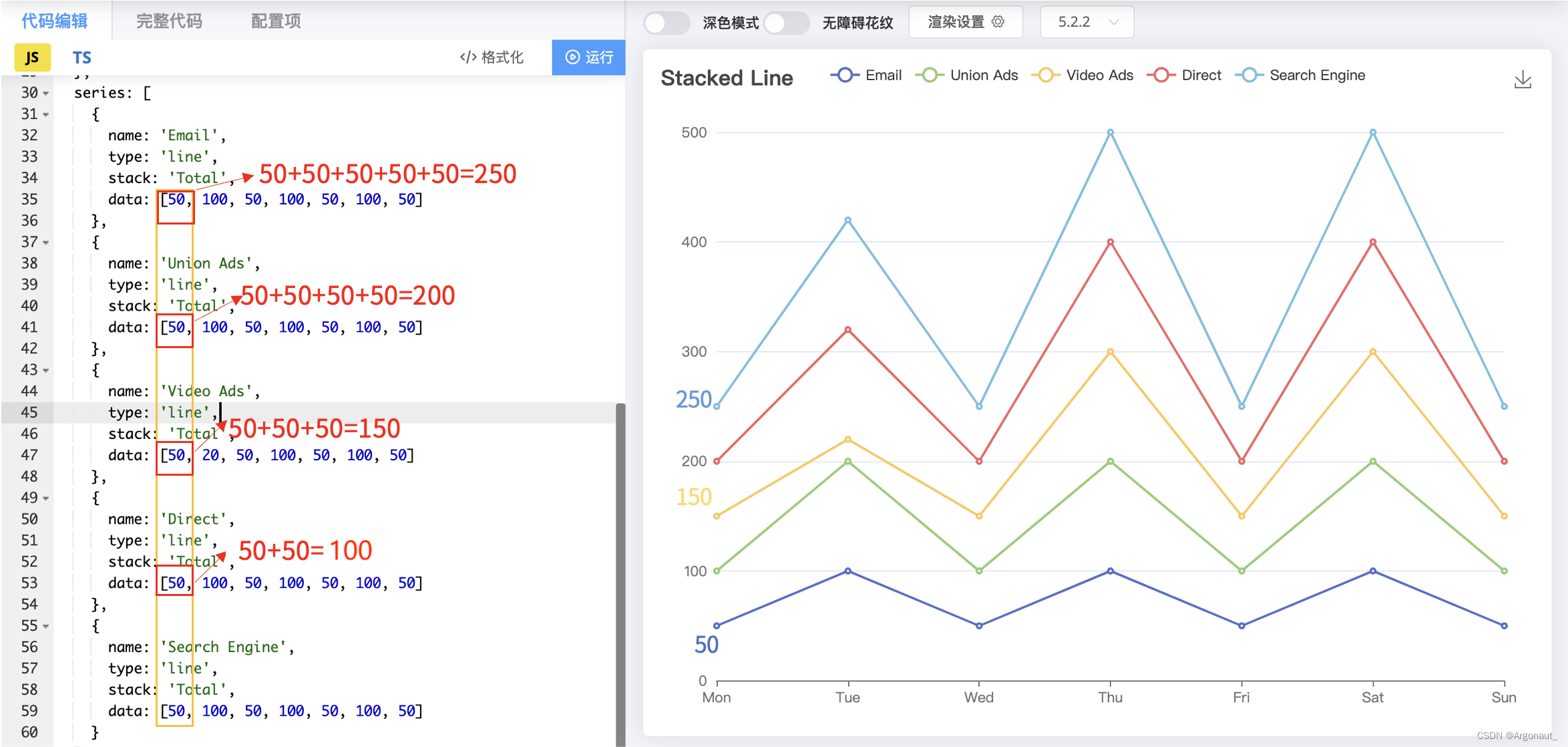
series.name 是系列的名字。series.stack 是数据堆叠,同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上相加。series 除了 data 和 type 外,常用的还有如下几个:
什么意思呢?🤔 我们看看官网上折线图堆叠 的示例。
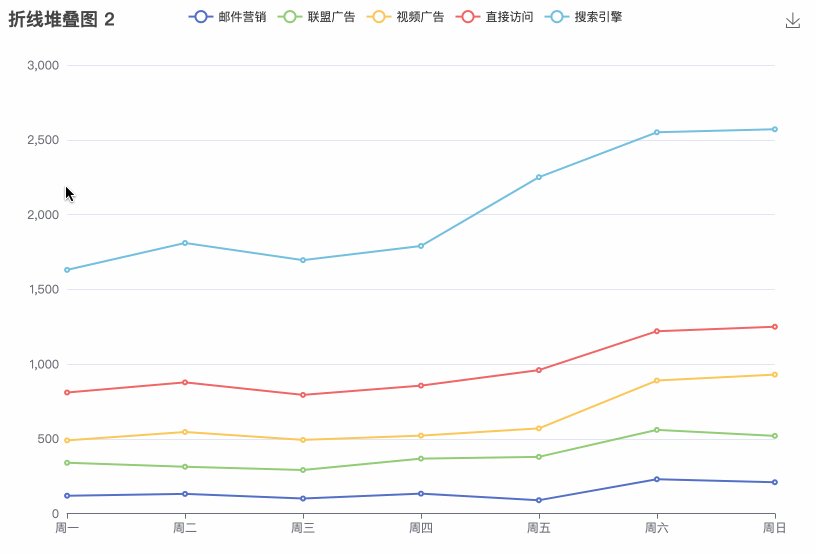
我们把官网上示例代码中的数据修改为如下图所示。
除了 series.data 可以用来设置数据,还有数据集的方式,我们来看看~
dataset
虽然每个系列都可以在 series.data 中设置数据,数据一条一条的放在 series 中,但在 ECharts4 之后开始支持数据集了,现在我们也可以使用数据集(dataset)来管理数据。
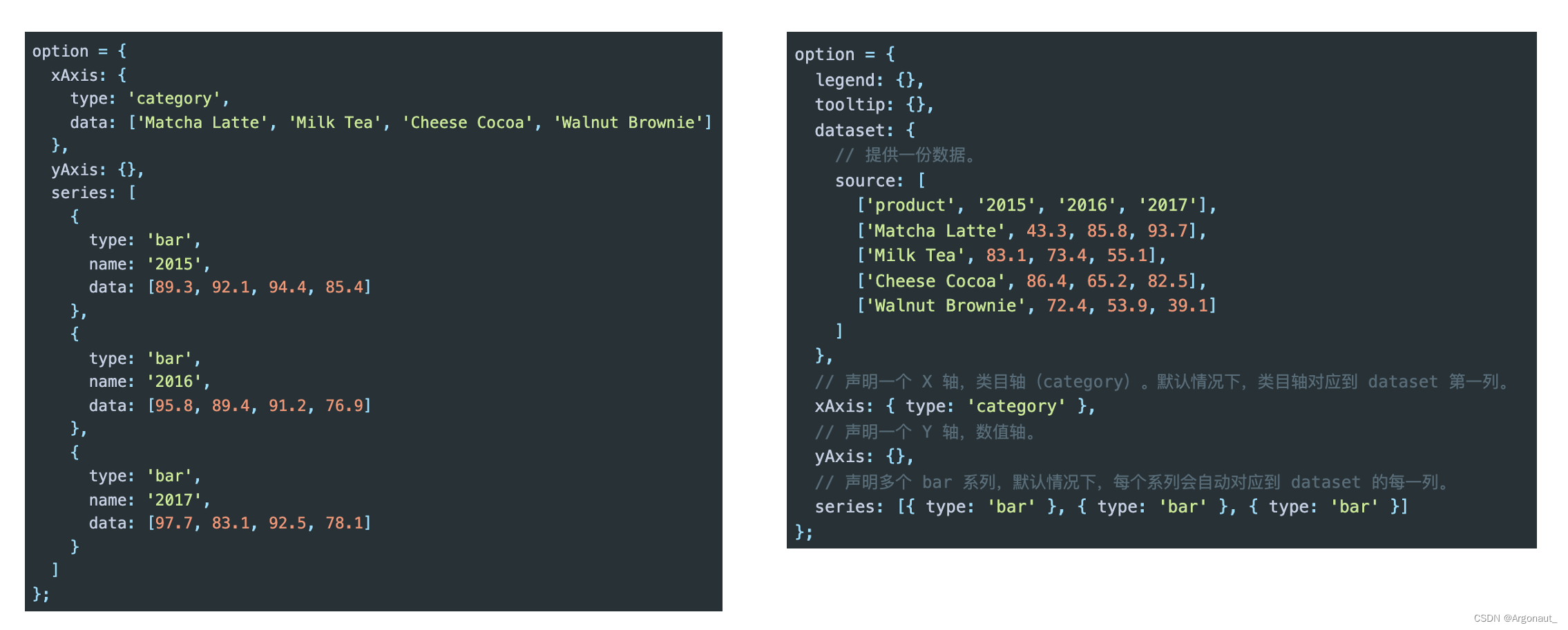
下图对比了数据集(dataset)和 series.data 在使用上的不同。
通过对比我们不难发现,数据集(dataset)能比较集中地管理相同对象的数据,而不是把它们分散在不同的配置项中,使我们的代码阅读起来更加轻松,数据配置起来也比较简单。
