一款简单好用、功能强大的 admin 管理系统,包含前端和后端源码,分享给大家。
ELADMIN 是一款基于 Spring Boot、Jpa 或 Mybatis-Plus、 Spring Security、Redis、Vue 的前后端分离的后台管理系统。

ELADMIN 的作者在 Github 和 Gitee 上看了很多的项目,发现大多数都是基于 Mybatis , 而基于 Spring Boot Jpa 的很少,于是就产生了开发 ELADMIN 的想法。不过后来考虑到国内开发业务比较复杂,很多项目都使用 Mybatis ,ELADMIN 也同步发布了 Mybatis-Plus 的版本。
ELADMIN 目前最新版是基于 Spring Boot 2.6.4 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue、Element UI 的前后端分离的后台管理系统, 项目采用按功能分模块的开发方式,权限控制采用 RBAC 思想,支持数据字典与数据权限管理,支持一键生成前后端代码,支持前端菜单动态路由等。

需要注意的是,和之前分享的很多 admin 管理后台的前端项目不同,这是一个包含 web 前端和 Spring Boot 后端开发源码的项目,适合使用该技术选型的开发者或者是公司团队使用。
使用最新技术栈,社区资源丰富;
高效率开发,代码生成器可一键生成前后端代码;
支持数据字典,可方便地对一些状态进行管理;
支持接口限流,避免恶意请求导致服务层压力过大;
支持接口级别的功能权限与数据权限,可自定义操作;
自定义权限注解与匿名接口注解,可快速对接口拦截与放行;