这里只给大家展示两者在写法上的区别,因为我们还没有开始正式学习图表,所以暂时不做练习。
下面我们来看看这些组件吧~
用 option 描述图表
上面已经出现了 option 这个概念。ECharts 的使用者,使用 option 来描述其对图表的各种配置,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。通过 option 可以快速配置图表所需的数据,指定将数据以何种方式映射成图形,以及图表具备的交互行为。
接下来我们将会学习一些基础配置。
实验中只会根据给出的示例来进行讲解,因为无法将每种示例配置的值都进行介绍,所以我会教大家如何根据手册来查找自己需要的东西。你也无需记住每一种配置,因为当你需要这些实例时,可以在官方文档进行查询。下面的实验基于 折线图堆叠 和 数据聚合 来讲解。
title
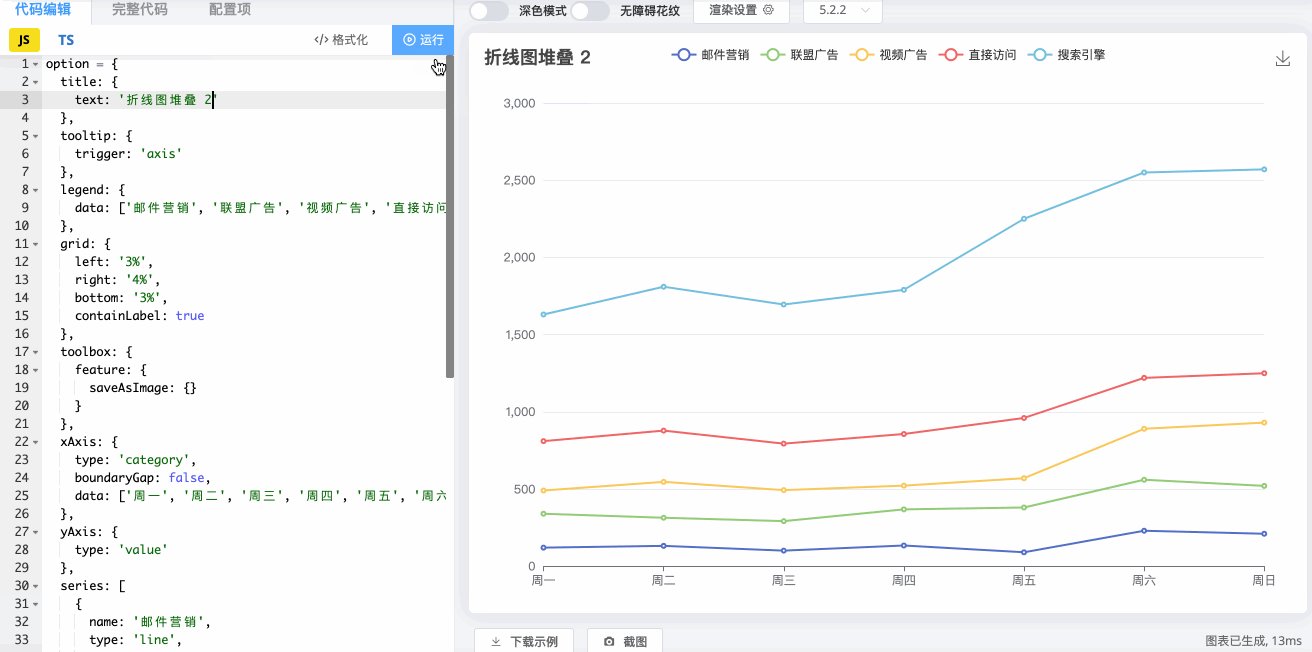
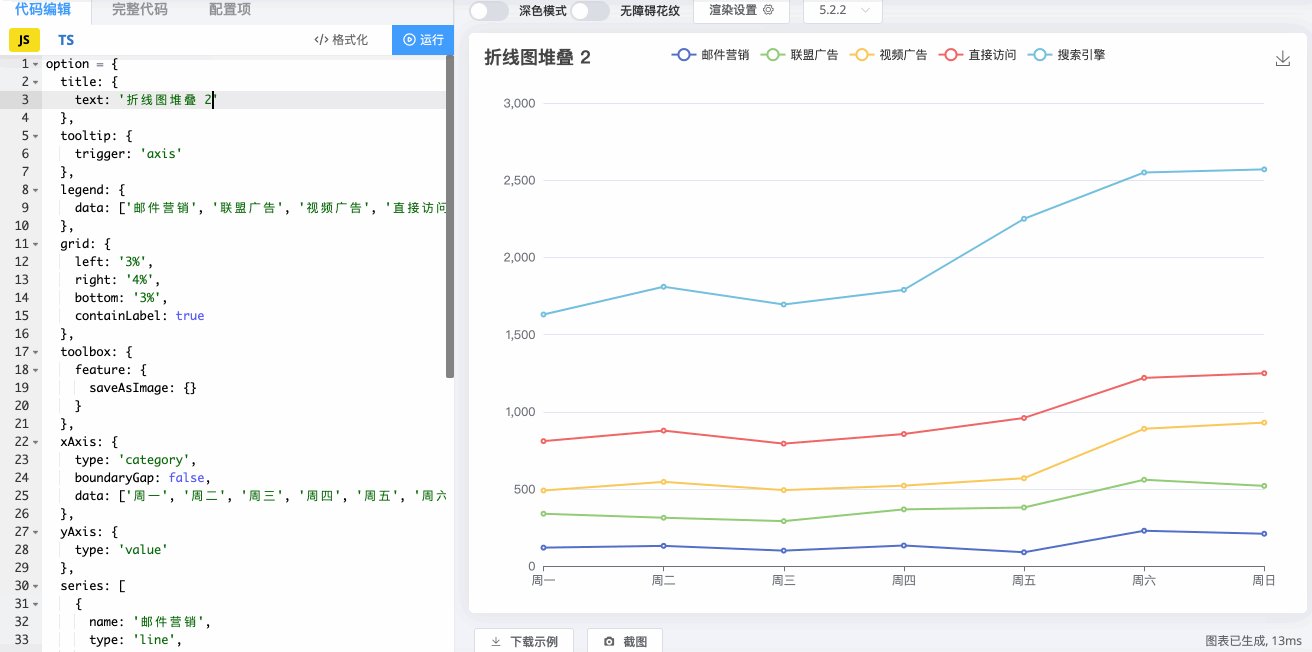
首先来看 option 中的第一个配置 title。
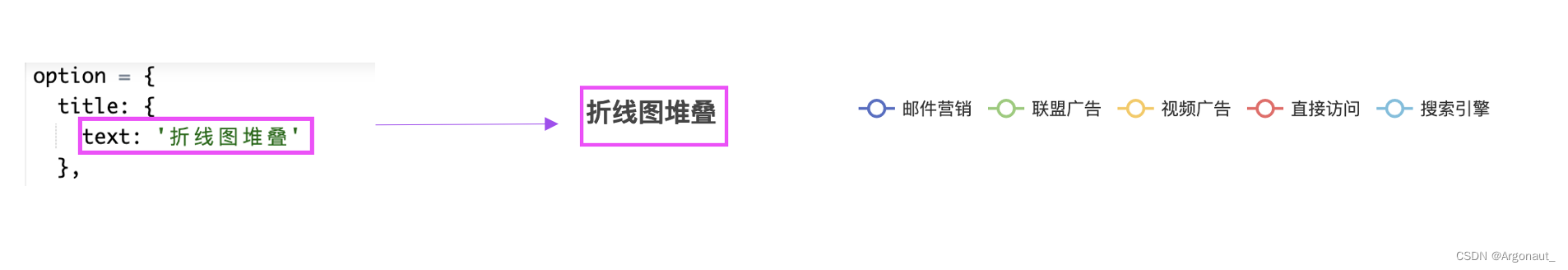
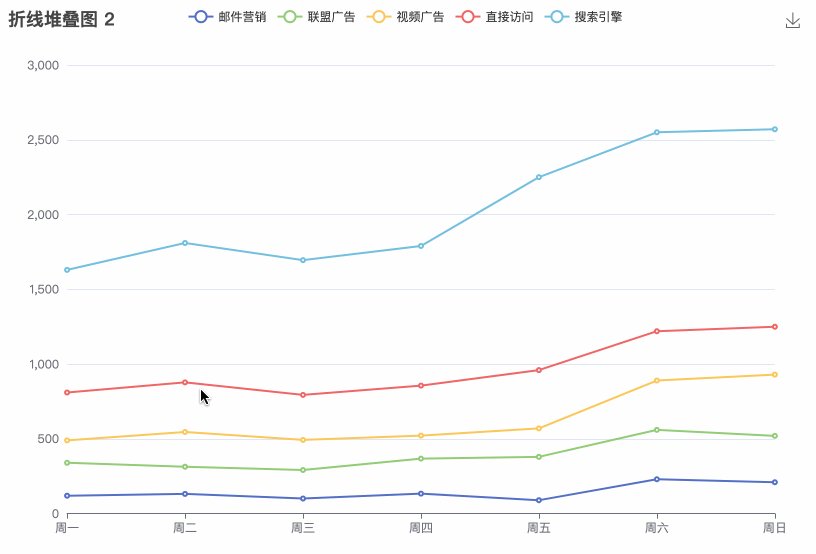
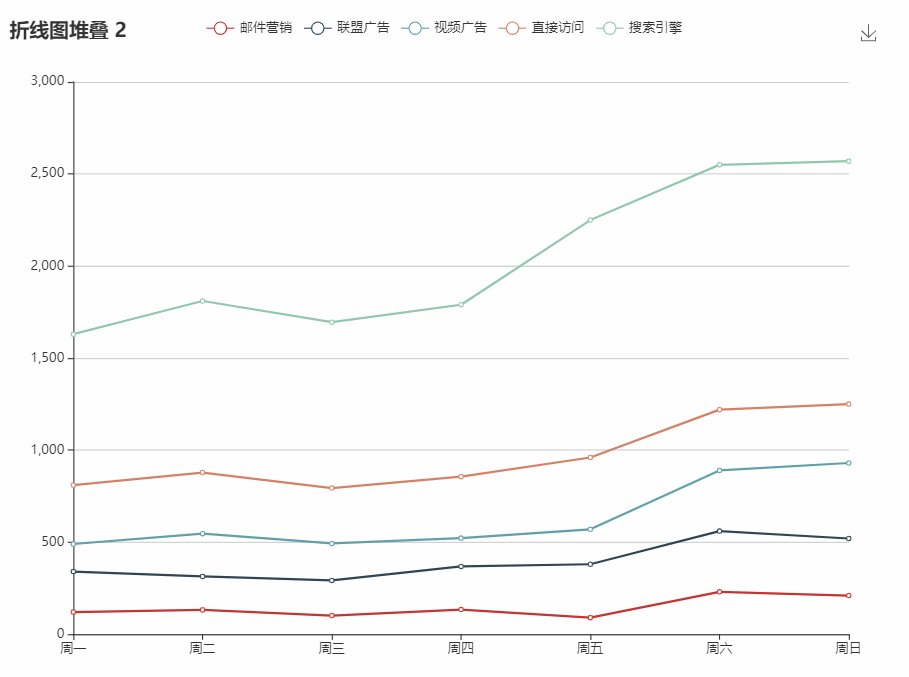
我们将这个值修改为 折线图堆叠 2。
此时图表的标题也跟着改变了,也就是说 title.text 配置是设置图表的标题。
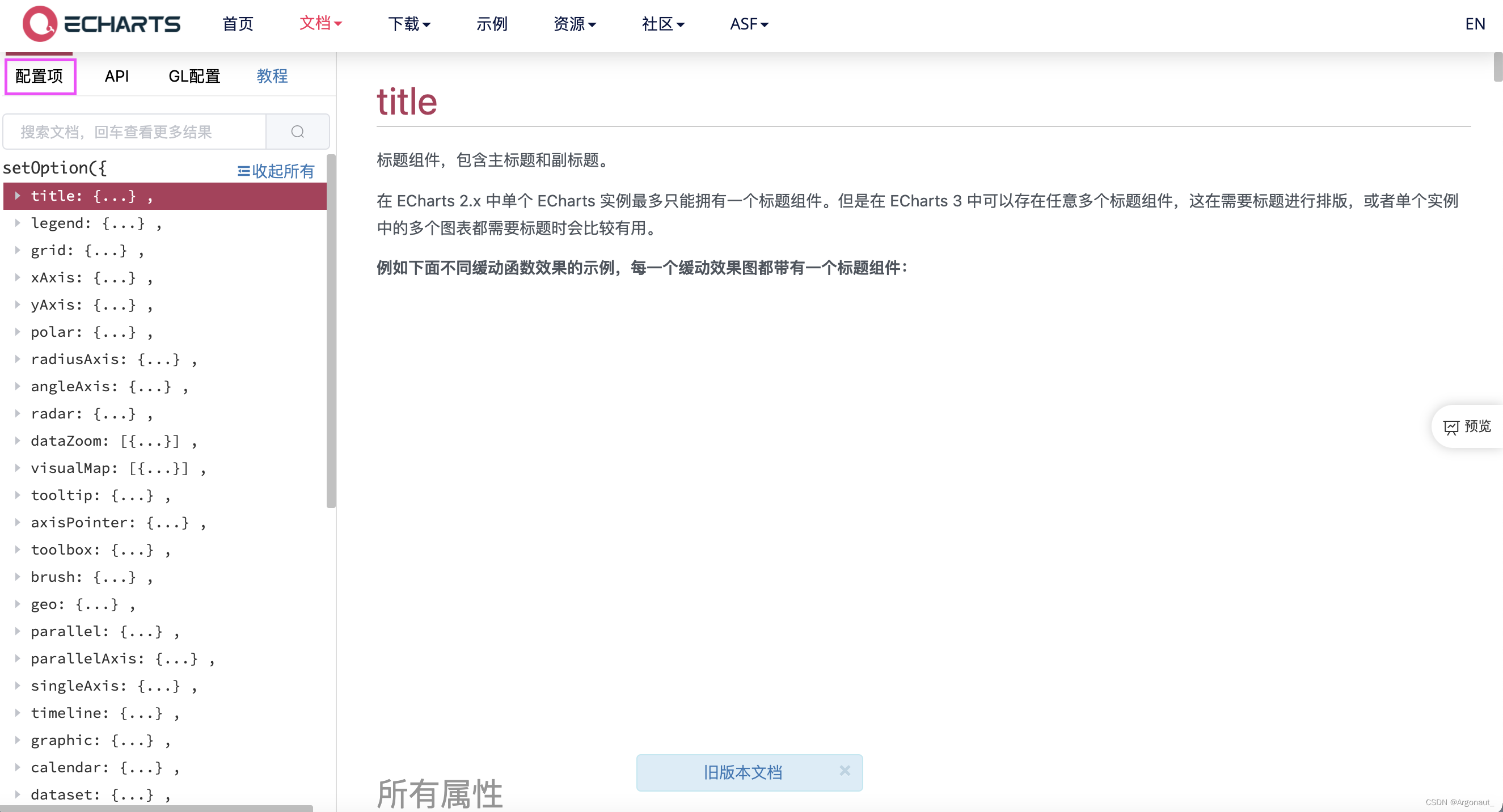
你可以在配置项 title 中找到 title.text 甚至关于 title 配置项更多的内容。
由于后续我们会讲解很多配置项的内容,就不每一个都贴上配置项文档链接了,你可以在这个地方找到我们没有讲到的配置项内容:
tooltip
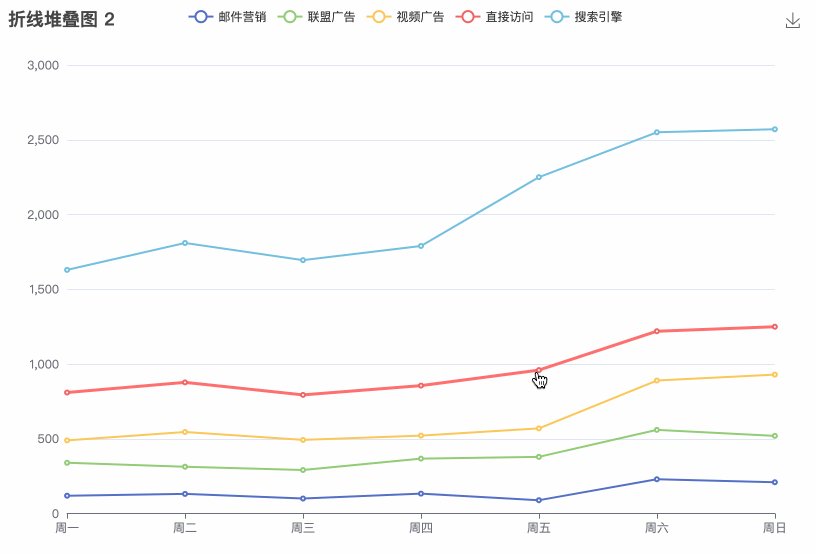
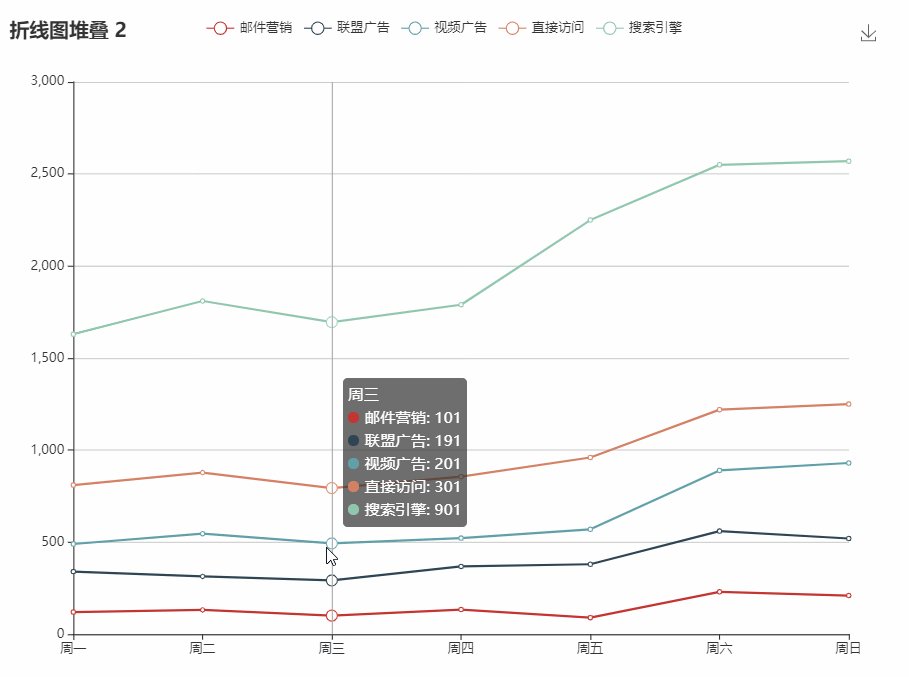
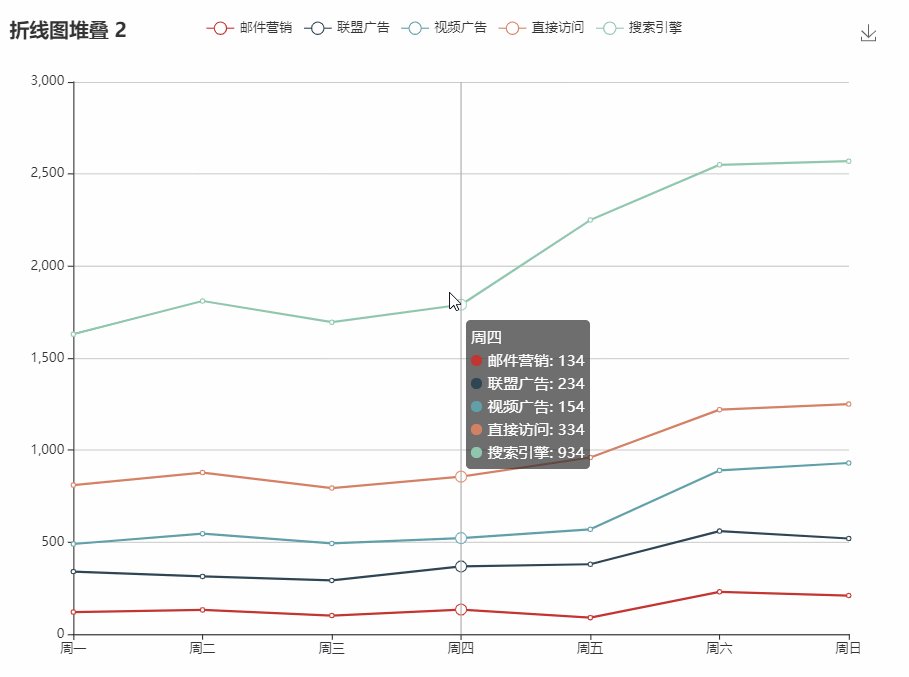
当我们将鼠标放在折线的拐点处时会出现如下所示的提示框组件:

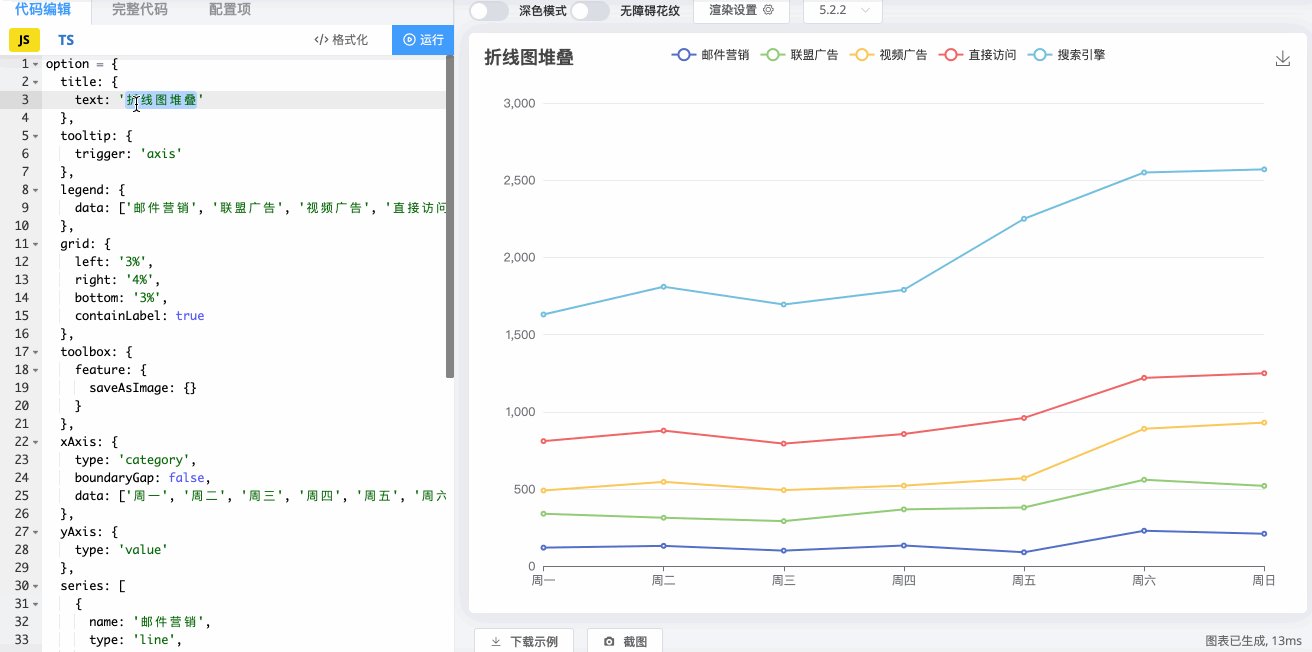
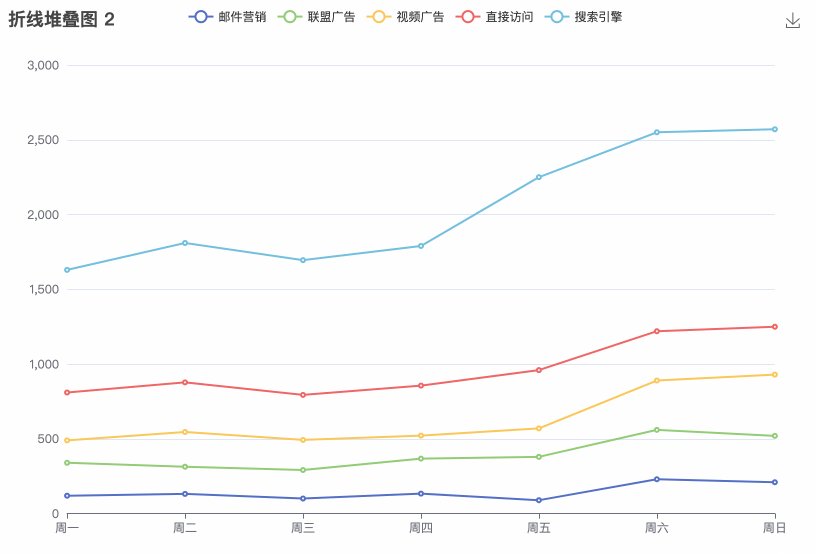