对一些常用地前端组件封装:表格数据请求、数据字典等;
前后端统一异常拦截处理,统一输出异常,避免繁琐的判断;
支持在线用户管理与服务器性能监控,支持限制单用户登录;
支持运维管理,可方便地对远程服务器的应用进行部署与管理。
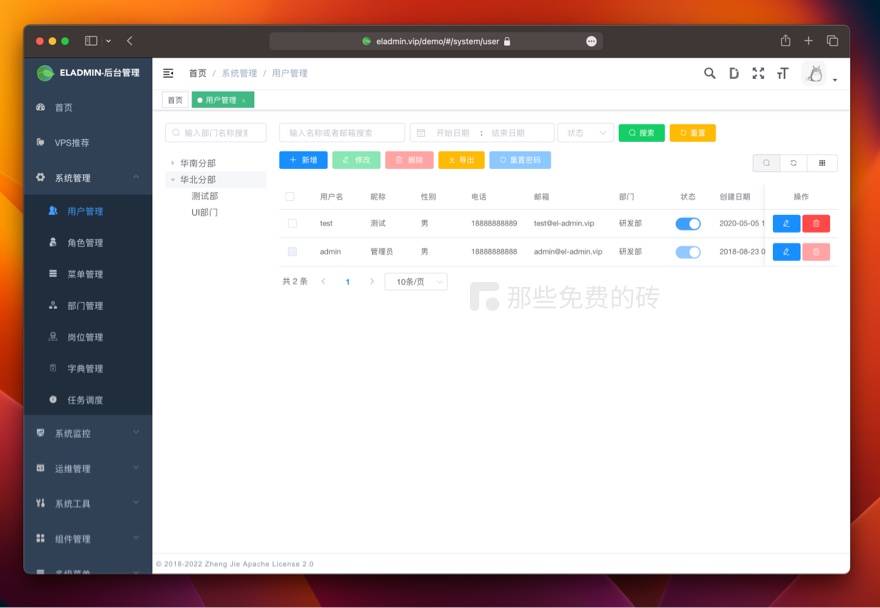
用户管理:提供用户的相关配置,新增用户后,默认密码为 123456
角色管理:对权限与菜单进行分配,可根据部门设置角色的数据权限
菜单管理:已实现菜单动态路由,后端可配置化,支持多级菜单
部门管理:可配置系统组织架构,树形表格展示
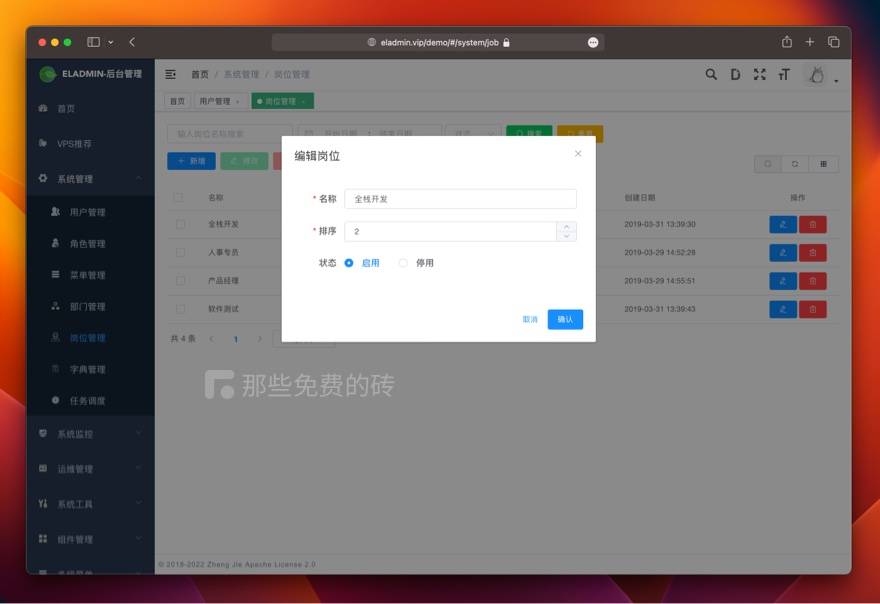
岗位管理:配置各个部门的职位
字典管理:可维护常用一些固定的数据,如:状态,性别等
系统日志:记录用户操作日志与异常日志,方便开发人员定位排错
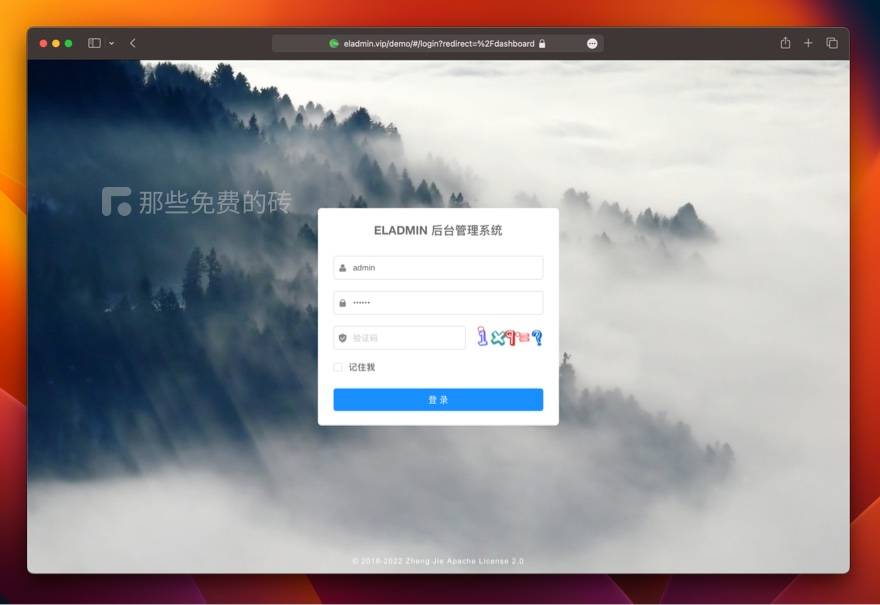
SQL监控:采用druid 监控数据库访问性能,默认用户名 admin,密码 123456
定时任务:整合Quartz做定时任务,加入任务日志,任务运行情况一目了然
代码生成:高灵活度生成前后端代码,减少大量重复的工作任务
邮件工具:配合富文本,发送 html 格式的邮件
七牛云存储:可同步七牛云存储的数据到系统,无需登录七牛云直接操作云数据
支付宝支付:整合了支付宝支付并且提供了测试账号,可自行测试
服务监控:监控服务器的负载情况
运维管理:一键部署应用
适合 Java 后端开发
ELADMIN 项目包含后端和 web 前端,采用目前流行的前后端分离的开发模式,如果你们公司的后端开发用的是 Java 平台下的 Spring Boot,这个项目就非常适合,ELADMIN 很多开箱即用的功能,大大地节省开发时间。