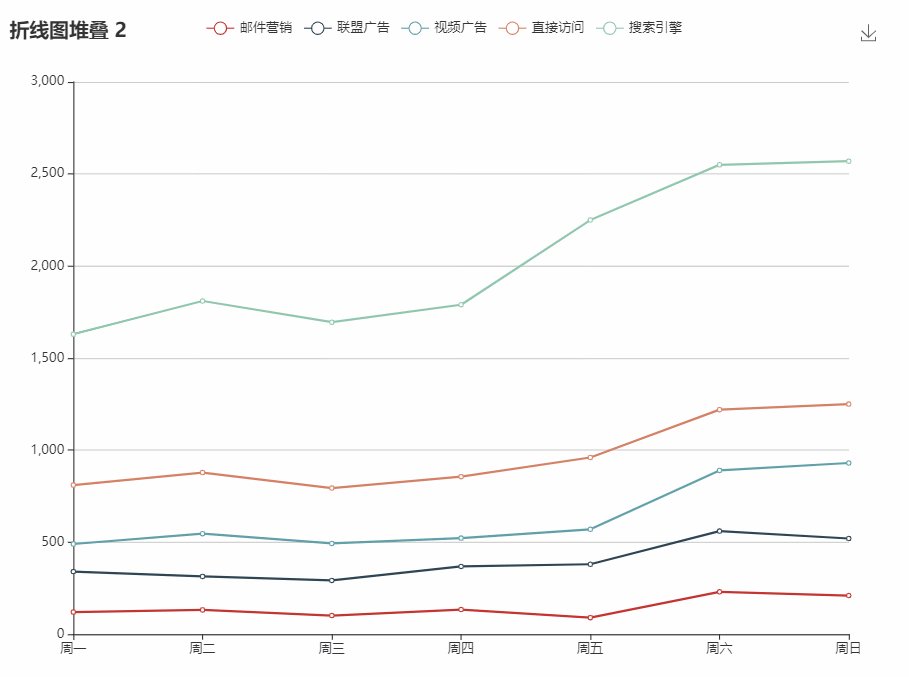
但是如果我们注释掉这个值。
tooltip: { trigger: 'axis'},此时将鼠标放在折线的拐点处时就不会出现提示框组件了。
item:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。axis:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。none:什么都不触发。此时的 tooltip.trigger = ‘axis’ 指的是触发类型,它的值是可选的,包括:
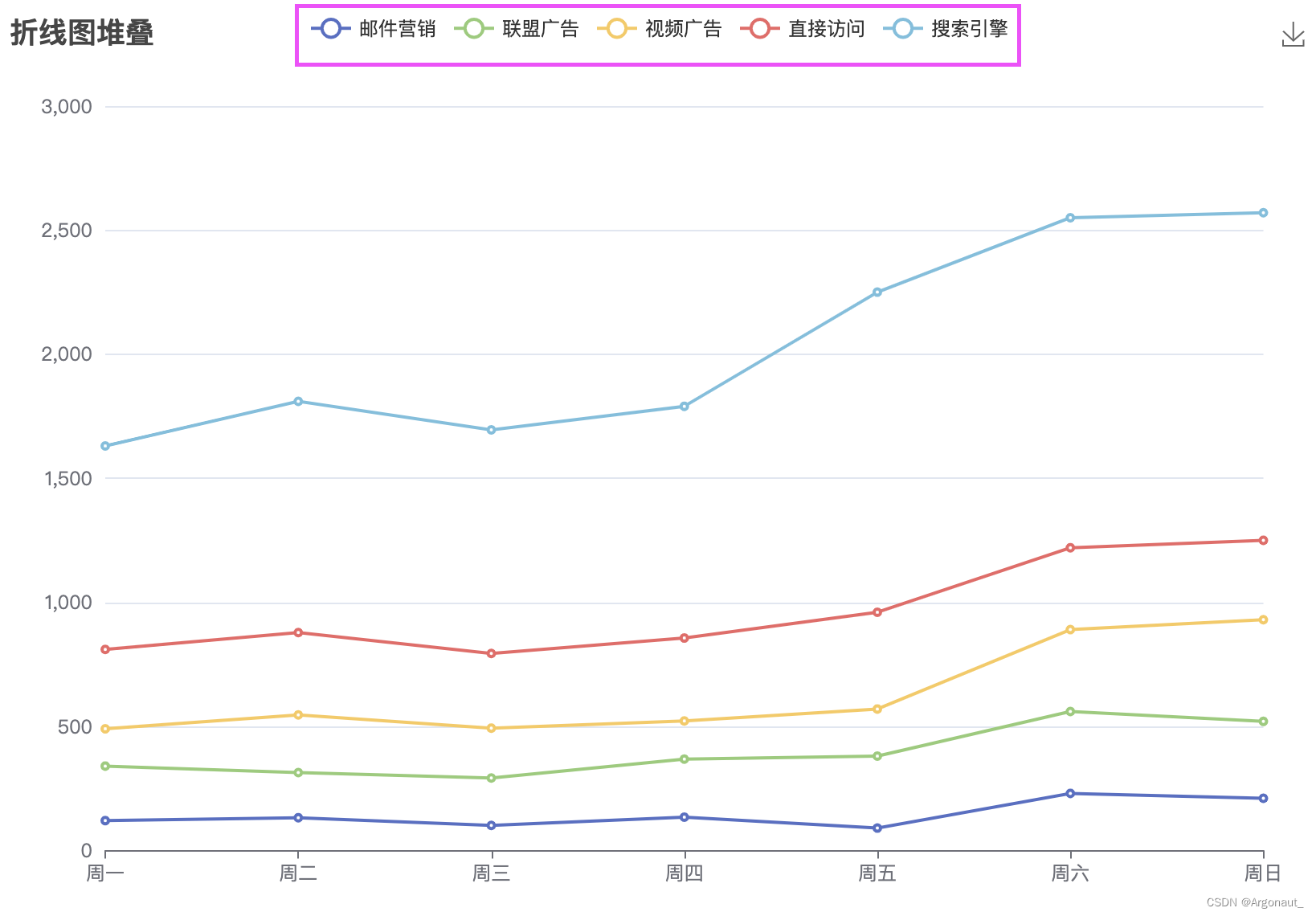
legend 图例组件
legend.data 是图例的数据数组,也就是红框框起来的值。
toolbox 工具栏
toolbox 工具栏,内置有导出图片(saveAsImage)、数据视图(dataView)、动态类型切换(magicType)、数据区域缩放(dataZoom)、重置(restore)等五个工具。
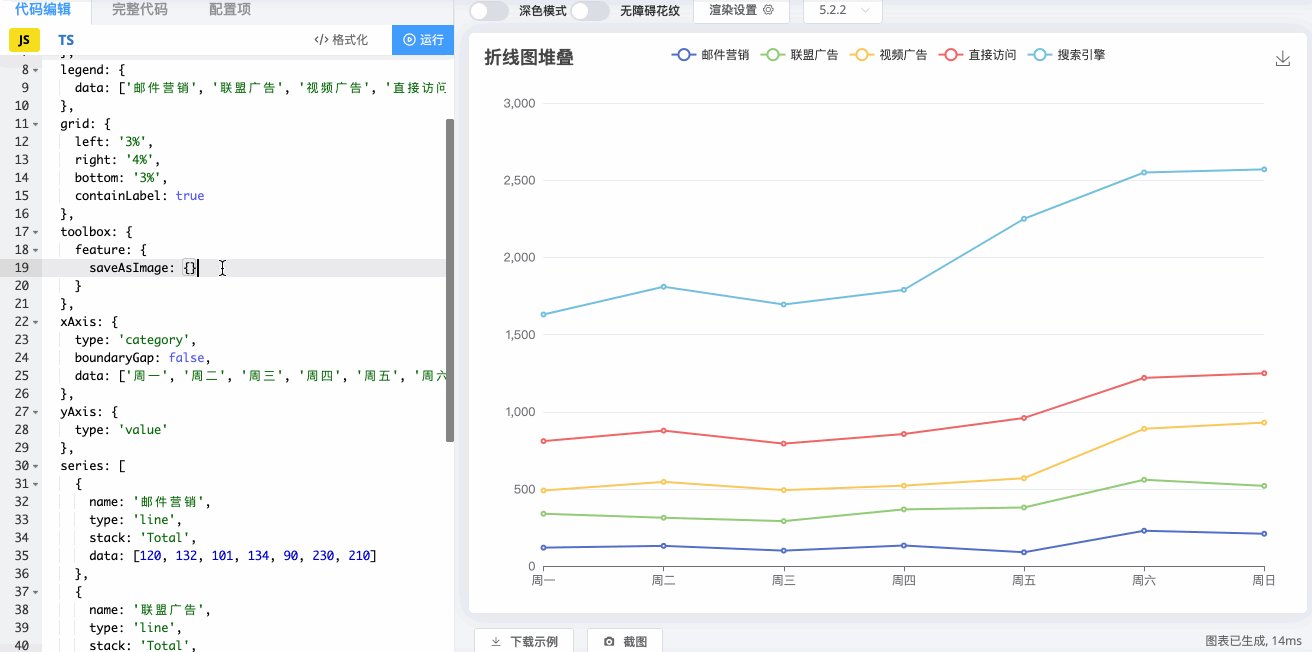
toolbox: { feature: { saveAsImage: {} }},toolbox.feature.saveAsImage 是保存为图片,也就是这个:

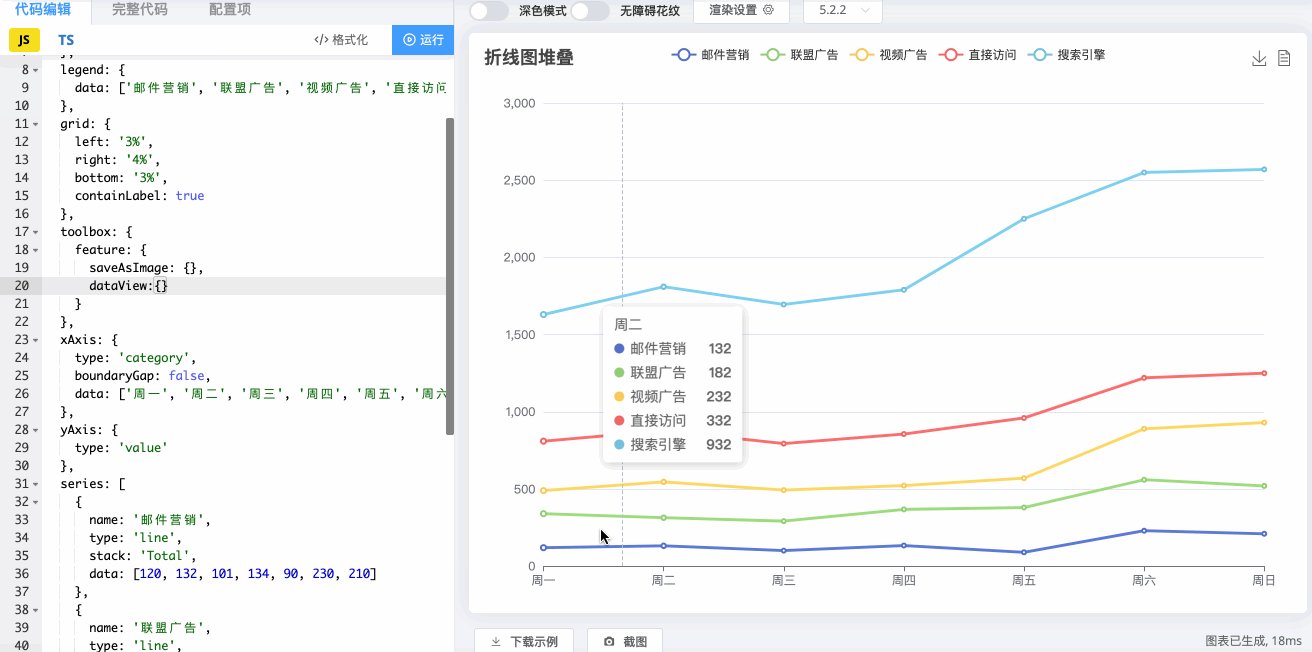
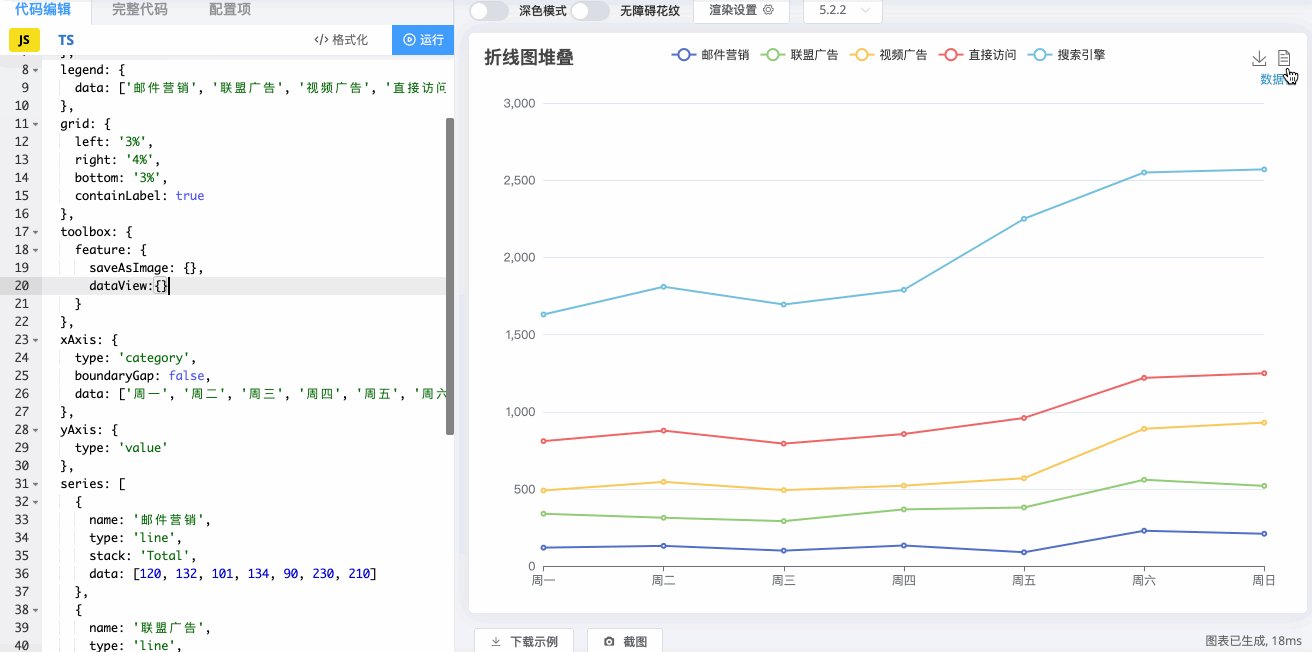
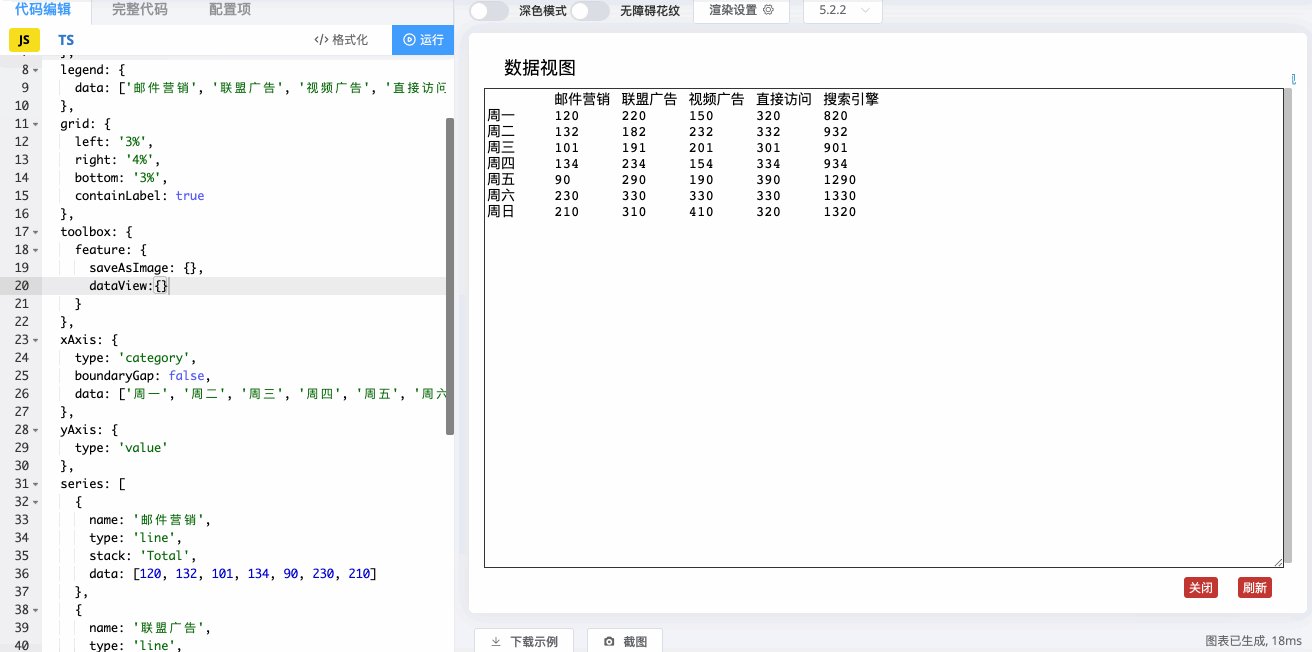
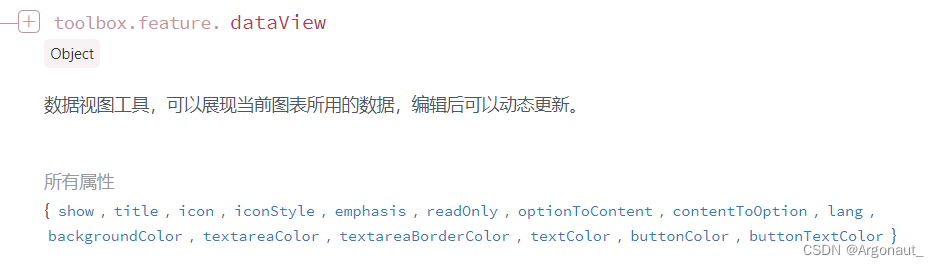
我们在 toolbox 中新增 dataView。

显示效果如下图所示。
下面我们再来看看 xAxis 和 yAxis 的作用~
坐标轴
很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。坐标系用于布局这些图,以及显示数据的刻度等等。例如 ECharts 中至少支持这些坐标系:直角坐标系、极坐标系、地理坐标系(GEO)、单轴坐标系、日历坐标系等。
一个坐标系,可以由多个组件协作而成。我们以最常见的直角坐标系来举例。
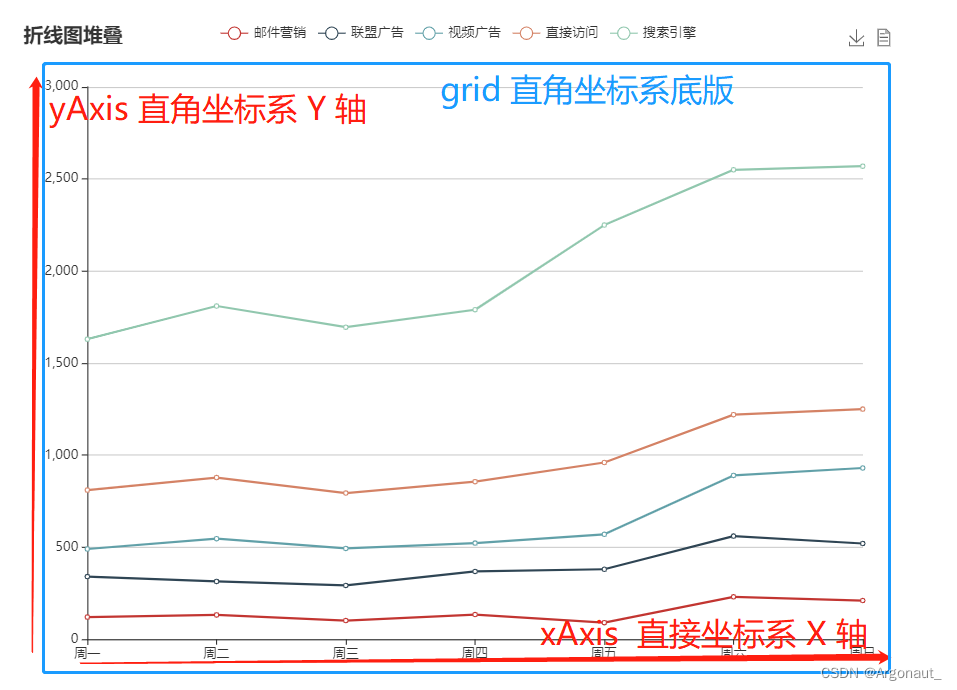
在 ECharts 的直角坐标系中,有三个重要的组件,分别是:
xAxis:直角坐标系 X 轴。yAxis:直角坐标系 Y 轴。grid:直角坐标系网格。X 轴和 Y 轴好理解,那么直角坐标系中的网格有什么用呢?🤔
网格(grid)是定义网格布局、大小和颜色的组件,用于定义直角坐标系整体的布局。

那下面我们用这三个直角坐标系组件来给大家演示一下绘制一个折线图的过程。
想象一下,我们在画画时肯定需要一张纸,在纸上确定好物体的大致位置,然后开始画。所以我们在绘制图表前,肯定需要一个坐标,有了坐标我们才知道折线上的每一个点对应着哪个坐标值。
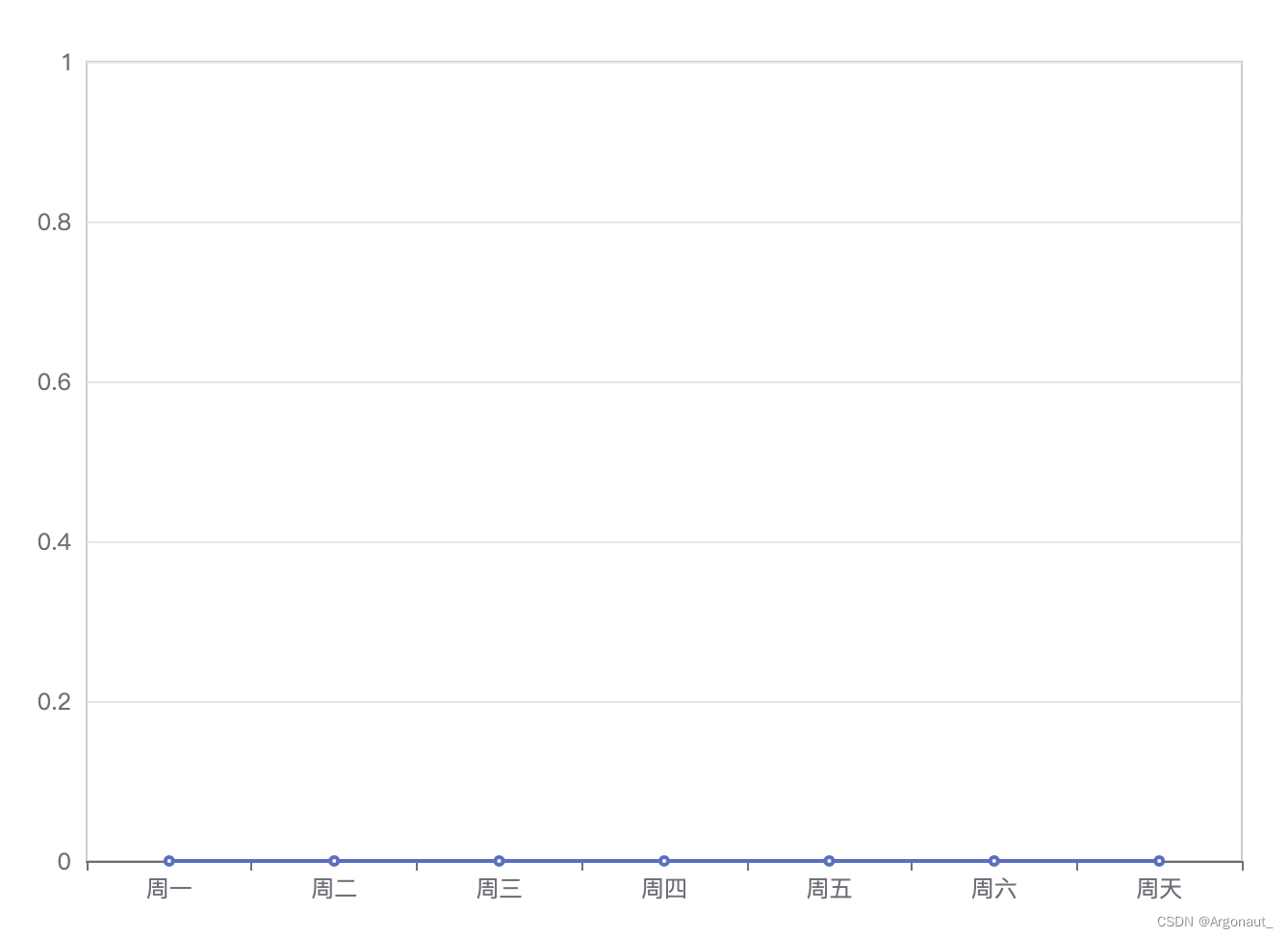
现在我们准备好如下图所示的一个绘图坐标区域。
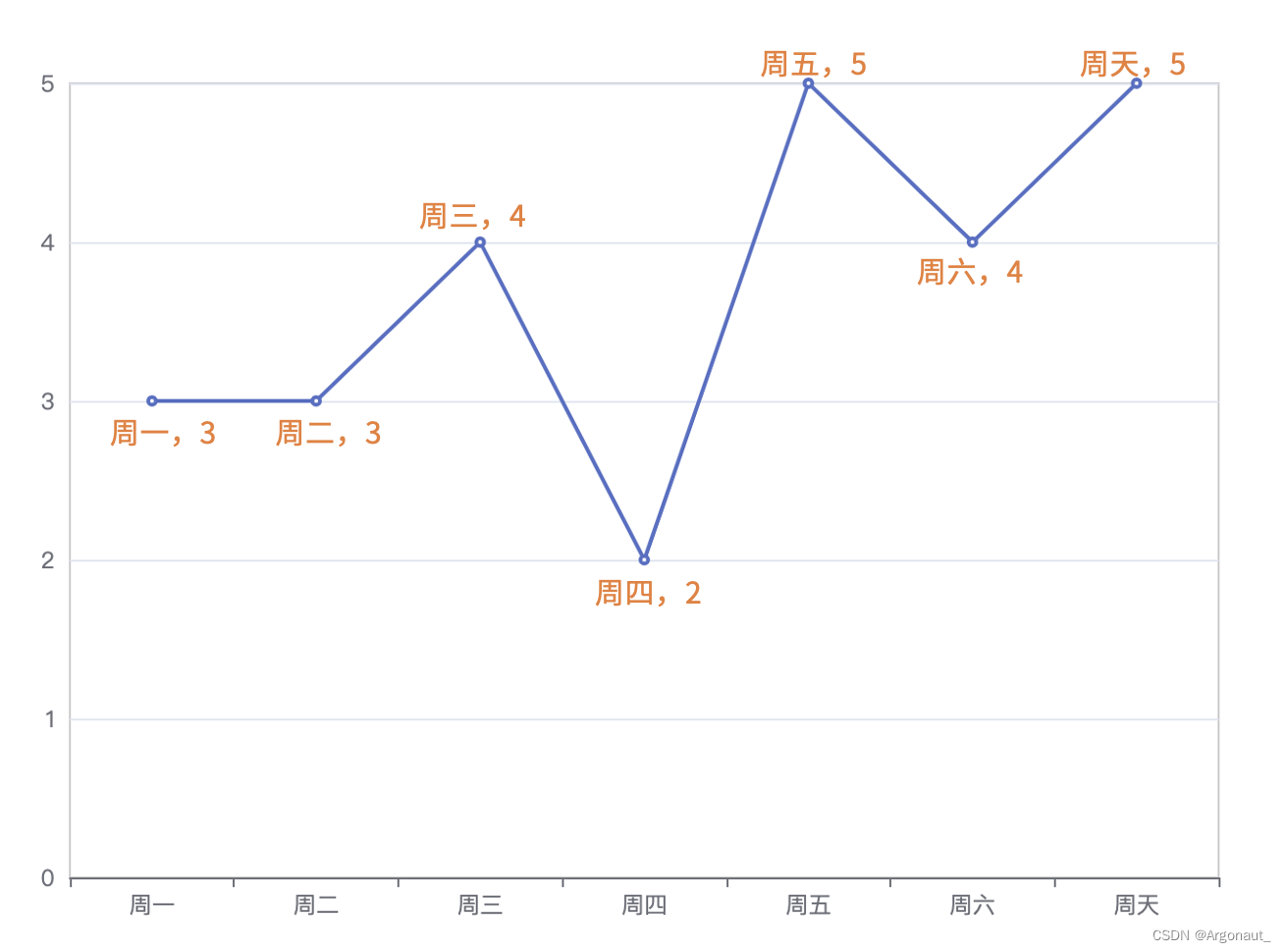
option = { xAxis: { type: "category", data: ["周一", "周二", "周三", "周四", "周五", "周六", "周天"], }, yAxis: { type: "value", }, series: [ { data: [0, 0, 0, 0, 0, 0, 0], type: "line", }, ], grid: { show: true, },};然后,在系列(series)中写入一些非 0 值,这样折线就绘制出来了。