后端开发人员同时熟悉 Vue
也有很多 Java 后端开发者,在熟悉 Vue 的基础下,自己同时写前端和后端,免去了前后端调试的麻烦工作,ELADMIN 也是一个很好的选择。
ELADMIN 项目有几个仓库,eladmin 是 Spring Boot 的后端源码仓库,而 eladmin-web 就是管理系统 Vue 部分的前端源码,官网同时提供了前端开发手册和后端开发手册。作为一个更偏向前端的开发者,下面为大家介绍一下 ELADMIN 的前端部分的开发上手。
首先 Mac 使用终端(Windows 使用 Cmd),进入到进入到工作目录,通过 git clone 项目源码:
然后执行下面命令来运行项目:

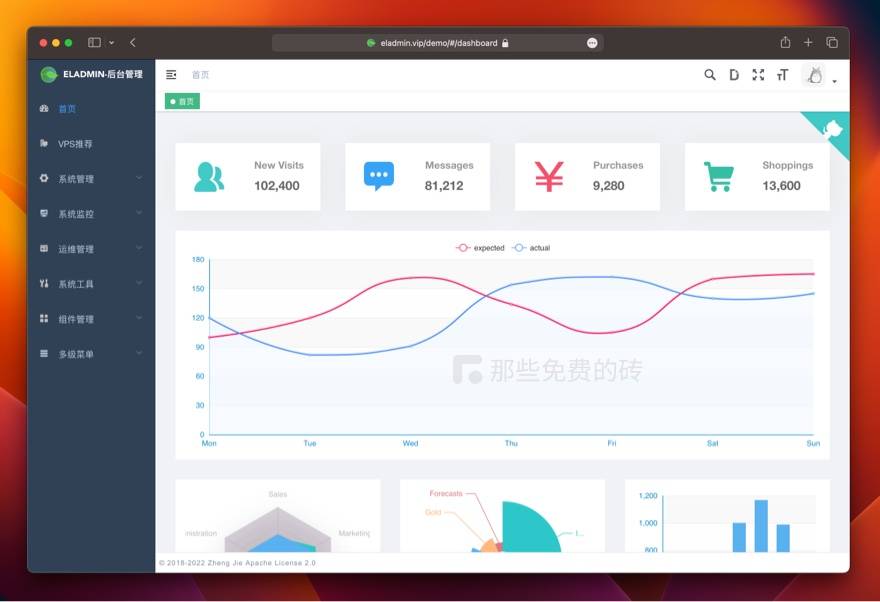
这时候用浏览器访问 localhost:8013 就可以打开项目。接下来我们就可以根据 ELADMIN 提供的功能目录和页面模板来开发自己所需要的功能,前端的组件库用得是 element ui,国内很流行也非常好用,官方提供的开发手册也有一些代码例子,上手并不难。不过文档不是很丰富,很多技术细节还是需要自己阅读源码来实现。


开发完成后,通过下面命令来打包项目:
ELADMIN 是一个免费开源的后台管理系统,无论是 Vue 前端部分还是 Spring Boot 后端部分,都采用 Apache 2.0 开源协议,任何个人和公司都可以免费下载来开发使用,用在商业项目上也没问题。
原文链接:https://www.thosefree.com/eladmin