series: [ { data: [3,3,4,2,5,4,5], type: 'line' }],
grid
show 是否显示直角坐标系网格。left 是 grid 组件离容器左侧的距离。top 是 grid 组件离容器上侧的距离。right 是 grid 组件离容器右侧的距离。bottom 是 grid 组件离容器下侧的距离。网格(grid)有几个常用的属性,分别是:
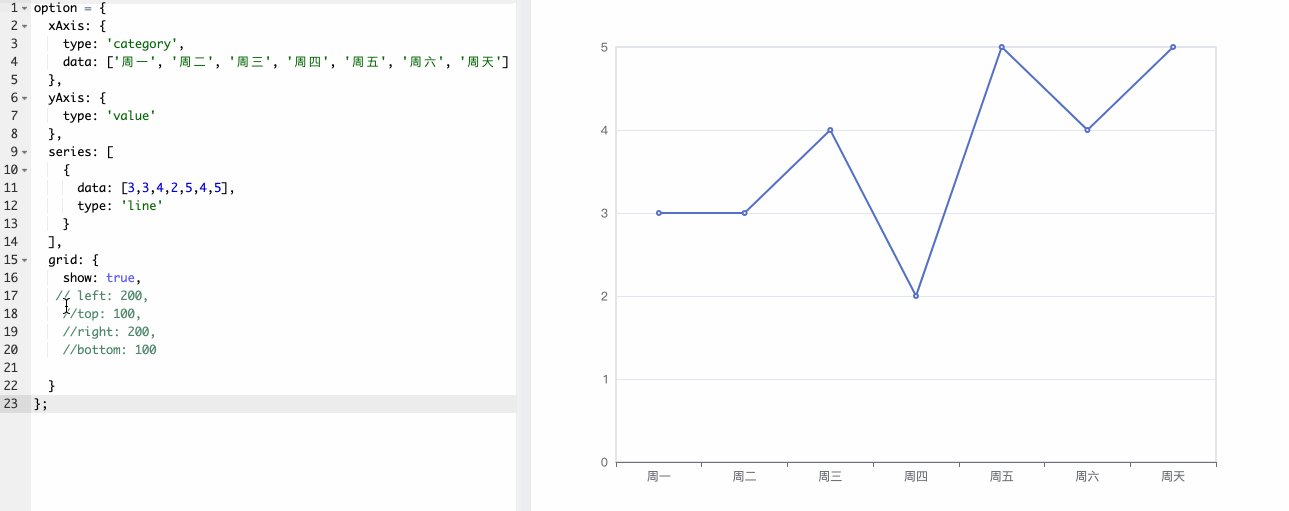
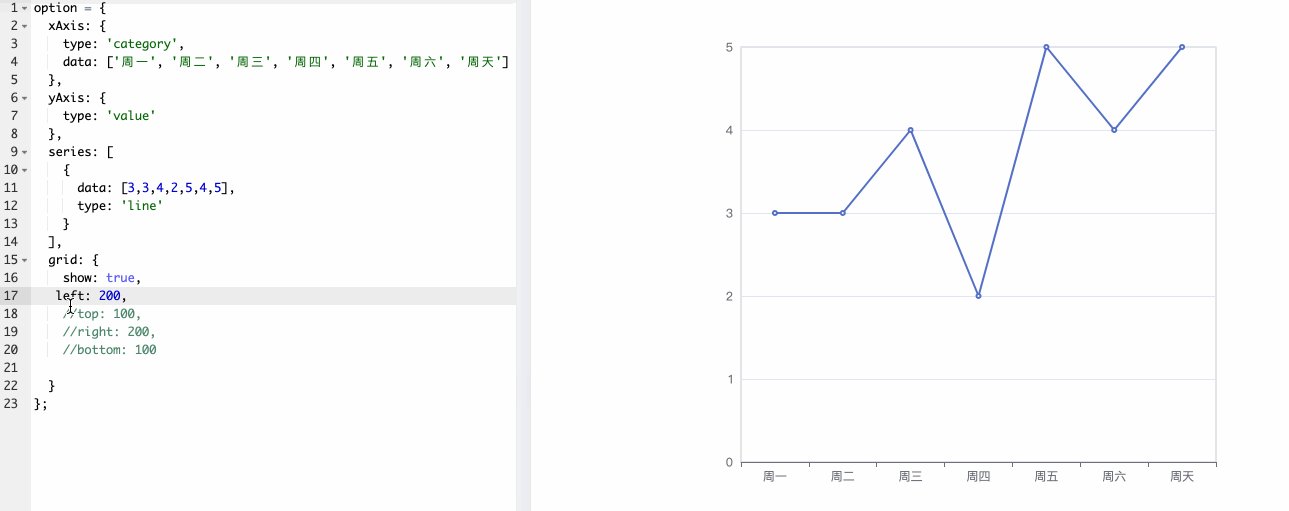
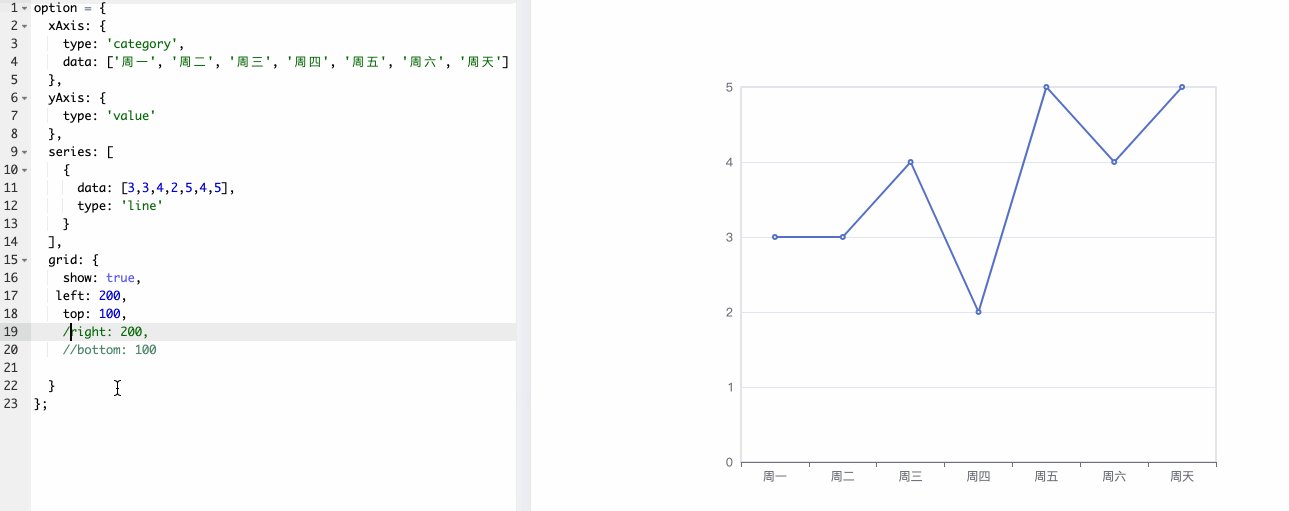
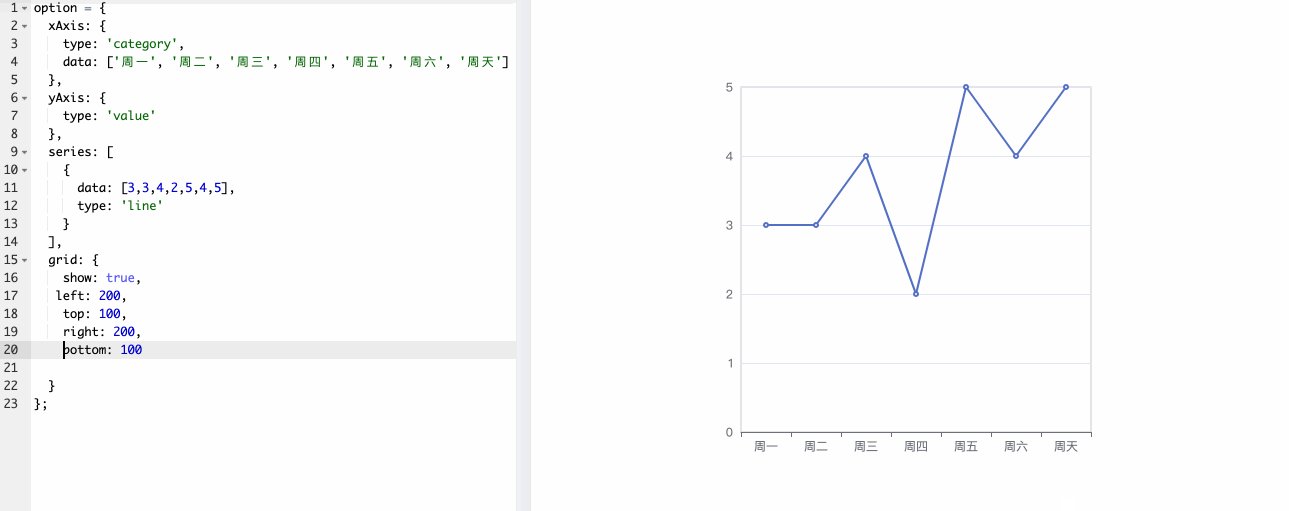
在上面的折线图中加入这些属性,我们来看看会有什么变化。
grid: { show: true, left: 200, top: 100, right: 200, bottom: 100}
xAxis 和 yAxis
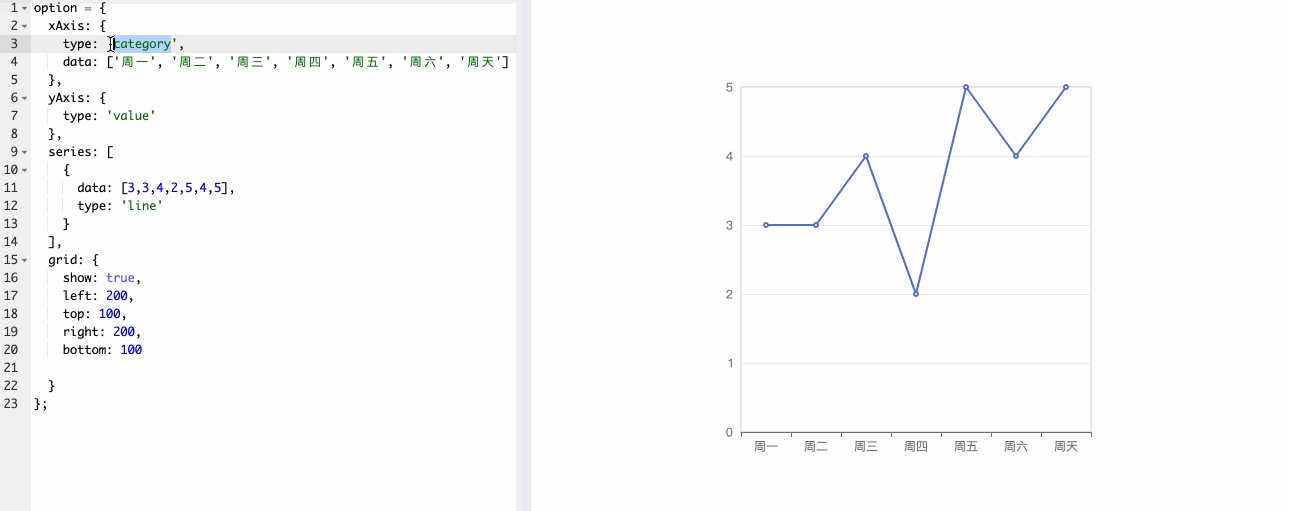
那我们来看看上面举的折线图例子中的 xAxis 和 yAxis 的属性值吧!
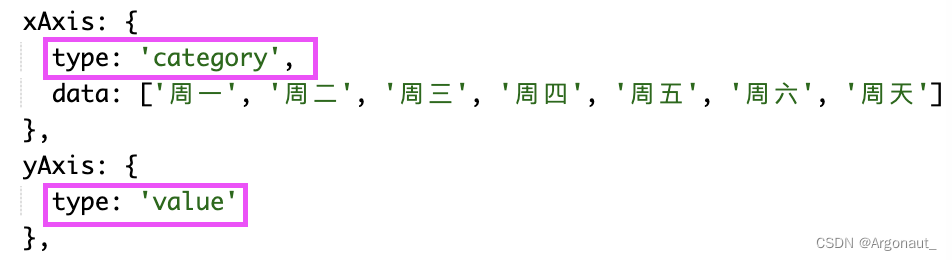
type 是坐标轴类型,其类型有以下几种:
value 是数值轴,适用于连续数据。category 是类目轴,适用于离散的类目数据。time 是时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同。log 是对数轴。适用于对数数据。xAxis.data 是类目数据。需要注意的是,它只在类目轴(type: ‘category’)中有效。如果没有设置 type,但是设置了 axis.data,则认为 type 是 ‘category’。 如果设置了 type 是 ‘category’,但没有设置 axis.data,则 axis.data 的内容会自动从 series.data 中获取。
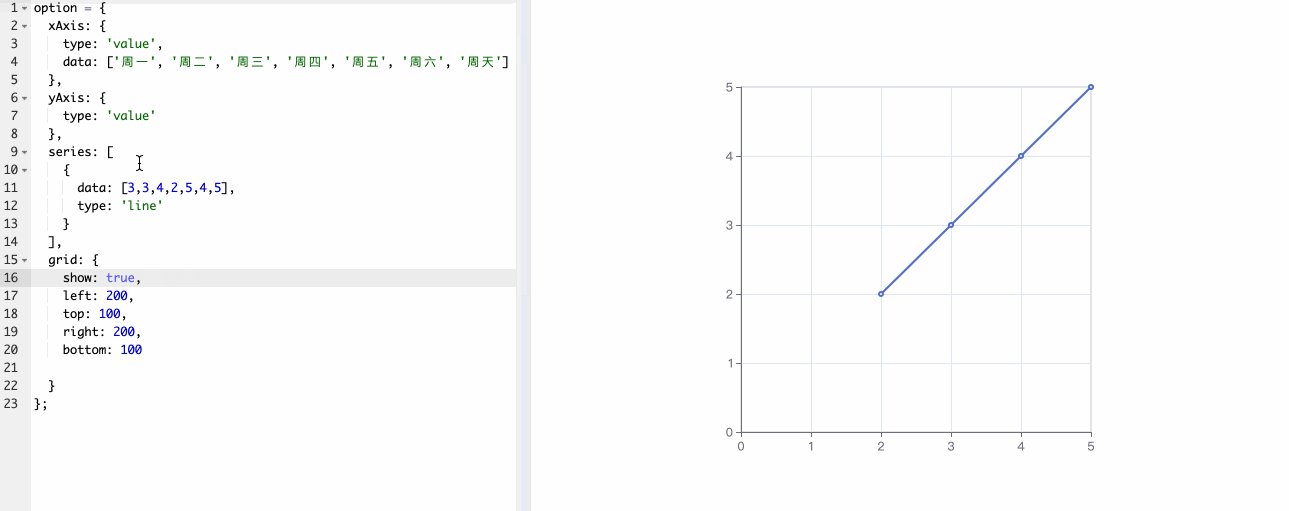
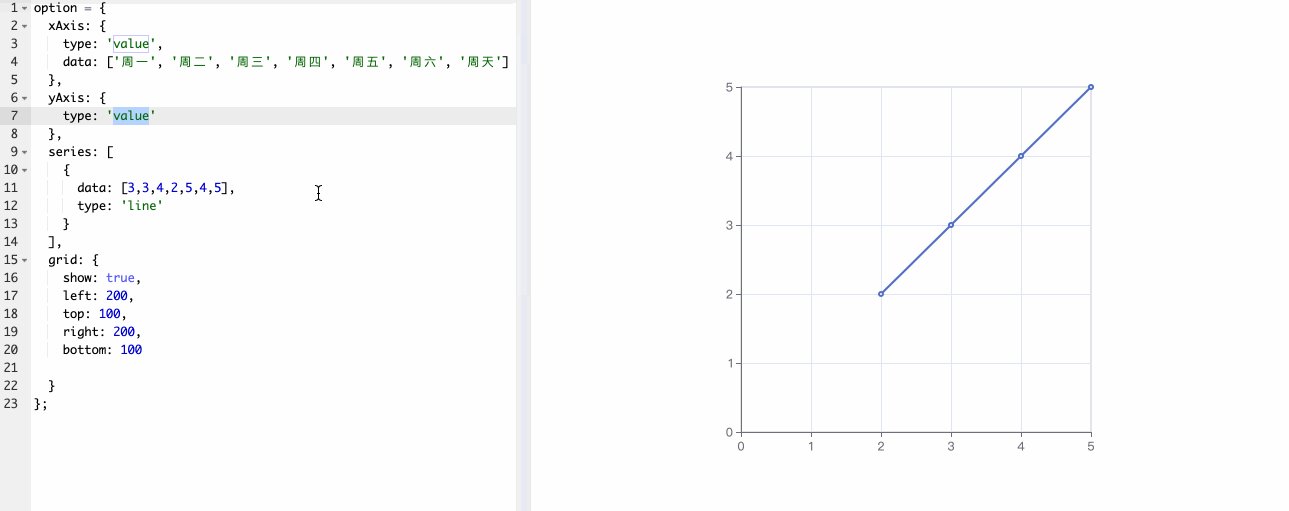
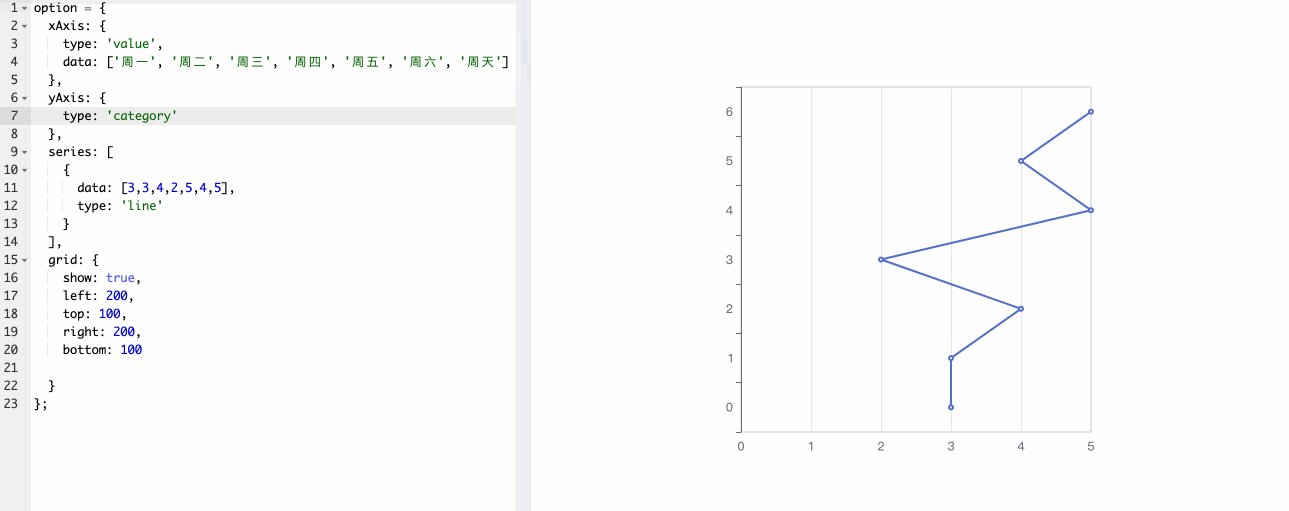
如果我们互换两个的值:
显示效果就如下动图所示了。